Добавлен экспорт устройств на портале Apple iOS Provision
Срок действия моего разработчика яблок истекает через 5 дней. И после обновления я хочу восстановить количество моих устройств до 100, но при этом я хочу экспортировать все добавленные в настоящее время устройства в качестве резервной копии для будущего использования, это 87 устройств.
В новом разделе для разработчиков Apple я не вижу возможности экспортировать все устройства, и я не хочу копировать и вставлять все 87 устройств:(
Примечание. Я хочу экспортировать устройства в формате, необходимом Apple для вставки нескольких устройств.
14 ответов
Если вы ищете вариант, который не требует дополнительного программного обеспечения, записей или работы с регулярными выражениями, вот фрагмент JavaScript, который вы можете запустить в консоли Chrome (или, я полагаю, в любом другом браузере), чтобы получить правильно -форматированный список устройств:
var ids = ["Device ID"];
var names = ["Device Name"];
$("td[aria-describedby=grid-table_name]").each(function(){
names.push($(this).html());
});
$("td[aria-describedby=grid-table_deviceNumber]").each(function(){
ids.push($(this).html());
});
var output = "";
for (var index = 0; index < ids.length; index++) {
//output += names[index] + "\t" + ids[index] + "\n"; //original
output += ids[index] + "\t" + names[index] + "\n"; //post September 2016
}
console.log(output);
Полный экспорт будет зарегистрирован в консоли, после чего вы можете просто скопировать / вставить его в пустой текстовый документ, который затем можно будет снова импортировать обратно в Apple в любое время.
Это работает с текущим макетом сайта Apple для разработчиков, начиная с апреля 2015 года. Очевидно, что он может сломаться, если они что-то поменяют.
По состоянию на сентябрь 2019 года этот созданный мной фрагмент (смесь T.Nhan выше ответа T.Nhan и рекомендаций Apple по формату загрузки) работает из коробки, просто сохраняя вывод в файле.txt и загружая:
var data = document.querySelectorAll(".infinite-scroll-component .row");
var deviceListString = "Device ID\tDevice Name\tDevice Platform\n"
for (var i = 1; i < data.length; i++) {
deviceListString += (data[i].childNodes[1].innerText + "\t" + data[i].childNodes[0].innerText + "\t" + (data[i].childNodes[2].innerText == "iPhone" || data[i].childNodes[2].innerText == "iPad" || data[i].childNodes[2].innerText == "Apple Watch" ? "ios" : "mac") + "\n");
}
console.log(deviceListString);Откройте список устройств Safari, Chrome или Firefox и Firebug. Откройте веб-инспектор (opt-cmd-i в Safari), перейдите на вкладку инструмента (Ctrl+3). Нажмите кнопку "Начать запись" и обновите страницу.
В самом низу появившегося списка найдите "listDevices.action" и выберите его. В правом столбце веб-инспектора скопируйте и вставьте полный URL-адрес и загрузите файл JSON со списком устройств. Затем с помощью простого регулярного выражения (т. Е. /\"Name\": \"([^\"]+)\",\n\s*\"deviceNumber\": \"([^\"]+)\"/) вы можете получить имя и номер устройства.
Формат, который Apple принимает для загрузки:
Device ID Device Name
A123456789012345678901234567890123456789 NAME1
B123456789012345678901234567890123456789 NAME2
Обновить:
Ах! Apple теперь предоставляет полный номер устройства на странице "Устройства iOS", что упрощает весь процесс. Скопируйте и вставьте список, например, в Sublime text и поместите имя и номер устройства в правильном порядке:
найти: /^(.*) +([^\n]+)\n/
заменить: \2\t\1\n
Похоже, структура веб-страницы была немного отредактирована с момента последнего ответа. Мой новый фрагмент также форматирует вывод как CSV, поэтому вы можете сохранить вывод, открыть его с помощью Numbers/Excel и поделиться им.
var data = document.querySelectorAll(".infinite-scroll-component .row");
var csvOutput = "Name, Identifier, Type\n"
for (var i = 1; i < data.length; i++) {
let name = data[i].childNodes[0].childNodes[0].textContent;
let identifier = data[i].childNodes[1].childNodes[0].textContent;
let type = data[i].childNodes[2].childNodes[0].textContent;
let device = [name, identifier, type].join(", ") + "\n";
csvOutput += device;
}
console.log(csvOutput);Вы можете использовать командный инструмент Spaceship, который предоставляет как Apple Developer Center, так и API iTunes Connect.
