Обходной путь для переменных CSS в IE?
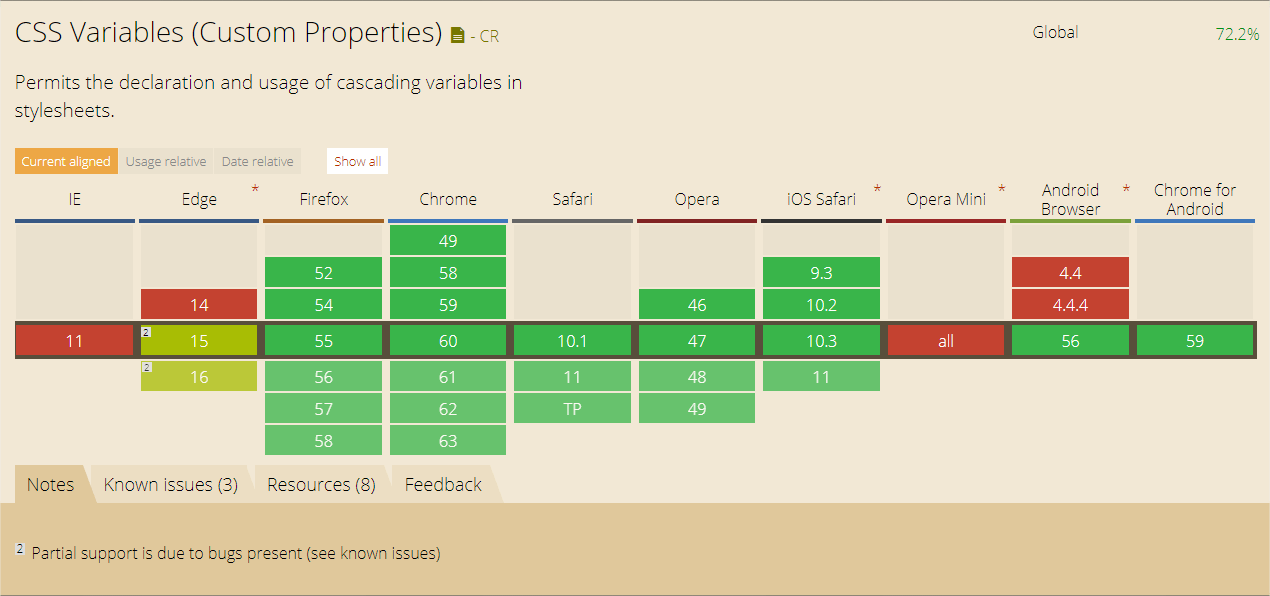
В настоящее время я разрабатываю веб-приложение в Outsystems, в котором мне нужно настроить CSS, в котором я использую переменные. Мне нужно гарантировать, что приложение работает в кросс-браузерном режиме, в том числе в Internet Explorer. IE не поддерживает переменные CSS, как вы можете видеть на рисунке ниже из этого источника.
Поскольку я должен использовать переменные CSS, есть ли обходной путь для использования переменных в IE?
5 ответов
Да, есть способ, аналогично тому, как вы делаете любую CSS-совместимую: используйте определенный запасной вариант CSS, который поддерживается браузером.
body {
--text-color: red;
}
body {
color: red /* default supported fallback style */
color: var(--text-color); /* will not be used by any browser that doesn't support it, and will default to the previous fallback */
}
Это решение невероятно избыточно и "почти" побеждает назначение переменных css... НО это необходимо для совместимости браузера. Это, по сути, сделает бесполезными переменные css, но я умоляю вас по-прежнему использовать их, потому что это послужит важным напоминанием о том, что на эти значения есть ссылки в другом месте, и их необходимо обновлять во всех случаях, иначе вы забудете обновить все связанные Возникновение "цвета", и тогда у вас есть противоречивый стиль, потому что соответствующие значения CSS не синхронизированы. Переменная будет больше служить комментарием, но очень важной.
Существует полифилл, который обеспечивает почти полную поддержку переменных CSS в IE11:
https://github.com/nuxodin/ie11CustomProperties
(я автор)
Сценарий использует тот факт, что IE имеет минимальную поддержку настраиваемых свойств, где свойства можно определять и считывать с учетом каскада..myEl {-ie-test:'aaa'} // only one dash allowed! "-"
затем прочтите его в javascript:getComputedStyle( querySelector('.myEl') )['-ie-test']
Из README:
особенности
- обрабатывает динамически добавленный html-контент
- обрабатывает динамическое добавление, -элементы
- цепочка
--bar:var(--foo)- отступать
var(--color, blue)- : focus,: target,: hover
- js-интеграция:
style.setProperty('--x','y')style.getPropertyValue('--x')getComputedStyle(el).getPropertyValue('--inherited')- Встроенные стили:
<div ie-style="--color:blue"...- каскадные работы
- наследство работает
- до 3k (min+gzip) и без зависимостей
Демо:
В случае, если кто-то сталкивается с этим, имеет аналогичную проблему, где я сделал это так.
a {
background: var(--new-color);
border-radius: 50%;
}
Я добавил цвет фона перед переменной, поэтому, если он не загружается, он возвращается к гексу.
a {
background: #3279B8;
background: var(--new-color);
border-radius: 50%;
}
Да, если вы обрабатываете настраиваемые свойства корневого уровня (IE9+).
