Отображение набора данных DICOM в виде 3D-представления
Я пытаюсь показать серию DICOM в 3D-представлении. Он работал с другим набором данных, но с текущим, 3D-изображение не отображается. Выходные значения в стеке данных windowCenter и windowWidth составляют -964 и -664. Я использую последнюю версию AMI.js, но все еще не могу отобразить DICOM как 3D.
Нужно ли как-то преобразовывать отрицательные значения, чтобы они оказывались положительными? Или у вас есть другая идея, почему я не могу отобразить данные?
Я загружаю данные с помощью AMI.VolumeLoader, вот важный фрагмент кода:
let loader = new AMI.VolumeLoader();
loader.load(files)
.then(() => {
let series = loader.data[0].mergeSeries(loader.data)[0];
loader.free();
loader = null;
let stack = series.stack[0];
//stack Helper
vrHelper = new AMI.VolumeRenderingHelper(stack);
scene.add(vrHelper);
//LUT
lut = new AMI.LutHelper('lut-canvases');
lut.luts = AMI.LutHelper.presetLuts();
lut.lutsO = AMI.LutHelper.presetLutsO();
//update related uniforms
vrHelper.uniforms.uTextureLUT.value = lut.texture;
vrHelper.uniforms.uLut.value = 1;
// camera
let centerLPS = stack.worldCenter();
camera.lookAt(centerLPS.x, centerLPS.y, centerLPS.z);
camera.updateProjectionMatrix();
controls.target.set(centerLPS.x, centerLPS.y, centerLPS.z);
})
.catch((error) => window.console.log(error));
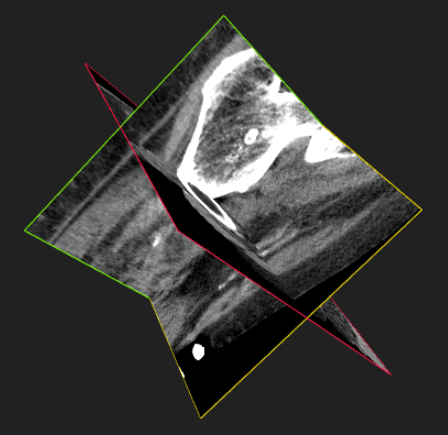
Другой набор данных отображается в порядке: 
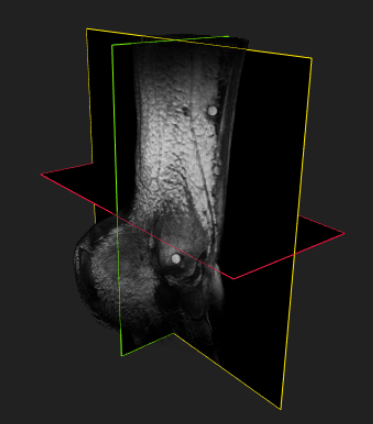
Другой набор данных просто не отображается, и я даже не получаю сообщение об ошибке.