Загрузка FontAwesome через Webpack: шрифты не загружаются
Я пытаюсь понять, как загрузить шрифты через fontawsome при загрузке их через файл scss:
это мой конфиг веб-пакета:
const path = require('path');
const webpack = require('webpack');
const UrlLoader = require('url-loader');
const BrowserSyncPlugin = require('browser-sync-webpack-plugin');
const VueLoaderPlugin = require('vue-loader/lib/plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const OptimizeCSSAssetsPlugin = require('optimize-css-assets-webpack-plugin');
publicFolder = path.resolve(__dirname, 'public');
// appFolder = path.resolve(__dirname, 'app');
module.exports = {
entry: {
// Selects main js file
main: './public/es6/index.js'
},
output: {
// Main path for the js folder
path: path.resolve(__dirname, 'public/js/'),
// Select teh name the main js file (after compression)
filename: 'bundle.js',
// Public path
// publicPath: 'http://localhost:8080',
publicPath: '/public/js/',
// Name the chunkFile (in case of external scripts)
chunkFilename: '[name].[contenthash].js'
},
module: {
rules: [ // Vue Files
{
test: /\.vue$/,
exclude: /node_modules/,
loader: 'vue-loader',
options: {
loader: {
scss: 'vue-style-loader!css-loader!sass-loader',
css: 'vue-style-loader!css-loader'
}
}
},
// JS files
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
}
},
// CSS / SASS files
{
test: /\.(sa|sc|c)ss$/,
// test: /\.scss$/,
use: [
{
loader: MiniCssExtractPlugin.loader,
},
{
loader: 'css-loader',
options: {
url: false,
minimize: true,
sourceMap: true
}
},
{
loader: 'postcss-loader'
},
{
loader: 'sass-loader',
options: {
sourceMap: true,
minimize: true
}
}
]
},
// Forgot why I need this...
{
test: /\.(png|gif|jpe|jpg|woff|woff2|eot|ttf|svg)(\?.*$|$)/,
use: [{
loader: 'url-loader',
options: {
limit: 100000
}
}]
}
]
},
plugins: [
// Load jQuery globally
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery'
}),
// Hot module
// new webpack.HotModuleReplacementPlugin(),
// BrowserSync: Load page automatically on change
new BrowserSyncPlugin({
proxy: 'https://potato.mywebsite.com/',
port: 3000,
files: [
'**/*.php'
],
ghostMode: {
clicks: false,
location: false,
forms: false,
scroll: false
},
minify: false,
injectChanges: true,
logFileChanges: true,
logLevel: 'debug',
logPrefix: 'webpack',
notify: true,
reloadDelay: 0
}),
// Provides a way to customize how progress is reported during a compilation
new webpack.ProgressPlugin(),
// Loads Vue
new VueLoaderPlugin(),
// For webpack-dev-server (currently not in use)
// new webpack.HotModuleReplacementPlugin(),
// Handle css in different files (scss file in login.js for example to a hashed login.css file)
new MiniCssExtractPlugin({ filename: '../css/[name].css' }),
// CSS assets during the Webpack build and will optimize \ minimize the CSS
new OptimizeCSSAssetsPlugin({}),
// Not sure if needed yet
new webpack.NamedModulesPlugin()
],
devServer: {
// https: true,
headers: { 'Access-Controll-Allow-Origin': '*' },
compress: true,
quiet: true,
hot: true,
inline: true
}
};
И это мой файл SCSS, куда я загружаю FontAwesome (и другие)..