Вот как я сделал, чтобы перенести все мои устройства из моей учетной записи Apple Developer на вторую.
spaceship1 = Spaceship::Launcher.new("account1@email.com", "password")
spaceship2 = Spaceship::Launcher.new("account2@email.com", "password")
#Get all devices from the Apple Developer account 1.
devices = spaceship1.device.all
#Loop through all devices from account 1 and then add/create them in account2.
devices.each do |device| spaceship2.device.create!(name: device.name, udid: device.udid) end
Примечание: чтобы быстро поиграть с космическим кораблем, запустите irb в своем терминале и выполните команду "космический корабль".
Ничто из вышеперечисленного не помогло мне, скорее всего, потому что Apple изменила формат. Но то, что работало отлично, было следующее:
- скопировать / вставить все элементы со страницы устройств Apple
- вставьте в числа, идентификатор устройства и имена распознаются как два отдельных столбца
- перетащите порядок столбцов, чтобы устройства были первыми, а не именами
- скопировать / вставить все строки в текстовый файл
- загрузить в Apple, и все готово
В настоящее время у Apple больше нет JQuery. Мы можем использовать этот запрос, чтобы получить
var data = document.querySelectorAll(".infinite-scroll-component .row");
for(var i = 0 ; i < dencho.length; i++){
var name = data[i].childNodes[0];
var id = data[i].childNodes[1]
console.log(name.innerText + "\t" + id.innerText + "\n");
} // Does not parse iPod device ids properly
// Order of platform, identifier and name is important while creating file, do not change..
// Save file extension as ".deviceids"
// Use this JS script in browser in device id's page. This script is useful when device names has space characters..
// Make sure device name does not have multi-byte characters. Apple allows UTF-8 characters only.
// Based on https://stackoverflow.com/a/58072373/4658933
var data = document.querySelectorAll(".infinite-scroll-component .row");
var header = `<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>Device UDIDs</key>
<array>`;
var footer = `</array>
</dict>
</plist>`;
var deviceListString = "";
for (var i = 1; i < data.length; i++) {
// deviceListString += (data[i].childNodes[1].innerText + "\t" + data[i].childNodes[0].innerText + "\t" + (data[i].childNodes[2].innerText == "iPhone" || data[i].childNodes[2].innerText == "iPad" || data[i].childNodes[2].innerText == "Apple Watch" ? "ios" : "mac") + "\n");
deviceListString += `<dict>`
deviceListString += `<key>devicePlatform</key><string>${(data[i].childNodes[2].innerText == "iPhone" || data[i].childNodes[2].innerText == "iPad" || data[i].childNodes[2].innerText == "Apple Watch" ? "ios" : "mac")}</string>`;
deviceListString += `<key>deviceIdentifier</key><string>${data[i].childNodes[1].innerText}</string>`;
deviceListString += `<key>deviceName</key><string>${data[i].childNodes[0].innerText}</string>`;
deviceListString += `</dict>`
}
console.log(header + deviceListString + footer);
Используется прямо сейчас и совместим со всеми устройствами, iPhone, iPad и Mac:
var data = document.querySelectorAll(".infinite-scroll-component .row");
var csvOutput = "Device ID Device Name Device Platform\n"
for (var i = 1; i < data.length; i++) {
let name = data[i].childNodes[0].childNodes[0].textContent;
let identifier = data[i].childNodes[1].childNodes[0].textContent;
let type = data[i].childNodes[2].childNodes[0].textContent;
switch(type) {
case "iPhone":
case "iPad":
type = "ios";
break;
case "Mac":
type = "mac";
break;
}
let device = [identifier, name, type].join(" ") + "\n";
csvOutput += device;
}
console.log(csvOutput);
Если импорт не удался, просто проверьте, есть ли у вас имя устройства с использованием специальных символов.
В моем случае я также хочу получить модель устройства (например, iPhone X, iPhone 8....). Вы можете получить любую информационную базу устройства по UDID с помощью объекта
var object = JSON.parse(this.responseText);
var data = document.querySelectorAll(".infinite-scroll-component .row");
var deviceListString = ""
var databody = JSON.stringify({
teamId: 'XXXXXXXX' // your team id here
})
for (var i = 1; i < data.length; i++) {
var xhr = new XMLHttpRequest()
xhr.withCredentials = true
xhr.addEventListener('readystatechange', function() {
if (this.readyState === this.DONE) {
var object = JSON.parse(this.responseText);
deviceListString += object.data.attributes.name + "\t" + object.data.attributes.model + "\t" +object.data.attributes.udid + "\n";
}
})
var rowID = data[i].getAttribute('data-id');
var url = `https://developer.apple.com/services-account/v1/devices/${rowID}?fields[devices]=name,udid,platform,model,status,devicePlatformLabel`
xhr.open('POST', url);
xhr.setRequestHeader('content-type', 'application/vnd.api+json');
xhr.setRequestHeader('x-http-method-override', 'GET');
xhr.send(databody);
}
Когда вы вводите ввод, результат сохраняется в deviceListString. Так что просто получите это значение.
deviceListString
Посмотрите на инструмент интерфейса командной строки Мэтта, Купертино
Вы можете запустить ios devices:list чтобы получить список устройств на вашем аккаунте.
