Как мы можем вычислить правильные значения x и y для повернутого изображения?
Картирование SVG image элемент в HTML.
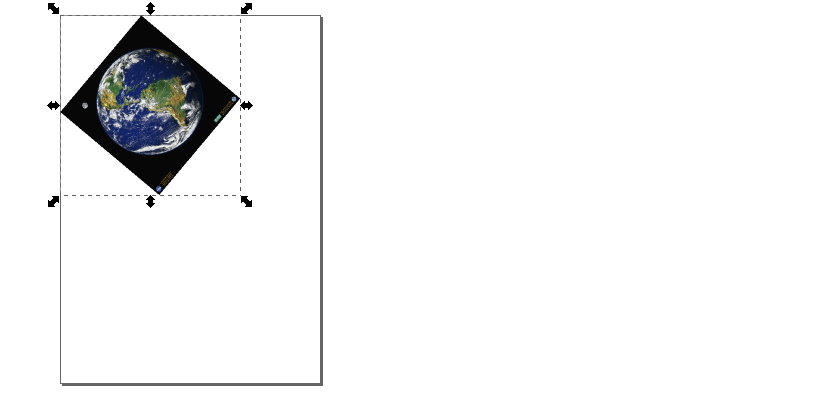
Изображение в Inkscape повернуть против часовой стрелки на 50 градусов:
<image
y="178.3712"
x="-212.40982"
id="image3002"
xlink:href="..path"
height="369"
width="360"
transform="matrix(0.64278761,-0.76604444,0.76604444,0.64278761,0,0)" />
Вычисление x & y, согласно этой математической логике:
X = -212.40982, Y = 178.3712
x = X * 0.64278761 - Y * 0.76604444;
y = X * 0.76604444 + Y * 0.64278761;
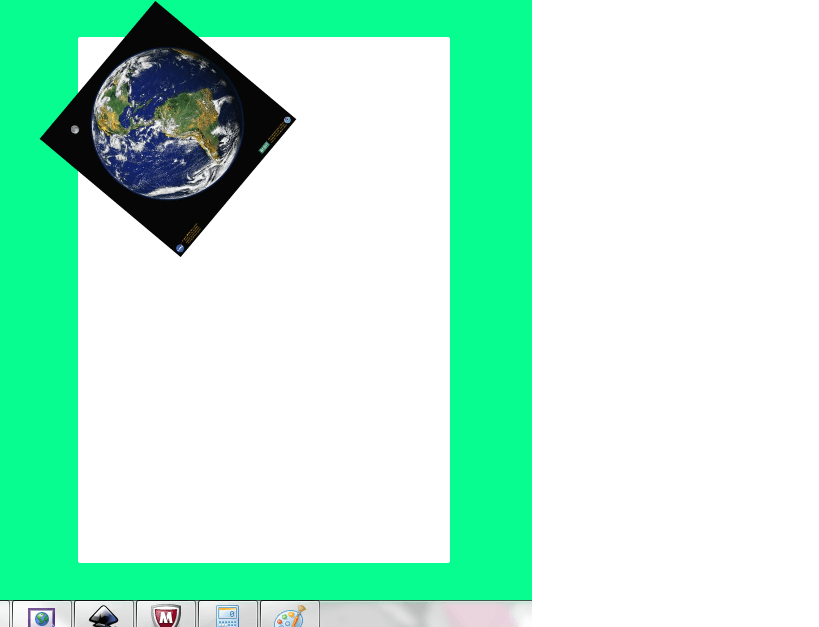
После вычисления x и y, когда я отображаю изображение в html, оно выглядит так:
Теперь, пожалуйста, кто-нибудь может мне помочь и объяснить, что здесь происходит?
1 ответ
Вы хотите, чтобы изображение оставалось в пределах документа, правильно? Ваше текущее решение не работает, потому что изображение повернуто на 50º вокруг центра (0, 0), но ваше изображение размещено на (-212.40982, 178.3712),
Давайте рассмотрим другой алгоритм. Если изображение размещено на (0, 0)вращение будет сосредоточено вокруг верхнего левого угла изображения. Вращение приведет к тому, что часть изображения выйдет за границы. Нам нужно выяснить, сколько находится за пределами, и соответственно переместить изображение.
Величина для корректировки в направлении x может быть рассчитана с помощью этой кусочной функции:
h × sin(θ)за0 < θ ≤ π/2h × sin(θ) − w × cos(θ)заπ/2 < θ ≤ π−w × cos(θ)заπ < θ ≤ 3π/20за3π/2 < θ ≤ 2π
где θ угол поворота, w а также h ширина и высота изображения соответственно.
Величина для регулировки в направлении у просто сдвинута влево на π/2, Эта кусочная функция может быть реализована для всех углов, используя максимальное значение из 4 уравнений.
Чтобы проиллюстрировать этот пример, проверьте эту скрипку: http://jsfiddle.net/XMkYS/
Вы можете применить преобразование, используя rotate, а потом translate исправить положение изображения. В вашем случае <image> тег становится:
<image
y="0"
x="0"
id="image3002"
xlink:href="..path"
height="369"
width="360"
transform="translate(0, 275.775999522832) rotate(-50)" />
Дополнительное чтение: http://www.w3.org/TR/SVG/coords.html