@import 'variable';
// Colors
@import 'colors/default';
@import 'colors/green';
@import 'colors/megna';
@import 'colors/purple';
@import 'colors/red';
@import 'colors/blue';
@import 'colors/blue-dark';
@import 'colors/default-dark';
@import 'colors/green-dark';
@import 'colors/red-dark';
@import 'colors/megna-dark';
@import 'colors/purple-dark';
// Import Bootstrap source files
@import "../../node_modules/bootstrap/scss/bootstrap";
// This is for the icons
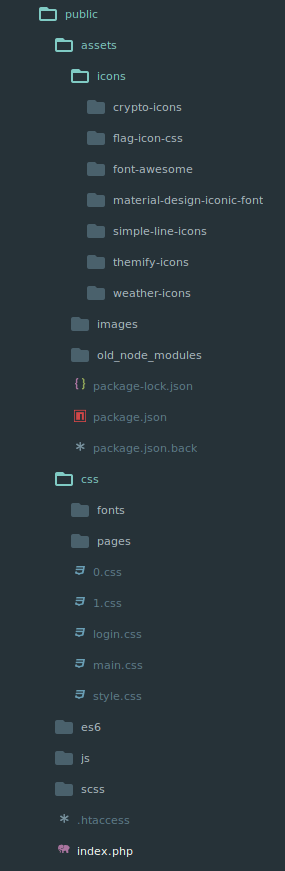
@import '../assets/icons/font-awesome/css/fontawesome-all.css';
@import '../assets/icons/simple-line-icons/css/simple-line-icons.css';
@import '../assets/icons/weather-icons/css/weather-icons.min.css';
@import '../assets/icons/themify-icons/themify-icons.css';
@import '../assets/icons/flag-icon-css/flag-icon.min.css';
@import "../assets/icons/material-design-iconic-font/css/material-design-iconic-font.min.css";
// This is the core files
@import 'core/core';
@import 'widgets/widgets';
@import 'responsive';
// In This scss you can write your scss
@import 'custom';
При беге npm run dev (или другие) я не получаю никаких ошибок при упоминании шрифтов.
При загрузке моего веб-сайта я получаю следующие URL-ссылки в "сетевой" панели:
https://mywebsite.potato.com/public/webfonts/fa-regular-400.woff
https://mywebsite.potato.com/public/fonts/Simple-Line-Icons.ttf?-i3a2kk
указывая на файлы шрифтов, которые даже не существуют в моем каталоге (или, по крайней мере, не создаются..)
Как правильно загрузить шрифты?
РЕДАКТИРОВАТЬ:
Добавление этого для @FabioCosta
{
test: /\.(png|gif|jpe|jpg|woff|woff2|eot|ttf|svg)(\?.*$|$)/,
use: [
{
loader: 'file-loader',
options: {
name: '[name].[ext]',
// name: '[path][name].[ext]',
outputPath: '/public/fonts/',
publicPath: '/public/fonts/'
}
}
]
}
Добавление полной части модуля:
module: {
rules: [ // Vue Files
{
test: /\.vue$/,
exclude: /node_modules/,
loader: 'vue-loader',
options: {
loader: {
scss: 'vue-style-loader!css-loader!sass-loader',
css: 'vue-style-loader!css-loader'
}
}
},
// JS files
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
}
},
// CSS / SASS files
{
test: /\.(sa|sc|c)ss$/,
// test: /\.scss$/,
use: [
{
loader: MiniCssExtractPlugin.loader,
},
{
loader: 'css-loader',
options: {
url: false,
minimize: true,
sourceMap: true
}
},
{
loader: 'postcss-loader'
},
{
loader: 'sass-loader',
options: {
sourceMap: true,
minimize: true
}
}
]
},
{
test: /\.(png|gif|jpe|jpg|woff|woff2|eot|ttf|svg)(\?.*$|$)/,
use: [
{
loader: 'file-loader',
options: {
// name: '[path][name].[ext]',
name: '[name].[ext]',
outputPath: '/public/fonts/',
publicPath: '/public/fonts/'
}
}
]
}
Попробовал следующее: https://chriscourses.com/blog/loading-fonts-webpack и, похоже, не работает.
