Тег HTML области с отверстиями
Проблема, связанная с использованием тега map & area, заключается в том, что я не смог найти решение для наличия "дыр" в области, например, представьте озеро на карте, вы не хотите, чтобы эта область была кликабельной.
Пример кода:
В этом примере я поместил 3 озера на карту, но я не хочу, чтобы озера имели эффект hovereffect / clickable, это возможно? Может быть, с другой техникой?
4 ответа
HTML areas не поддерживают наличие отверстий или нескольких наборов coords, так что вам нужно пойти с обходным путем.
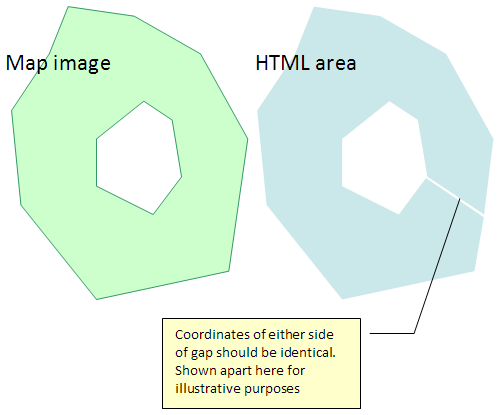
Как насчет решения, основанного на подходе, показанном ниже?

Вы можете расположить другие "скрытые" (div) элементы над озерами, предотвращая срабатывание эффекта наведения. Недостатком является форма элементов (квадрат). Использование canvas может быть решением для этого, но не все браузеры поддерживают его.
Хотелось бы, чтобы это работало таким образом, но сейчас это не так. Попробуйте использовать формат SVG. Это масштабируемая технология векторной графики. SVG поддерживают отверстия и множество форм или островков, если хотите. Надеюсь, это поможет, это помогло мне в Firefox. Если этот метод не удастся, я посмотрю на использование <canvas> тег.