Вероятно, это не точный формат для импортера Apple, но он должен помочь вам понять, есть также ios devices:add это позволит вам повторно добавить ваши устройства из командной строки.
В моем случае я нахожусь под двумя разными учетными записями, но одной и той же компании. Для новой учетной записи требуется тот же список устройств, что и для старой учетной записи.
Поэтому я хотел экспортировать список устройств из старого и импортировать их в новый.
Основываясь на образце файла Apple, пакетная загрузка или загрузка нескольких устройств должна выглядеть следующим образом:
Device ID Device Name Device Platform
A123456789012345678901234567890123456789 NAME1 ios
B123456789012345678901234567890123456789 NAME2 ios
A5B5CD50-14AB-5AF7-8B78-AB4751AB10A8 NAME3 mac
A5B5CD50-14AB-5AF7-8B78-AB4751AB10A7 NAME4 mac
Поиграв с запросом в консоли, я придумал этот код. Предоставлено пользователем Behdad.
var data = document.querySelectorAll(".infinite-scroll-component .row");
var csvOutput = "Device ID Device Name Device Platform\n"
for (var i = 1; i < data.length; i++) {
let identifier = data[i].childNodes[1].textContent;
let name = data[i].childNodes[0].textContent;
//let type = data[i].childNodes[2].textContent; //iphone, ipod, ipad
let type = "ios"
let device = [identifier, name, type].join(" ") + "\n";
csvOutput += device;
}
console.log(csvOutput);
Не могу поверить, что прошло 5 лет, а Apple не добавила кнопку «Экспорт»!
Итак, вот что я написал. Вставьте это в консоль браузера:
// Create an array with values 1..4
[ ...Array(4).keys() ].map( i => i+1).map(
// For each, get the appropriate column and extract the text.
(i) => Array.from(new Set(document.querySelector(".infinite-scroll-component ").querySelectorAll(`div.row > span:nth-child(${i})`))).map((node) => node.innerText),
)
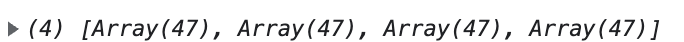
Вывод консоли будет выглядеть так (один массив для каждого столбца таблицы):
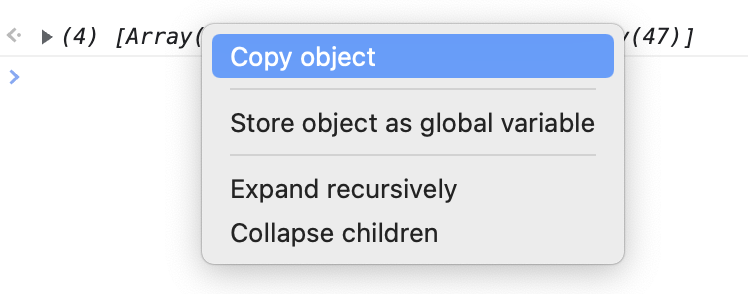
В Chrome вы можете щелкнуть правой кнопкой мыши полученный массив и нажать
Copy Object:
Вы получите большой объект JSON, который можно вставить в любой редактор. В VSCode я сделал следующее:
- ⌘+K, ⌘+M - форматировать как JSON
- Выполните поиск и замену пробелов и кавычек в начале и конце строки (замените
"ни с чем и",тоже ни с чем) - Скопируйте содержимое каждого массива, вставьте в столбец электронной таблицы. Сделанный.
Моим решением было создать новый профиль обеспечения и добавить к нему все устройства. Затем загрузите его и откройте с помощью vim (или любого другого редактора). Файл будет содержать некоторый двоичный стиль и plist (xml) со всеми вашими устройствами, которые, я думаю, можно проанализировать, но я просто перечисляю список устройств c&p. Что-то вроде:
<key>ProvisionedDevices</key>
<array>
<string>device1 udid</string>
....
<string>deviceN udid</string>
</array>
Удалите свой профиль обеспечения, если он вам не нужен.