Загрузка с изменением состояния вызывает несколько загрузок одной страницы
Похоже, что эта строка в statechange событие:
$('#content').load(State.data.home_page);
... вызывает загрузку одной и той же страницы несколько раз, что приводит к сбоям на моем сайте. Что я могу сделать, чтобы это исправить?

(function($) {
function loadHome() {
$('#content').load(site.url + '/ #primary', function() {
$(this).fadeIn(50);
});
}
// User event
$('.site-title a').on('click', function(e) {
e.preventDefault();
var newData = { home_page: site.url + '/ #primary' };
History.pushState(newData, site.title, site.url);
loadHome();
});
// History event
History.Adapter.bind(window, 'statechange', function(){
var State = History.getState();
$('#content').load(State.data.home_page);
});
})(jQuery);
Обновить
Итак, я узнал, что .pushState на самом деле звонки statechange,
В общем, я думаю, что это то, что происходит:
- Пользователь нажимает на
.site-title a pushState()называется какие звонкиstatechangeкоторый загружает часть страницы.- В то же время,
loadHome()также называется, который загружает то же самое.
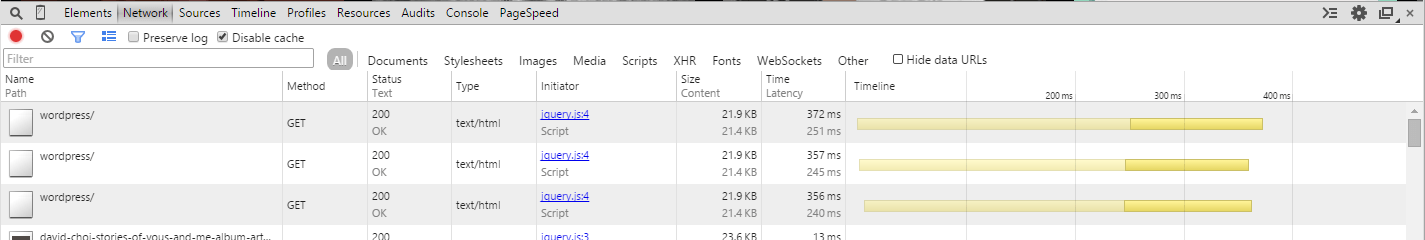
Я вижу, поэтому я получаю несколько экземпляров одной и той же страницы. я думал statechange вызывается только тогда, когда пользователь нажимает кнопку "Назад" в браузере. Такого рода вещи проясняются, но я все еще не знаю, как двигаться дальше. Я не уверен, что заменить это .load линия в statechange событие, если предположить, что это виновник.
1 ответ
При нажатии на ссылку происходит следующее, по порядку:
- Вы помещаете новое состояние в стек
- Событие изменения состояния срабатывает
- Событие инициирует загрузку
data.home_page loadHomeназываетсяloadHomeинициирует нагрузку
Как видите, шаги 3 и 5 являются избыточными.
Можете ли вы вместо этого связать с popstate событие?