Как сделать так, чтобы IIS правильно обслуживал файлы.webmanifest на моем веб-сайте?
Favicon Generator собирает пакет для использования веб-мастерами, чтобы значки были доступны для множества различных устройств. Страница поставляется с файлом с именем site.manifest который связан с помощью следующего тега в документе веб-страницы <head>:
<link rel="manifest" href="site.webmanifest">
Согласно Mozilla: "Манифест веб-приложения предоставляет информацию о приложении (например, имя, автора, значок и описание) в текстовом файле JSON. Целью манифеста является установка веб-приложений на домашний экран устройства, предоставляя пользователи с более быстрым доступом и более богатым опытом."
К сожалению, если вы используете Microsoft IIS, вы получите ошибку 404.3, если попытаетесь получить доступ к site.webmanifest файл.
Точное сообщение об ошибке выглядит следующим образом: "Запрашиваемая страница не может быть обработана из-за конфигурации расширения. Если страница представляет собой сценарий, добавьте обработчик. Если файл должен быть загружен, добавьте карту MIME".
Как я могу правильно служить site.webmanifest файлы в IIS?
4 ответа
IIS по умолчанию не будет обслуживать файлы, с которыми не связана карта MIME.
Для решения этой проблемы вам нужно добавить MIME-сопоставление в.webmanifest в IIS. Для этого откройте IIS. С левой стороны, выберите ваш веб-сайт или весь сервер в меню "Подключения". Если вы выберете сервер, ваше сопоставление MIME будет применяться ко всем веб-сайтам на сервере. Если вы выберете веб-сайт, он будет применяться только к одному веб-сайту.
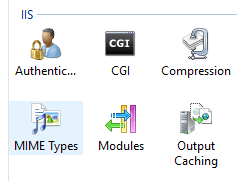
Далее выберите "Типы MIME" из меню IIS:
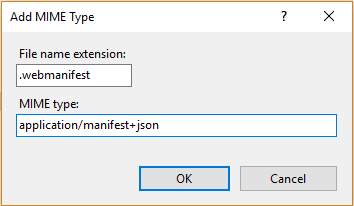
Оказавшись там, нажмите "добавить..." в правом меню. В открывшемся диалоговом окне укажите ".webmanifest" в поле расширения имени файла "application/manifest+json" в поле типа MIME.
Нажмите "ОК", и все должно быть готово!
Для Azure я добавил это как web.config
<?xml version="1.0"?>
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".json" mimeType="application/json" />
<mimeMap fileExtension=".webmanifest" mimeType="application/manifest+json" />
</staticContent>
</system.webServer>
</configuration>
Для тех, кто использует ASP.NET Core (я использую 2.1), вы можете настроить типы MIME, которые могут обслуживаться в приложении. Startup.cs файл в соответствии со статическими файлами документов:
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
FileExtensionContentTypeProvider provider = new FileExtensionContentTypeProvider();
provider.Mappings[".webmanifest"] = "application/manifest+json";
app.UseStaticFiles(new StaticFileOptions()
{
ContentTypeProvider = provider
});
app.UseMvc();
}
Более простое решение - переименовать файл манифеста в site.webmanifest.json и сделать ссылку на
<link rel="manifest" href="site.webmanifest.json">
В IIS уже должен быть MIME-тип для файлов.json. Это также полезно при развертывании в Azure, где изменить параметры IIS не так просто.
Добавление к ответу@Ben: если у вас есть SPA, вы должны поместить код StaticFileOptions в вызов UseSpaStaticFiles():
FileExtensionContentTypeProvider provider = new FileExtensionContentTypeProvider();
provider.Mappings[".webmanifest"] = "application/manifest+json";
app.UseSpaStaticFiles(new StaticFileOptions()
{
ContentTypeProvider = provider
});
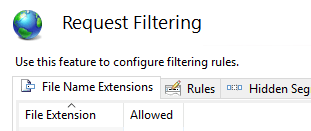
Я обнаружил, что на сервере IIS в функции фильтрации запросов был указан ".json", говоря, что это запрещено.
Удаление этого позволило подать файл.