Настройка UIAlertView
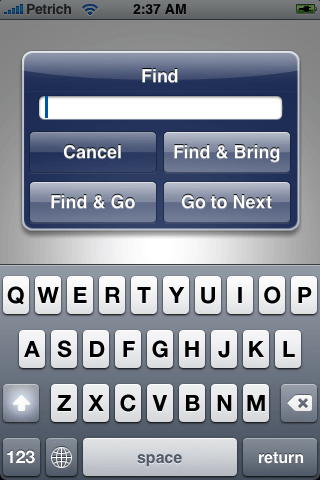
У любого есть код, чтобы сделать это:

(источник: booleanmagic.com)
или, что еще лучше, сетка кнопок 3х2 с изображениями, использующими объект UIAlertView?
Меня не волнует текстовое поле, мне нужны кнопки в сетке (желательно с изображениями, а не с текстом).
5 ответов
Я думаю, что вам лучше всего забыть настроить представление UIAlert и создать собственное представление самостоятельно.
Во-первых, то, что вы показываете, на самом деле не является "предупреждением", поэтому оно противоречит тому, для чего предназначен UIAlertView. Это означает, что вы изменяете парадигму пользовательского интерфейса для пользователя, что никогда не было хорошей идеей.
Во-вторых, было бы гораздо проще анимировать собственное представление на месте, чем пытаться взломать UIAlertView и заставить его делать то, что вы хотите.
Сначала вам нужно увеличить окно оповещения, чтобы оно соответствовало вашим элементам управления, но оно должно быть расположено в центре.
Для этого вместо установки размера фрейма текст сообщения с "\n" будет иметь значение necc. например:
alert = [[UIAlertView alloc] initWithTitle:@"Rate this picture."
message:@"Tap a star to rate.\n\n\n\n " /*------ look at here!!----*/
delegate:self
cancelButtonTitle:nil
otherButtonTitles:nil];
Затем используйте UIAlertViewDelegate для просмотра предупреждений.
переопределите его, viewWillAppear: добавьте свои кнопки и установите их рамки вручную в желаемом положении.
ИЛИ: создайте полное представление с помощью контроллера представления и добавьте представление в окно предупреждения, например:
[myalertview addSubvew:mycomplexalert];
Надеюсь, что это придет вам на помощь:)
Я использую поля оповещений для ввода рейтинга со звездными изображениями, твиттером, обратной связью и т. Д.
ОБНОВЛЕНИЕ iOS7:
Для iOS 7 создайте свое собственное представление с компонентами и установите его как вспомогательное представление оповещения:
[alert setValue:imageView forKey:@"accessoryView"];
Это просто:-)
Я написал почти идеальную замену UIAlertView, которая также полностью настраивается. Посмотрите на CODialog, если он соответствует вашим потребностям.
В этом руководстве рассказывается, как создать подкласс UIAlertView для ввода текстового поля. В нем объясняется, как увеличить представление, добавить подпредставления (например, текстовые поля или изображения) и выполнить преобразование, чтобы переместить блок вверх на экране.
Для этого нет встроенных компонентов. UIAlertView должен просто иметь текст и кнопки в соответствии с документом HIG.
Вам нужно будет создать свой собственный вид и добавить к нему элементы управления. Пример HeadsUpUI в SDK показывает, как отобразить пользовательский вид, подобный меню, в качестве наложения.
Надеюсь, это поможет.