Как показать стрелку в popper-js
Я пытаюсь использовать popper-js, но мне трудно читать документацию и заставить все работать. Кажется, я не могу показать стрелку (треугольник, указывающий на referenceElement).
Код ниже сужается до того, что я пытаюсь сделать. Поппер показывается и располагается на загрузке контента. Но как настроить поппер? (А также такие вещи, как смещение к предмету).
<!DOCTYPE html>
<html>
<head>
<style>
h1 { text-align:center;}
#info_box { border:1px solid black; background:ivory; padding: 2px 6px; }
</style>
</head>
<body>
<h1><span id="info_title">Lorem Ipsum passage</span></h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<div id="info_box">
<div class="arrow"></div>
The standard Lorem Ipsum passage, used since the 1500s.
</div>
<script src="https://unpkg.com/popper.js/dist/umd/popper.min.js"></script>
<script>
document.addEventListener('DOMContentLoaded',function(){
var info_title = document.getElementById('info_title');
var info_box = document.getElementById('info_box');
var popper = new Popper(info_title, info_box, {placement:"bottom", modifiers:{arrow:{element:'.arrow'}}});
});
</script>
</body>
</html>
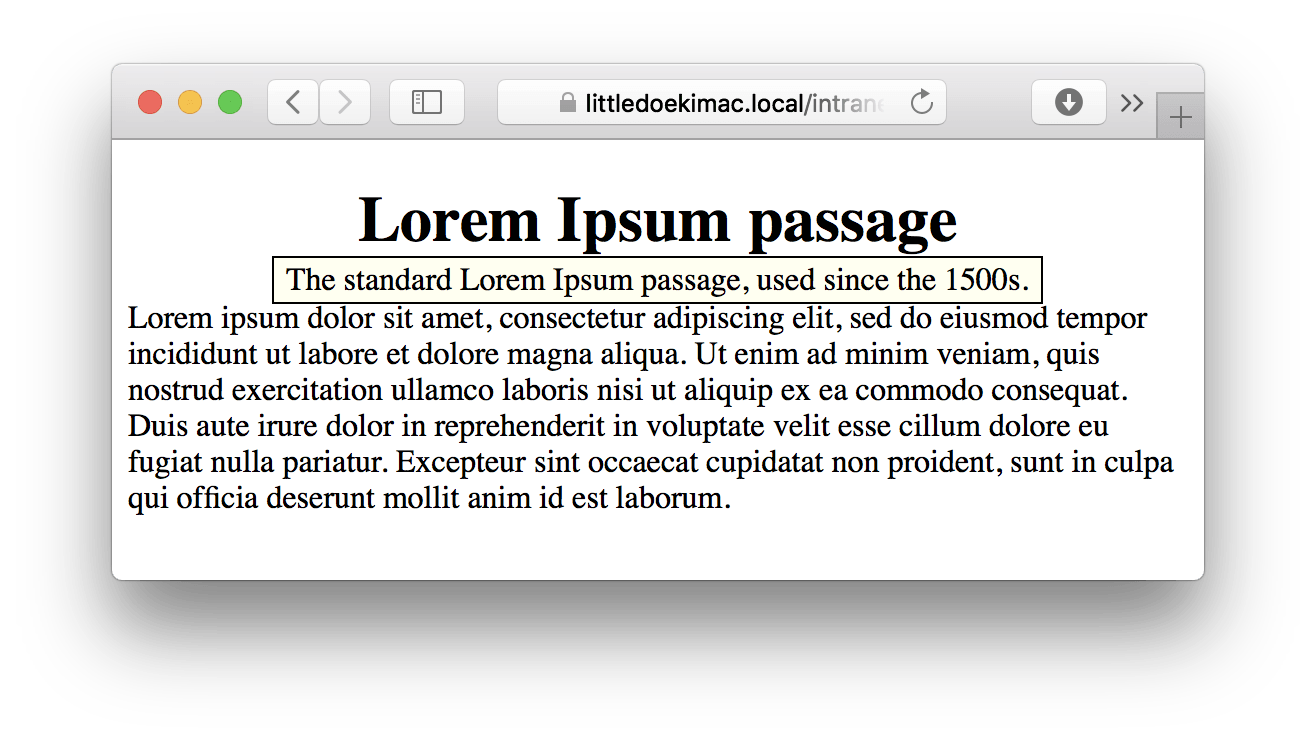
Изображение говорит более тысячи слов. Я на самом деле получаю это:
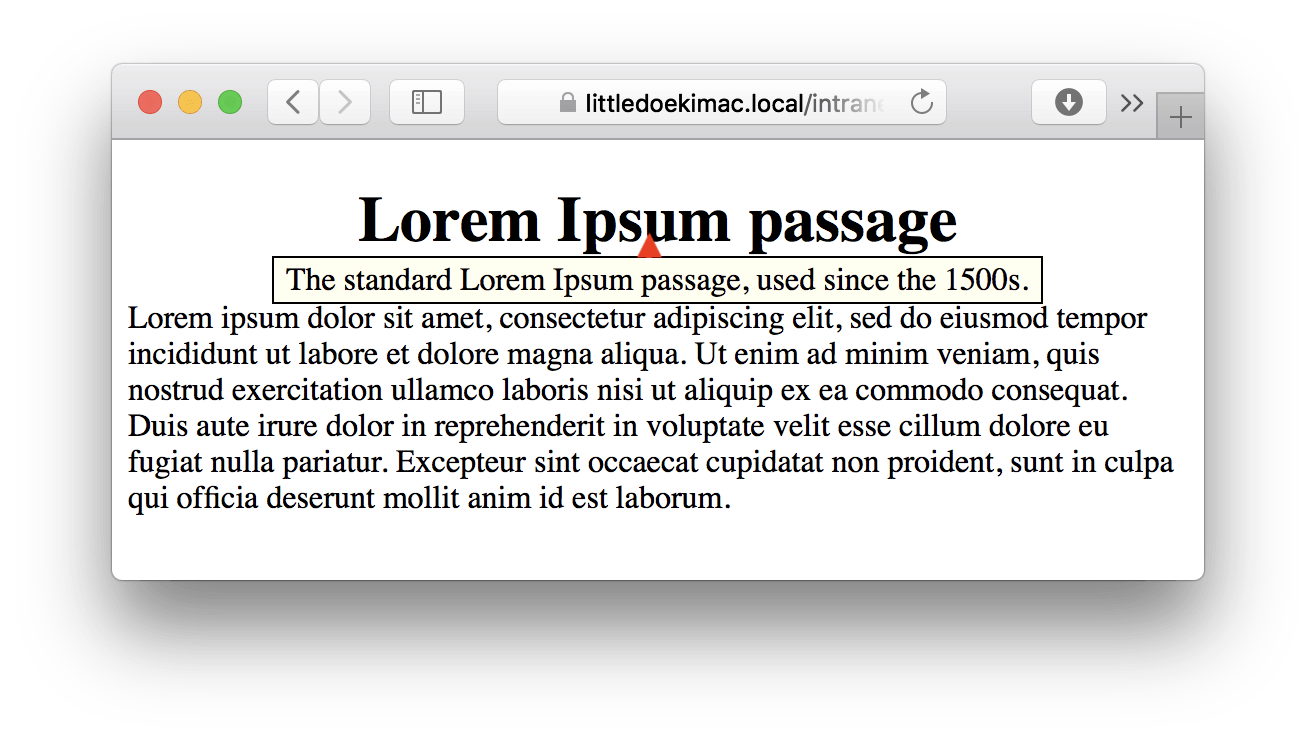
И я хочу это (простите мои навыки рисования, я действительно хочу, чтобы стрелка имела соответствующий цвет):
3 ответа
Я внес некоторые изменения, но я надеюсь, что вы поймете
https://codepen.io/anfield343/pen/xJdBzp
Вероятно, главная проблема была: вы используете <div> вместо <span>
Поппер js контейнер
<div id="tooltip" role="tooltip">
My tooltip
<div id="arrow" data-popper-arrow></div>
</div>
стили:
#tooltip[data-popper-placement^='top'] > #arrow {
bottom: -4px;
}
#tooltip[data-popper-placement^='bottom'] > #arrow {
top: -4px;
}
#tooltip[data-popper-placement^='left'] > #arrow {
right: -4px;
}
#tooltip[data-popper-placement^='right'] > #arrow {
left: -4px;
}
Стиль стрелки
#arrow,
#arrow::before {