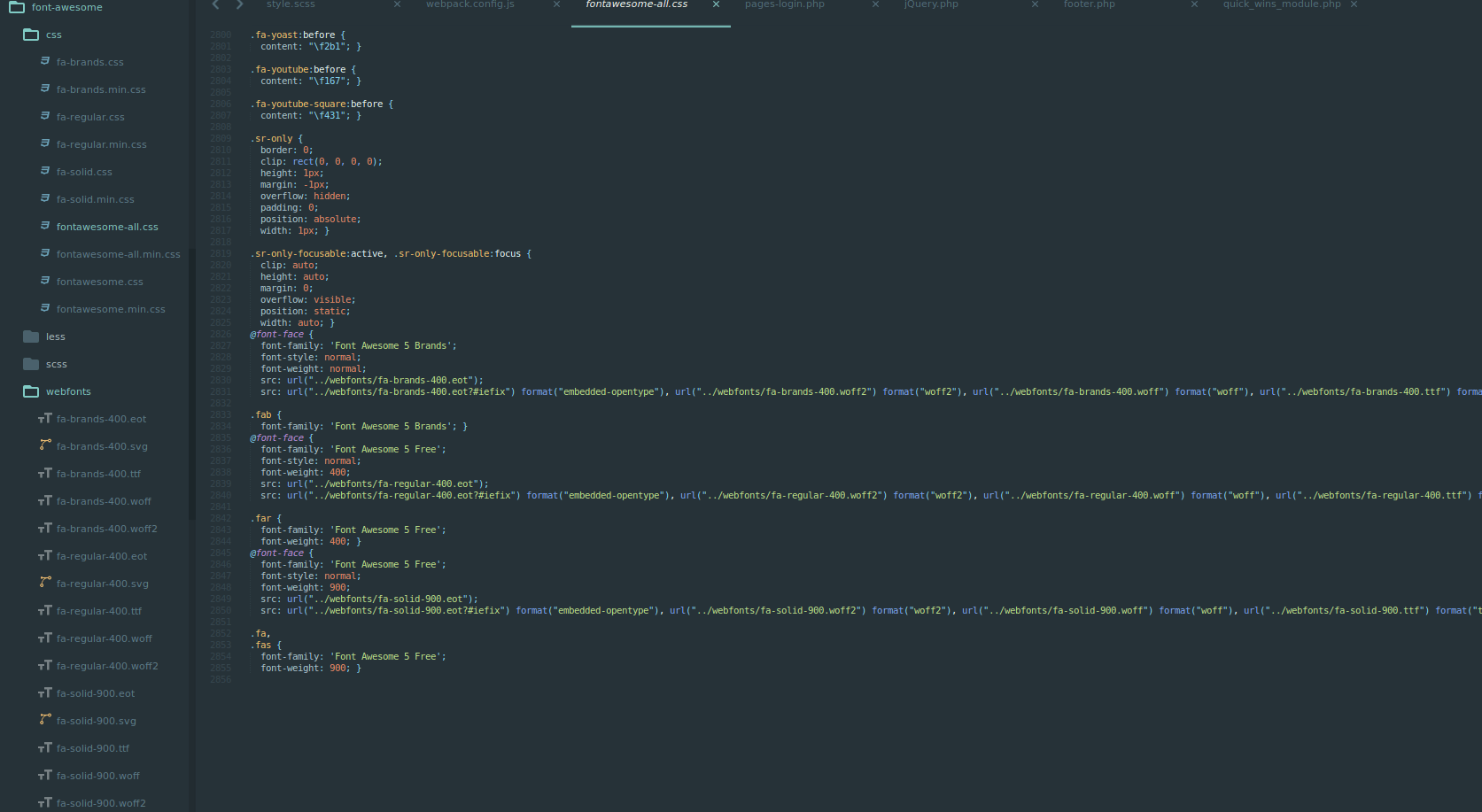
Добавление CSS скриншота
2 ответа
ОБНОВИТЬ
Основываясь на файлах GitHub, вы нацеливаетесь на неизмененный CSS в файле PHP. Это не будет проанализировано веб-пакетом, удалите его.
<link rel="stylesheet" type="text/css" href="css/main.css">
Если вы запустите npm run build, ваша точка входа - это файл JS, это будет проанализированный файл JS через веб-пакет, который сгенерирует все ваши файлы и должен будет быть включен.
Затем вы используете плагин mini css extract для копирования вашего css куда-то, вам нужно загрузить этот файл. По вашей текущей конфигурации он сохраняет один уровень вверх в папке css:
new MiniCssExtractPlugin({ filename: '../css/[name].css' }),
Независимо от того, что выводит этот файл, вы должны загружать не исходный файл main.css, поэтому в соответствии с вашей текущей структурой папок этот файл будет находиться на одном уровне пути UP. Не в public/css, который вы, вероятно, ожидаете, если я не ошибаюсь, если вы используете./css/[name].css, он должен выводить туда, где вы ожидаете.
