Как проверить, существует ли URL или нет?
Я использую веб-приложение asp.net MVC4, в котором мне нужно установить программное обеспечение с ftp, если клиентская машина еще не установила его. Во время установки запись некоторых данных в реестр клиентского компьютера, например:
Test
|__DefaultIcon
|__Shell
|__Open
|__command
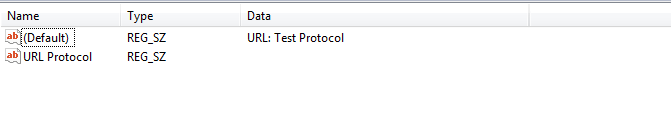
Где в тесте напишите что-то вроде ниже в реестре. 
Эта запись будет появляться только после установки программного обеспечения. Поэтому я могу автоматически инициализировать программное обеспечение в следующий раз, когда кто-нибудь попытается загрузить его, на компьютере уже есть программное обеспечение. Для инициализации программного обеспечения используйте следующий код:
<script type="text/javascript">
function LaunchURLScript() {
var url = "Test:";
// Creates an object which can read files from the server
var reader = new XMLHttpRequest();
// Opens the file and specifies the method (get)
// Asynchronous is true
reader.open('GET', url, true);
//check each time the ready state changes
//to see if the object is ready
reader.onreadystatechange = checkReadyState;
function checkReadyState() {
if (reader.readyState === 4) {
//check to see whether request for the file failed or succeeded
if ((reader.status == 200) || (reader.status == 0)) {
//page exists -- redirect to the checked
//checked for page
// document.location.href = url;
window.open(url);
self.focus();
}
else {
alert("456");
//does nothing and quits the function
//if the url does not exist
return;
}
}//end of if (reader.readyState === 4)
}
// end of checkReadyState()
// Sends the request for the file data to the server
// Use null for "get" mode
try{
reader.send(null);
}
catch (err) {
alert(err.message);
}
}
</script>
Но проблема в том, что window.open(url) выполнит даже если url не существует, что означает, что программное обеспечение не установлено. Пожалуйста, помогите узнать, существует ли url, перед вызовом window.open(url)