Как установить значение из элемента управления bootstrap-vue-select для предварительного выбора при загрузке формы?
Я использую VueJS, или, если быть более точным, Bootsrap-Vue (выберите тип формы). В шаблоне у меня есть следующий код:
<b-form-select>
<option v-for="(selectOption, indexOpt) in item.select.options"
:selected="selectOption == item.select.selected ? 'selected' : ''"
:key="indexOpt"
:value="selectOption"
>
{{ selectOption }} - {{ selectOption == item.select.selected }}
</option>
</b-form-select>
Где соответствующие данные определены как:
let item = {
label: "some text goes here",
inputType: 'text',
select: {
selected: '15',
options: [
'5',
'10',
'15',
'20'
]
}
}
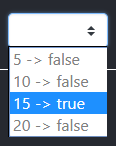
Из вывода в пользовательском интерфейсе мы видим, что условие оценивается правильно (условие для проверки элемента "15" возвращает "true"). Вот как выглядит элемент управления select:
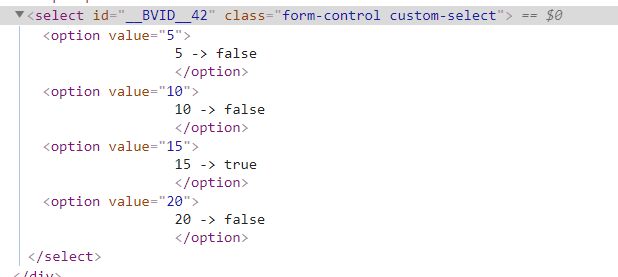
Если я проверяю HTML, он выглядит так:
НО, что мне нужно здесь, чтобы иметь возможность при загрузке элемента управления передать параметр в " item.select.selected ", чтобы фактически показать, какую опцию из элемента управления select нужно предварительно выбрать (при загрузке страницы). Во многих опциях, которые я пробовал, мой элемент выбора не выбирается при загрузке страницы.
Есть ли способ добиться этого?
1 ответ
Вы можете привязать значение по умолчанию непосредственно к <select> с v-model, Если вы связываете это с item.select.selected это должно показать это в выборе.
<b-form-select v-model="item.select.selected">
<option v-for="(selectOption, indexOpt) in item.select.options"
:key="indexOpt"
:value="selectOption"
>
{{ selectOption }} - {{ selectOption == item.select.selected }}
</option>
</b-form-select>
Вот ваш код со значением по умолчанию: https://jsfiddle.net/adampiziak/eywraw8t/146114/
документы: https://vuejs.org/v2/guide/forms.html
другой ответ: установить значение по умолчанию для меню выбора опций