Как отключить ESLint в vue-cli?
Как мне отключить ESlint в проекте, созданном с vue-cli?
preLoaders: [
{
test: /\.vue$/,
loader: 'eslint',
include: projectRoot,
exclude: /node_modules/
},
{
test: /\.js$/,
loader: 'eslint',
include: projectRoot,
exclude: /node_modules/
}
]
Если я удалю loader: 'eslint' строка, которую он не скомпилирует, то же самое с установкой пустой строки. Я знаю, что могу отказаться от ESLint на этапе инициализации, но как я могу отключить его после создания моего проекта?
23 ответа
Стартовые проекты Vue сами построены на языке шаблонов.
Глядя на шаблоны ({{#lint}} биты) кажется, вы можете удалить весь preLoaders блок.
Здесь есть несколько устаревших ответов.
Поскольку vue-cli 3 использует подход с нулевой конфигурацией, способ отключить его - просто удалить модуль:
npm remove @vue/cli-plugin-eslint
По состоянию на 2019, March:
в vue.config.js:
module.exports = {
...
lintOnSave: false
...
}
Удачи...
В package.json изменить шаг сборки:
...
"scripts": {
"build": "vue-cli-service build --skip-plugins @vue/cli-plugin-eslint",
...
},
Начиная с текущей версии (^3.0?) Вы можете просто установить:
useEslint: false,
в config/index.js
Здесь очень много решений: https://github.com/vuejs-templates/webpack/issues/73
Однако лучший из них:
Чтобы добавить строку **/* в.eslintignore, который будет игнорировать все файлы. А затем снова запустите, если это веб-приложение!
Один из самых простых способов - просто установить .eslintignore файл с вы хотите отключить папки и файлы.
демо
/build/
/config/
/dist/
/*.js
/test/unit/coverage/
/000-xyz/
Ссылка: https://github.com/vuejs-templates/webpack/issues/73
Для Vue cli v4 и проекта, созданного с выбранной функцией eslint, в package.json есть свойство:
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {}
},
extendsуказывает некоторые предустановки правил, по умолчанию используется и . Общие правила, такие как неиспользуемые переменные или неиспользуемый импорт, находятся в файлах . Если вы хотите отключить такие правила, просто удалите
eslint:recommendedв
eslintConfigи перезапустите проект, но не удаляйте
plugin:vue/vue3-essentialиначе линтер не сможет распознать
.vueфайлы.
Чтобы отключить Eslint для одной строки , вы можете поместить комментарий над строкой, в которой вы хотите отключить проверку Eslint.
// eslint-disable-next-line
Чтобы отключить Eslint для всего файла , вы можете написать комментарий ниже поверх файла.
/* eslint-disable */
Чтобы отключить Eslint для одного конкретного файла или папки, вы можете включить его в.eslintignore.
.eslintignore
/src/components
Точно так же, если вы хотите отключить Eslint во всем проекте, просто укажите путь ниже.
.eslintignore
**/*
Чтобы отключить проверку определенного правила, вы можете «отключить» его в.eslintrc.js.
.eslintrc.js
module.exports = {
rules: {
"no-console": "off",
},
}
no-consoleправило отключит предупреждения при использовании console.log, вы можете найти все доступные правила в документации плагина Eslint и Vue Esint .
Сначала вам нужно создать имя файла
vue.config.js
затем напишите строку ниже
module.exports = {
...
lintOnSave: false
...
}
У меня этот процесс сработал. Спасибо
Зайдите в файл "tslint.json" и исключите все файлы в linterOptions. Настройки по умолчанию исключают только папку node_modules. Вы также можете установить "строгий": false, внутри tsconfig.json
"linterOptions": {
"exclude": [
"*/**"
]
},
вместо
"linterOptions": {
"exclude": [
"node_modules/**"
]
},
В vue cli 4.5 править
package.json
искать:
"eslintConfig": {
"root": true,
"env": {
"node": true
},
...
}
Изменить на:
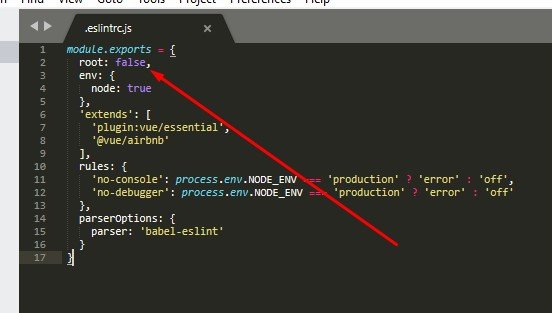
"eslintConfig": {
"root": false,
"env": {
"node": false
},
...
}
Задавать useEslint: false, в config/index.js
setEslint: false работать на меня!
module.exports = {
dev: {
...
// Use Eslint Loader?
// If true, your code will be linted during bundling and
// linting errors and warnings will be shown in the console.
useEslint: false,
...
},
}
Вы можете удалить его с помощью команды
npm remove @vue/cli-plugin-eslint
Или отключите его для определенного файла, используя приведенную ниже команду в теге скрипта этого файла.
/* eslint-disable */
чтобы легко это сделать, просто удалите, используя следующие команды
npm remove @vue/cli-plugin-eslint
yarn remove @vue/cli-plugin-eslint
Лично я, чтобы решить эту проблему, создал новый проект и вручную выдал параметр Linter / Formatter из настройки.
Я не решаю проблему, я просто пытаюсь избежать ее. Надеюсь, это поможет кому-то
Перейти к .eslintrc.js и добавьте это:
dev: {
useEslint: false
},
Для пользователей vue3 просто закомментируйте parserOptions в файле eslintrc.js. это работает для меня, потому что иногда линтинг может раздражать
module.exports = {
root: true,
env: {
node: true
},
'extends': [
'plugin:vue/vue3-essential',
'eslint:recommended'
],
// parserOptions: {
// parser: 'babel-eslint'
// },
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off'
}
}
в vueCli перейдите к пакету json, удалите eslint из зависимостей, в конце вашего пакета json должен понравиться этот
В.eslintignore, добавлять
/*/
Lint больше не будет жаловаться
Это должно работать
в vue.config.js добавьте это
module.exports = {
lintOnSave: false
}