Unitize mixin генерирует CSS-код для px и rem
В настоящее время я учусь разрабатывать темы в магазине и пытаюсь использовать встроенную библиотеку с меньшим количеством миксинов и переменных.
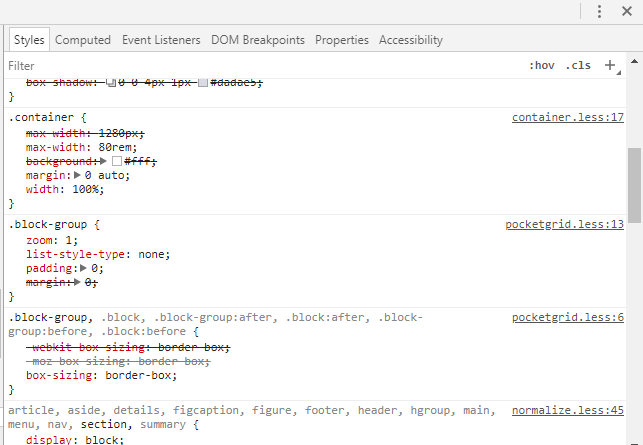
Но когда я использовал.unitize mixin для преобразования значения px в rem, после проверки css я выяснил, что он генерирует css для px, а затем переопределил его соответствующим значением rem.
Как вы можете видеть на прикрепленном изображении, для класса контейнера max-width определяется в px, а затем снова в rem.
Почему он генерирует эти значения 2 раза?