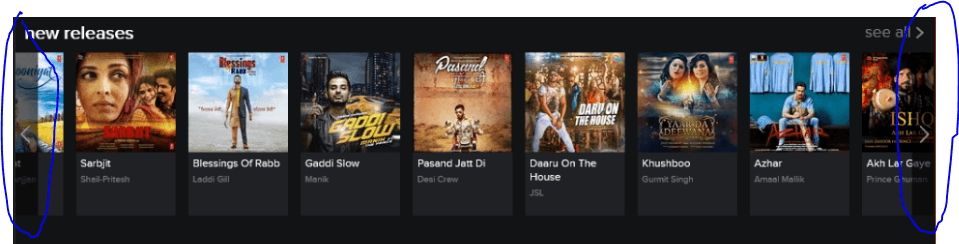
Как отобразить самый левый и самый правый символы со стрелками в виде списка / списка в Windows Universal App Development
2 ответа
Вы можете использовать что-то вроде этого...
XAML
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<ScrollViewer Grid.Column="1" ViewChanged="ScrollViewer_ViewChanged">
<ListView>
<!-- Your ListView Content Here ... -->
</ListView>
</ScrollViewer>
<Grid x:Name="downArrow" Grid.Column="1" Grid.ColumnSpan="2" Background="White" Height="40" Width="60" Margin="2,5" VerticalAlignment="Center" HorizontalAlignment="Right" Visibility="Collapsed" >
<Grid Background="{StaticResource CustomeHoverBlueThemeBrush}" Opacity="1"/>
<Path Width="20" Height="20" Stretch="Fill" Fill="{StaticResource WhiteThemeBrush}"
Data="F1 M 39.8307,37.6042L 36.6641,34.4375L 25.1849,23.3542L 35.4766,23.3542L 50.5182,37.6042L 35.4766,51.8542L 25.1849,51.8542L 36.6641,40.7708L 39.8307,37.6042 Z "/>
</Grid>
<Grid x:Name="upArrow" Grid.Column="0" Grid.ColumnSpan="2" Background="White" Height="40" Width="60" Margin="2,5" VerticalAlignment="Center" HorizontalAlignment="Left" Visibility="Collapsed" >
<Grid Background="{StaticResource CustomeHoverBlueThemeBrush}" Opacity="1"/>
<Path Width="20" Height="20" Stretch="Fill" Fill="{StaticResource WhiteThemeBrush}"
Data="F1 M 35.8724,37.6042L 39.0391,40.7708L 50.5182,51.8542L 40.2266,51.8542L 25.1849,37.6041L 40.2266,23.3542L 50.5182,23.3542L 39.0391,34.4375L 35.8724,37.6042 Z "/>
</Grid>
C#
private void ScrollViewer_ViewChanged(object sender, ScrollViewerViewChangedEventArgs e)
{
if (MainCatagoryScrollViewer.ExtentWidth > MainCatagoryScrollViewer.ScrollableWidth)
{
upArrow.Visibility = Visibility.Visible;
//upArrowImg.Visibility = Visibility.Visible;
}
if (MainCatagoryScrollViewer.ScrollableWidth == MainCatagoryScrollViewer.HorizontalOffset)
{
upArrow.Visibility = Visibility.Visible;
downArrow.Visibility = Visibility.Collapsed;
}
if (MainCatagoryScrollViewer.HorizontalOffset == 0.0)
{
upArrow.Visibility = Visibility.Collapsed;
downArrow.Visibility = Visibility.Visible;
}
if (MainCatagoryScrollViewer.HorizontalOffset < MainCatagoryScrollViewer.ScrollableWidth)
{
downArrow.Visibility = Visibility.Visible;
}
}
Или вы также можете определить событие сетки и изменить индекс прокрутки...
Я считаю, что вы можете использовать стековую панель с горизонтальной ориентацией..
<Grid>
<Stackpanel Orientation="Horizontal">
<YourLeftButton></YourLeftButton>
<YourMiddleContent></YourMiddleContent>
<YourRightButton></YourRightButton>
</Stackpanel>
</Grid>