Отзывчивая электронная почта: дизайн стекирования реверсных блоков
Итак, суть вопроса: как я могу сделать стек в обратном порядке для мобильных устройств? Несколько иллюстраций:
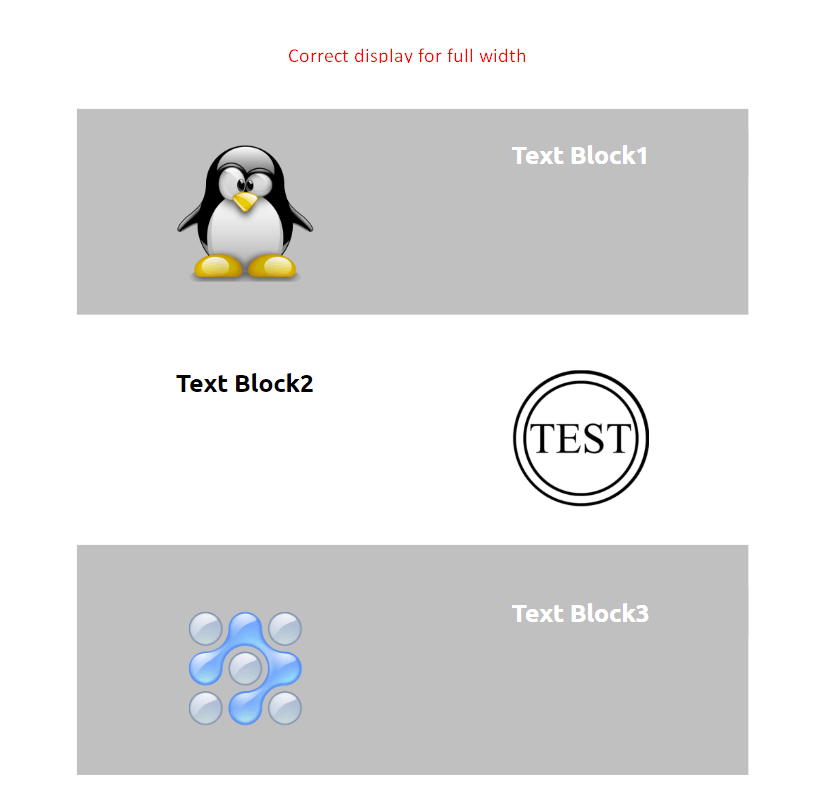
Пример оформления для полной ширины

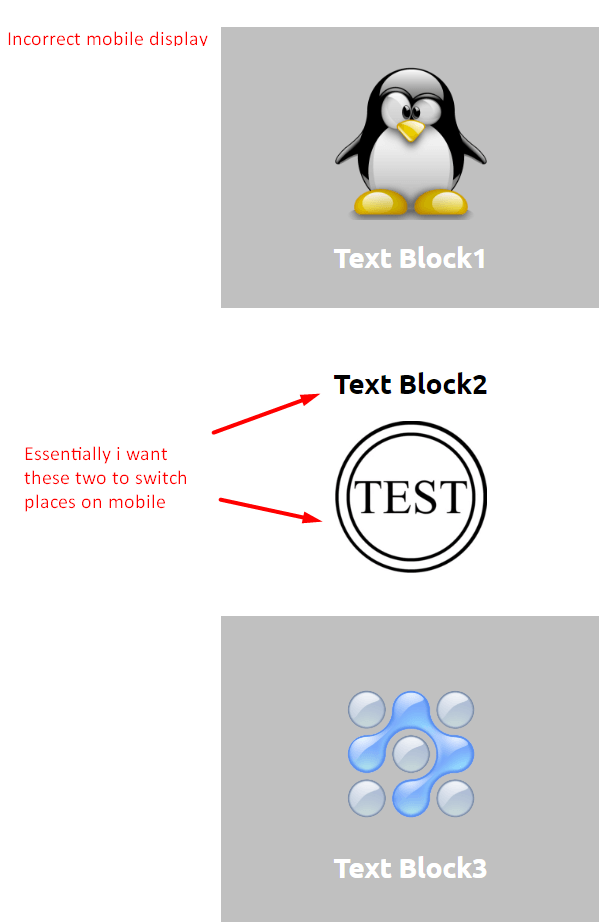
Пример дизайна для мобильного телефона и желаемых изменений

Я использовал mjml email framework для этой штуки:
<mjml version="3.3.3"><mj-body background-color="#ffffff">
<mj-section background-color="SILVER" text-align="center" vertical-align="middle" padding="40px 0 25px">
<mj-column width="50%" align="middle" >
<mj-image align="middle" src="https://bellard.org/bpg/2.png" target="_blank" width="121px"></mj-image>
</mj-column>
<mj-column background-color="SILVER" width="50%">
<mj-text background-color="SILVER" align="middle" color="#ffffff" font-size="22px" font-weight="bold">
Text Block1
</mj-text>
</mj-column>
</mj-section>
<mj-section background-color="#ffffff" background-repeat="repeat" padding="40px 0 25px" text-align="center" vertical-align="middle">
<mj-column background-color="#ffffff" width="50%">
<mj-text background-color="#ffffff" align="middle" color="black" font-size="22px" font-weight="bold">
Text Block2
</mj-text>
</mj-column>
<mj-column width="50%" align="middle" >
<mj-image align="middle" src="https://vignette.wikia.nocookie.net/arianagrande/images/7/70/Example.png/revision/latest?cb=20160301231046" target="_blank" width="121px"></mj-image>
</mj-column>
</mj-section>
<mj-section background-color="SILVER" background-repeat="repeat" padding="40px 0 25px" text-align="center" vertical-align="middle">
<mj-column width="50%" align="middle" >
<mj-image align="middle" src="https://www.axialis.com/tutorials/sample/logo-ps.png" target="_blank" width="121px"></mj-image>
</mj-column>
<mj-column background-color="SILVER" width="50%">
<mj-text background-color="SILVER" align="middle" color="#ffffff" font-size="22px" font-weight="bold">
Text Block3
</mj-text>
</mj-column>
</mj-section>
