Bootstrap4 выпадающее меню заполнить input-group
У меня очень простая проблема с начальной загрузкой, которую я хотел бы решить.
Согласно руководству ( https://getbootstrap.com/docs/4.0/components/dropdowns/) .dropdown-menu класс и выпадающий список должен быть заключен в .dropdown или другой элемент, который объявляет position: relative;,
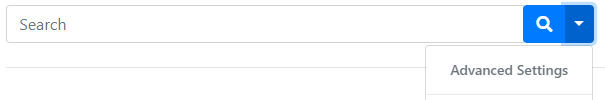
Но пока я могу заставить его работать, только если .dropdown-menu на том же уровне, что и мой тумблер. Из-за этого я могу получить только небольшое выпадающее меню в правом углу, как это.
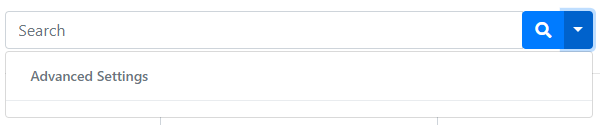
Тем не менее, если бы я переехал весь .dropdown-menu блок div вниз на два уровня (внутри .input-group .dropdown блок div), я бы достиг такого эффекта...
... это именно то, что я хотел, однако, на консоли, bootstrap/popper затем выдавал ошибку, сообщающую мне, что Cannot read property 'setAttribute' of undefined и выпадающее меню больше не будет убираться, и вот где я застрял.
Я включил пример рабочего кода (первое изображение) внизу, чтобы вы могли его попробовать, и, пожалуйста, скажите, правильно ли я использую выпадающий класс?
Большое спасибо в продвинутом
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<div class="container">
<div class="row">
<div class="col-12">
<div class="input-group dropdown">
<input type="text" class="form-control" id="project_search" placeholder="search ...">
<div class="input-group-append">
<div class="btn-group">
<button class="btn bg-primary text-white" type="button">Search</button>
<button class="btn bg-primary text-white dropdown-toggle dropdown-toggle-split" id="searchAdvancedFilter" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right w-100" aria-labelledby="searchAdvancedFilter">
<h6 class="dropdown-header">Advanced Settings</h6>
<div class="dropdown-divider"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>РЕДАКТИРОВАТЬ: Я нашел способ решить мою проблему, но потом я столкнулся с еще одним вопросом, в первую очередь, вот код.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<div class="container">
<div class="row">
<div class="col-12">
<div class="input-group dropdown">
<input type="text" class="form-control" id="project_search" placeholder="search ...">
<button class="btn bg-primary text-white" type="button">Search</button>
<button class="btn bg-primary text-white dropdown-toggle dropdown-toggle-split" id="searchAdvancedFilter" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right w-100" aria-labelledby="searchAdvancedFilter">
<h6 class="dropdown-header">Advanced Settings</h6>
<div class="dropdown-divider"></div>
</div>
</div>
</div>
</div>
</div>То, что я сделал, я удалил оба .input-group-append Div и .btn-group Div, и мой .dropdown-menu прямо под .dropdown, а также наличие переключателя на одном уровне с меню. Все работает нормально... ожидаем .input-group / .btn-group стили теперь разрушены.
не используя вручную класс CSS для их переопределения, есть ли что-то не так с моей структурой класса с предыдущей версией, которая заставила его не функционировать, чего я хотел достичь?
1 ответ
Сделать содержащий btn-groupposition:static как это...
https://www.codeply.com/go/6kJ3E53PuF
<div class="container">
<div class="row">
<div class="col-12">
<div class="input-group dropdown">
<input type="text" class="form-control" id="project_search" placeholder="search ...">
<div class="input-group-append">
<div class="btn-group position-static">
<button class="btn bg-primary text-white" type="button">Search</button>
<button class="btn bg-primary text-white dropdown-toggle dropdown-toggle-split" id="searchAdvancedFilter" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right w-100" aria-labelledby="searchAdvancedFilter">
<h6 class="dropdown-header">Advanced Settings</h6>
<div class="dropdown-divider"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Как это устроено:
dropdown-menu в Bootstrap 4 есть position:absoluteи по умолчанию btn-group является position:relative, position:absolute элемент внутри position:relative Контейнер будет иметь размер относительно контейнера. Тем не менее, когда position:absolute элемент находится внутри position:static контейнер, он больше не будет изменять размеры относительно контейнера. Это позволяет dropdown-menu размер по всей ширине dropdown, Посмотрите этот пример абсолютного внутреннего относительно статического.