- GitHub: https://github.com/jhildenbiddle/css-vars-ponyfill
- НПМ: https://www.npmjs.com/package/css-vars-ponyfill
- Демо: https://codepen.io/jhildenbiddle/pen/ZxYJrR
Из README:
особенности
- Преобразование пользовательских свойств CSS в статические значения на стороне клиента
- Текущие обновления значений времени выполнения как в современных, так и в устаревших браузерах
- Трансформирует
<link>,<style>, а также@importCSS- Преобразует относительный
url()пути к абсолютным URL- Поддерживает цепные и вложенные
var()функции- Поддерживает
var()резервные значения функции- Поддерживает веб-компоненты / shadow DOM CSS
- Автообновление в режиме просмотра включено
<link>а также<style>изменения- Доступны модули UMD и ES6
- Включены определения TypeScript
- Легкий (6k мин +gzip) и не требует зависимостей
Ограничения
- Поддержка настраиваемых свойств ограничена
:rootа также:hostдекларации- Использование var() ограничено значениями свойств (согласно спецификации W3C)
Вот несколько примеров того, с чем может справиться библиотека:
Настраиваемые свойства корневого уровня
:root {
--a: red;
}
p {
color: var(--a);
}
Связанные настраиваемые свойства
:root {
--a: var(--b);
--b: var(--c);
--c: red;
}
p {
color: var(--a);
}
Вложенные настраиваемые свойства
:root {
--a: 1em;
--b: 2;
}
p {
font-size: calc(var(--a) * var(--b));
}
Резервные значения
p {
font-size: var(--a, 1rem);
color: var(--b, var(--c, var(--d, red)));
}
Трансформирует <link>, <style>, а также @import CSS
<link rel="stylesheet" href="/absolute/path/to/style.css">
<link rel="stylesheet" href="../relative/path/to/style.css">
<style>
@import "/absolute/path/to/style.css";
@import "../relative/path/to/style.css";
</style>
Преобразует веб-компоненты / теневую DOM
<custom-element>
#shadow-root
<style>
.my-custom-element {
color: var(--test-color);
}
</style>
<div class="my-custom-element">Hello.</div>
</custom-element>
Для полноты: спецификации w3c
Надеюсь это поможет.
(Бесстыдная самореклама: Проверить)
В "нормальном" CSS пока нет способа, но посмотрите на sass/scss или менее.
вот пример scss
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
body {
font: 100% $font-stack;
color: $primary-color;
}
body {
--text-color : red; /* --text-color 정의 */
}
body {
color: var(--text-color, red); /* --text-color 정의되지 않으면 red로 대체됨 */
}
body {
color: var(--text-color, var(--text-color-other, blue);
/* --text-color, --text-color-other 가 정의되지 않으면 blue로 대체됨 */
}
Создайте отдельный файл.css для своих переменных. Скопируйте / вставьте содержимое файла variable.css в конец файла main.css. Найдите и замените все имена переменных в файле main.css на шестнадцатеричный код для этих переменных. Например: Ctrl-H, чтобы найти var(- myWhiteVariable) и заменить на #111111.
Примечание: если вы сохраните:root{ } в файле main.css и просто закомментируете его, вы можете использовать его для отслеживания этих шестнадцатеричных кодов позже, если вы хотите обновить свои запасные цвета.
Другой способ сделать это - объявить цвета в файле JS (в моем случае я использую реакцию), а затем просто использовать переменную, которую вы определили в файле JS.
Например:
- в globals.js
export const COLORS = {
yellow: '#F4B400',
yellowLight: '#F4C849',
purple: '#7237CC',
purple1: '#A374EB',
}
- в вашем файле
import { COLORS } from 'globals'
а затем просто используйте COLORS.yellow, COLORS.purple, так далее.
Я рекомендую установить переменные css в качестве переменных s as s, а затем использовать интерполяцию s as s для визуализации цвета в ваших элементах.
:root {
--text-color: #123456;
}
$text-color: var(--text-color);
body {
color: #{$text-color};
}
Если я не ошибаюсь, есть обходной путь, селектор CSS #ID. Который должен работать для IE > 6, я думаю.. Так что вы можете
.one { };
<div class="one">
должен работать как
#one {};
<div id="one">