position: absolute;
width: 8px;
height: 8px;
z-index: -1;
}
#arrow::before {
content: '';
transform: rotate(45deg);
background: #333;
}
Вам нужно добавить стили для
.arrow
document.addEventListener('DOMContentLoaded', function () {
var info_title = document.getElementById('info_title');
var info_box = document.getElementById('info_box');
info_box.style.display = 'none';
var popper = new Popper(info_title, info_box, { placement: "bottom", modifiers: { arrow: { element: '.arrow' } } });
info_title.addEventListener('mouseenter', () => {
info_box.style.display = null;
popper.enableEventListeners();
popper.scheduleUpdate();
});
info_title.addEventListener('mouseleave', () => {
info_box.style.display = 'none';
popper.disableEventListeners();
});
});
h1 {
text-align: center;
}
#info_box {
border: 1px solid black;
background: ivory;
padding: 2px 6px;
}
.arrow {
position: absolute;
width: 0.75em;
height: 0.75em;
overflow: hidden;
}
.arrow::before {
content: '';
position: absolute;
width: 0.75em;
height: 0.75em;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) rotate(45deg);
background: ivory;
border: 1px solid black;
}
#info_box[x-placement^="bottom"] .arrow {
top: -0.75em;
width: 1.5em;
}
#info_box[x-placement^="bottom"] .arrow::before {
top: 100%;
}
#info_box[x-placement^="top"] .arrow {
bottom: -0.75em;
width: 1.5em;
}
#info_box[x-placement^="top"] .arrow::before {
top: 0;
}
#info_box[x-placement^="left"] .arrow {
right: -0.75em;
height: 1.5em;
}
#info_box[x-placement^="left"] .arrow::before {
left: 0;
}
#info_box[x-placement^="right"] .arrow {
left: -0.75em;
height: 1.5em;
}
#info_box[x-placement^="right"] .arrow::before {
left: 100%;
}
<script src="https://unpkg.com/popper.js/dist/umd/popper.min.js"></script>
<h1><span id="info_title">Lorem Ipsum passage</span></h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla
pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est
laborum.</p>
<div id="info_box">
<div class="arrow"></div>
The standard Lorem Ipsum passage, used since the 1500s.
</div>