Как примечание здесь, кажется, что вы используете одну и ту же папку для источника и вывода. Попробуйте переместиться в отдельные папки, чтобы ничего не перезаписывать неохотно.
Наконец шрифты: тест загрузчика должен соответствовать вашему шрифту
src: url("../webfonts/fa-brands-400.eot");
не соответствует тесту:
test: /\.(png|gif|jpe|jpg|woff|woff2|eot|ttf|svg)(\?.*$|$)/,
Вы, вероятно, хотите сделать эту последнюю часть необязательной
test: /\.(png|gif|jpe|jpg|woff|woff2|eot|ttf|svg)(\?.*$|$)?/,
также ваш css-загрузчик имеет url = false, чтобы никогда не вызывался распознаватель шрифтов. Удалите URL: false из вашего загрузчика. Тогда это просто случай игры с параметрами загрузчика файлов, вы можете изменить публичный путь, чтобы перейти к тому, что вы храните ваши файлы, и они будут заменены на сгенерированный CSS и выходной путь, чтобы скопировать их в нужное место,
Итак, подведем итог:
- Проверьте, импортируете ли вы правильный файл CSS, переименуйте файл и посмотрите, где он находится, если вам нужна уверенность
- Если вы хотите заменить url и загрузчик, удалите url: false из css-loader и убедитесь, что регулярные выражения файлов шрифтов соответствуют им.
- Чтобы избежать путаницы, храните весь вывод в отдельной папке и проверяйте, что лежит где.
Первый ответ:
Если вы уже используете font-awesome и webpack, я бы посоветовал вам использовать font-awesome-loader.
Это был бы самый простой способ загрузить их, но более глубокое объяснение состоит в том, что в основном для каждого расширения файла веб-пакет требует загрузчика для его обработки. Он будет правильно обрабатывать файл и помещать его содержимое куда-нибудь.
Итак, шаги, чтобы заставить webpack загрузить самые красивые шрифты:
- Установите потрясающий пакет шрифтов в свой проект (или разместите ресурсы в каком-то определенном месте).
Загрузите файлы шрифтов, используя какой-нибудь загрузчик, как показано ниже
module.exports = { module: { loaders: [ // the file-loader will copy the file and fix the appropriate url { test: /\.(ttf|eot|svg|woff(2)?)(\?v=[0-9]\.[0-9]\.[0-9])?$/, loader: "file-loader", options: { name: "[name].[ext]", outputPath: "fonts/", publicPath: "../fonts/" } } ] } };Загрузите соответствующий CSS/SCSS/LESS из font-awesome на вашем CSS.
Итак, анализируя ваш код в этой части:
// Forgot why I need this...
{
test: /\.(png|gif|jpe|jpg|woff|woff2|eot|ttf|svg)(\?.*$|$)/,
use: [{
loader: 'url-loader',
options: {
limit: 100000
}
}]
}
Вы решили загрузить все эти расширения через url-загрузчик, чтобы они стали URI base64.
Вы загрузили весь шрифт здесь.
@import '../assets/icons/font-awesome/css/fontawesome-all.css';
Если вы проверяете CSS, он ссылается на файлы по заданному пути, и вы выбираете url-загрузчик, поэтому путь не будет совпадать. Если вы переключитесь на загрузчик файлов и сделаете параметры соответствующими путям, он скопирует туда файлы, и вы должны быть готовы к работе.
Я только что опубликовал подробный ответ на другой подобный вопрос, как этот. Это может помочь вам, а также включает другое возможное решение с новым способом использования FontAwesome5 с SVG+JS. При этом вам не нужны файлы шрифтов, загрузчики Webpack и т. Д. Всего несколько дополнительных строк в вашем JavaScript код.
(Надеюсь, что опубликовать ответ, как этот, не противоречит правилам. Это другой длинный текст, я не хочу его копировать и вставлять. Должен ли я? Я не думаю, что здесь можно использовать дублирующий флаг...)