EmberJS - проксирование объекта устарело - доступ к свойству контроллера в шаблоне
Я пытаюсь понять определенную особенность.
настройка xxx свойство и итерация #each в одном контроллере работает, пока вроде бы та же самая операция с yyy#each не...
Я включаю основные моменты кода и фрагмента исполняемого кода:
App.IndexController = Ember.Controller.extend({
xxx : [{name:"a"}, {name:"b"}], // this works just fine
});
{{#each item in xxx}}
<li>{{item.name}}</li>
{{/each}}
App.ColorController = Ember.Controller.extend({
yyy : [{name:"c"}, {name:"d"}], // this triggers deprecation
// You attempted to access `yyy` from ...
// But object proxying is deprecated. Please use `model.yyy` instead
});
{{#each item in yyy}}
<li>{{item.name}}</li>
{{/each}}
App = Ember.Application.create();
App.Color = DS.Model.extend({
name: DS.attr('string')
});
App.Router.map(function() {
this.resource('color', function(){
this.route('show', { path: ':color_id' });
});
});
App.IndexRoute = Ember.Route.extend({
model: function() {
return [
{ id: 1, name: "Red" },
{ id: 2, name: "Blue" },
];
}
});
App.IndexController = Ember.Controller.extend({
xxx : [{name:"a"}, {name:"b"}], // this works just fine
});
App.ColorController = Ember.Controller.extend({
init : function() {
this._super();
console.info("Just to double check, this controller gets initialised");
},
yyy : [{name:"c"}, {name:"d"}], // this triggers deprecation
// You attempted to access `yyy` from ...
// But object proxying is deprecated. Please use `model.yyy` instead
});<script type="text/x-handlebars">
<h2>Ember Starter Kit</h2>
{{outlet}}
</script>
<script type="text/x-handlebars" id="index">
<h3>Index</h3>
<ul>
{{#each color in model}}
<li>{{#link-to "color.show" color}} {{color.name}} {{/link-to}}</li>
{{/each}}
</ul>
<ul>
{{#each item in xxx}}
<li>{{item.name}}</li>
{{/each}}
</ul>
</script>
<script type="text/x-handlebars" id="color/show">
<h3>color/show</h3>
<h4>{{ model.name }}</h4>
<ul>
{{#each item in yyy}}
<li>{{item.name}}</li>
{{/each}}
</ul>
{{#link-to "application"}}Go back to the list{{/link-to}}
</script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://builds.emberjs.com/tags/v1.13.2/ember.debug.js"></script>
<script src="http://builds.emberjs.com/tags/v1.13.2/ember-template-compiler.js"></script>
<script src="http://builds.emberjs.com/tags/v1.13.2/ember-data.js"></script>Я хотел бы узнать больше:
- почему это работает в одном случае и не работает в другом?
- что такое Ember, как это исправить?
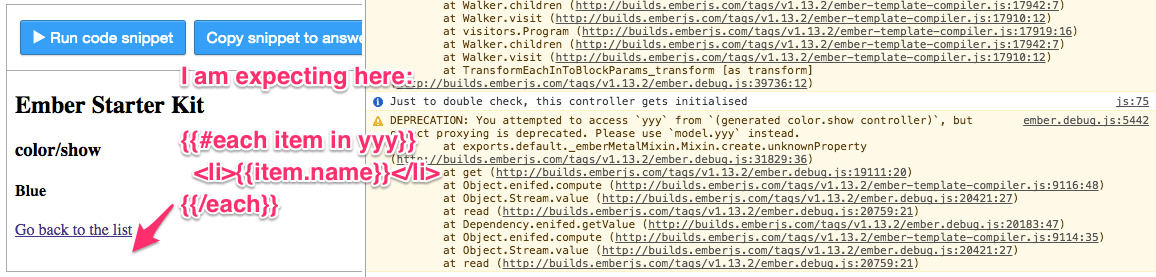
РЕДАКТИРОВАТЬ: Обновленный фрагмент кода включает в себя цветовой модели. Чтобы вызвать предупреждение об устаревании, нажмите на один из цветов (красный, синий)... Вот что происходит, когда я запускаю фрагмент:

1 ответ
Хорошо, как я и ожидал - проблема заключается в соглашениях об именах и реликвиях прошлого (ObjectController). декларирование ColorController создает контроллер для модели, а не для маршрута. Здесь нужен контроллер для маршрута, поэтому меняем ColorController в ColorShowController решает проблему и отображает значения Устаревание прошло.
App = Ember.Application.create();
App.Color = DS.Model.extend({
name: DS.attr('string')
});
App.Router.map(function() {
this.resource('color', function(){
this.route('show', { path: ':color_id' });
});
});
App.IndexRoute = Ember.Route.extend({
model: function() {
return [
{ id: 1, name: "Red" },
{ id: 2, name: "Blue" },
];
}
});
App.IndexController = Ember.Controller.extend({
xxx : [{name:"a"}, {name:"b"}], // this works just fine
});
App.ColorShowController = Ember.Controller.extend({
init : function() {
this._super();
console.info("Just to double check, this controller gets initialised");
},
yyy : [{name:"c"}, {name:"d"}], // this triggers deprecation
// You attempted to access `yyy` from ...
// But object proxying is deprecated. Please use `model.yyy` instead
});<script type="text/x-handlebars">
<h2>Ember Starter Kit</h2>
{{outlet}}
</script>
<script type="text/x-handlebars" id="index">
<h3>Index</h3>
<ul>
{{#each color in model}}
<li>{{#link-to "color.show" color}} {{color.name}} {{/link-to}}</li>
{{/each}}
</ul>
<ul>
{{#each item in xxx}}
<li>{{item.name}}</li>
{{/each}}
</ul>
</script>
<script type="text/x-handlebars" id="color/show">
<h3>color/show</h3>
<h4>{{ model.name }}</h4>
<ul>
{{#each item in yyy}}
<li>{{item.name}}</li>
{{/each}}
</ul>
{{#link-to "application"}}Go back to the list{{/link-to}}
</script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://builds.emberjs.com/tags/v1.13.2/ember.debug.js"></script>
<script src="http://builds.emberjs.com/tags/v1.13.2/ember-template-compiler.js"></script>
<script src="http://builds.emberjs.com/tags/v1.13.2/ember-data.js"></script>