Чистый HTML для него можно посмотреть https://mjml.io/try-it-live/SJxb4Lo4m во вкладке "Просмотр HTML" в правом верхнем углу.
Заранее спасибо за помощь!
1 ответ
Решение
Следующий код работает именно так, как вы хотели! Я только что добавил атрибут "direction" в разделе #2 вашего кода, где мы хотим изменить направление отображения.
<mjml version="3.3.3">
<mj-body background-color="#ffffff">
<mj-section background-color="SILVER" text-align="center" vertical-align="middle" padding="40px 0 25px">
<mj-column width="50%" align="middle" >
<mj-image align="middle" src="https://bellard.org/bpg/2.png" target="_blank" width="121px"></mj-image>
</mj-column>
<mj-column background-color="SILVER" width="50%">
<mj-text background-color="SILVER" align="middle" color="#ffffff" font-size="22px" font-weight="bold">
Text Block1
</mj-text>
</mj-column>
</mj-section>
<mj-section background-color="#ffffff" background-repeat="repeat" padding="40px 0 25px" text-align="center" vertical-align="middle" direction="rtl" >
<mj-column width="50%" align="middle" direction="ltr" >
<mj-image align="middle" src="https://vignette.wikia.nocookie.net/arianagrande/images/7/70/Example.png/revision/latest?cb=20160301231046" target="_blank" width="121px"></mj-image>
</mj-column>
<mj-column background-color="#ffffff" width="50%" direction="ltr">
<mj-text background-color="#ffffff" align="middle" color="black" font-size="22px" font-weight="bold">
Text Block2
</mj-text>
</mj-column>
</mj-section>
<mj-section background-color="SILVER" background-repeat="repeat" padding="40px 0 25px" text-align="center" vertical-align="middle">
<mj-column width="50%" align="middle" >
<mj-image align="middle" src="https://www.axialis.com/tutorials/sample/logo-ps.png" target="_blank" width="121px"></mj-image>
</mj-column>
<mj-column background-color="SILVER" width="50%">
<mj-text background-color="SILVER" align="middle" color="#ffffff" font-size="22px" font-weight="bold">
Text Block3
</mj-text>
</mj-column>
</mj-section>
</mj-body>
</mjml>