Сделать угловой материал Mat-Button-Toggle-Group отзывчивым
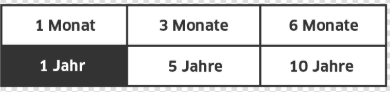
У меня есть группа кнопок-переключателей с 6 кнопками-переключателями. На рабочем столе все кнопки должны быть в одной строке. На экранах меньшего размера группа должна разбиваться и отображать 2 строки кнопок следующим образом:
Пока это мой код (я использую flexbox-grid):
<mat-button-toggle-group class="col-xs-12"
<mat-button-toggle class="col-xs-4 col-lg-2" value="1">1 Monat</mat-button-toggle>
<mat-button-toggle class="col-xs-4 col-lg-2" value="3">3 Monate</mat-button-toggle>
<mat-button-toggle class="col-xs-4 col-lg-2" value="6">6 Monate</mat-button-toggle>
<mat-button-toggle class="col-xs-4 col-lg-2" value="12">1 Jahr</mat-button-toggle>
<mat-button-toggle class="col-xs-4 col-lg-2" value="60">5 Jahre</mat-button-toggle>
<mat-button-toggle class="col-xs-4 col-lg-2" value="120">10 Jahre</mat-button-toggle>
</mat-button-toggle-group>
Если на рабочем столе отлично работает, но на экране мобильного телефона видны только 3 кнопки (три, которые должны быть во второй строке, не видны): 
Как я могу заставить мою группу кнопки-переключателя циновки разбиться на две строки?
1 ответ
Решение
Вы должны установить flex-wrap собственность на wrap для элемента группы переключателей:
mat-button-toggle-group {
flex-wrap: wrap;
}
Тогда просто исправьте границы, как вам угодно.