CSS3 изображение рамки-границы Z-индекс
У меня есть следующая разметка для моих изображений:
img.framed
{
border-image: url('../images/design/frame.png') 40 40 40 40 stretch stretch;
border-color: #f4be52; border-style: inset; border-width: 40px;
}
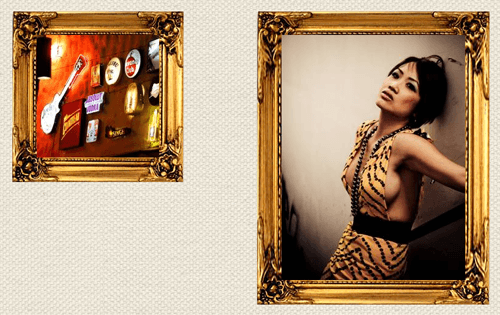
И я получаю этот результат:

Мне не нравится, что изображение внутри рамки перекрывает часть моего кадра.
Как я могу изменить свой код для отображения рамки поверх изображения?
Как это:

1 ответ
Некоторая часть изображения должна быть скрыта, чтобы создать то, что вы хотите.
Создайте основной div с вашим изображением и еще один div для рамки.
Этот основной div относительно позиционирован, так что абсолютно позиционированные элементы внутри него относительно него.
Примените свой фон границы рамки к дочернему элементу div, а не к изображению. Этот дочерний элемент div должен иметь почти одинаковую ширину и высоту изображения и z-index больше, чем изображение. Кроме того, поместите его немного сверху и слева от изображения.
<div class="main">
<div class="image-container">
<!-- does not actually contain the image -->
</div>
<img src="some image"/>
</div>
Я использовал простые границы, чтобы показать наложение. Зеленая рамка перекрывает желтый фон изображения.
Вот CSS:
.main {
position: relative;
top: 100px;
left: 10%;
}
.image-container {
position: absolute;
left: -70px;
top: -70px;
border: 20px solid rgba(25,255,25, 0.5);
z-index: 5;
width: 230px;
height: 330px;
border-image: url('your frame link') 90 90 90 90 stretch stretch;
border-color: #f4be52;
border-style: inset;
border-width: 86px;
}
img {
position: absolute;
background: #eaff77;
width: 260px;
height: 360px;
z-index: 1;
}
.main:hover > img {
z-index: 10;
}
Обновление:
Я обновил скрипку с реальными изображениями и правильной шириной и высотой. Пожалуйста, проверьте.
Когда вы наводите курсор на изображение, вы видите реальный размер. Это просто для того, чтобы доказать, что рамка на самом деле накладывается на изображение, что вы и хотели.