Невозможно расположить матовую карту углового материала, используя гибкий макет
Я новичок в Flex Layout и только начал изучать, как использовать угловой материал с Flex Layout.
Я реализовал простую форму входа в Angular 2, используя угловой материал. Я хочу использовать гибкий макет с угловым материалом.
Я использовал мат-карту, в которой выровнял элементы формы. Но я хочу расположить мат-карту в центре моего экрана. Она центрируется горизонтально, а не вертикально
Это мой код
myform.component.html
<div fxlayout="column" style="background: white;">
<mat-card fxFlex>
<form (ngSubmit)="onSubmit(user.username,user.password)" #myForm="ngForm">
<p style="font-size: 30x;">Space Study</p>
<p style="font-size: 14px;">Sign In</p>
<mat-input-container class="form-row">
<span matTooltip="Username">
<input matInput placeholder=" " id="username" [(ngModel)]="user.username" name="username">
</span>
<span matPrefix><mat-icon>person </mat-icon></span>
</mat-input-container>
<mat-input-container class="form-row">
<span matTooltip="Password">
<input matInput placeholder=" " id="password" [(ngModel)]="user.password" name="gpassword" [type]="hide ? 'password' : 'text'">
</span>
<span matPrefix><mat-icon>remove_red_eye </mat-icon></span>
</mat-input-container>
<button mat-raised-button color="primary" type="submit" mat-raised-button>Login</button>
<mat-progress-bar mode="indeterminate" *ngIf="showprogressbar"></mat-progress-bar>
</form>
</mat-card>
</div>
myform.component.css
mat-card{
width: 350px;
height: 400px;
margin:auto;
vertical-align:middle;
}
.form-row{
display: flex;
}
.form-row input{
flex: 1;
}
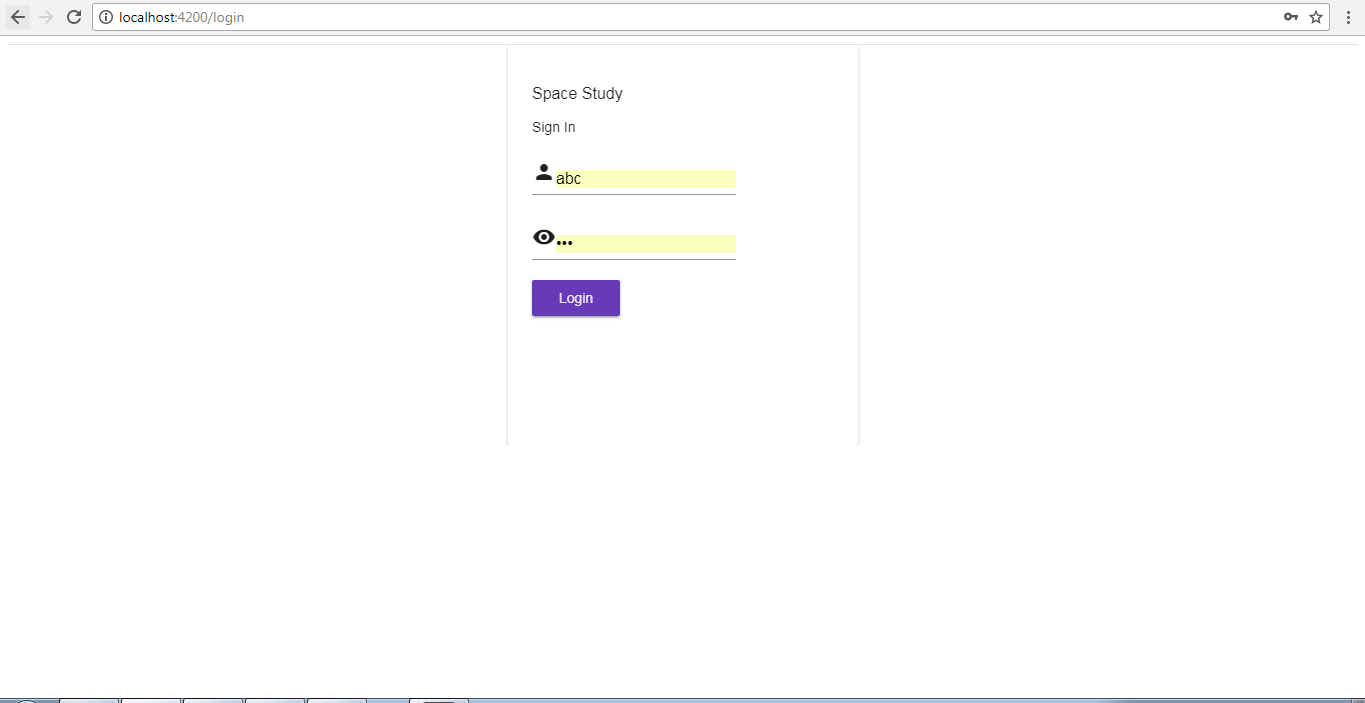
Вот мое окно вывода
Кто-нибудь, пожалуйста, скажите мне, как я могу разместить свою мат-карту в центре моего экрана как по горизонтали, так и по вертикали?
3 ответа
Я использую быстрое и грязное решение с position:absolute следующим образом:
mat-card {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
Вы можете выровнять мат-карту по центру, обновив первые две строки html с помощью кода ниже
<div fxlayout="row" style="background: white;height: 100vh;">
<mat-card fxFlex fxLayoutAlign="center center" style="max-width: 350px; max-height: 200px;">
Я создал stackblitz для вашего вопроса.
Вот стеблиц, только что я сменил на css
К CSS я добавил.
mat-card{
width: 350px;
height: 400px;
display: flex;
padding: 0;
margin: 0;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
align-items: center;
justify-content: center;
}
.form-row{
display: flex;
}
.form-row input{
flex: 1;
}