Как изменить цвет выбранного элемента ListView [WP8.1]
Я работаю над проектом C# для Windows Phone 8.1, и я не могу поверить, что я уже потратил почти день на поиски решения такой тривиальной проблемы:
У меня есть страница, определенная с XAML, на этой странице у меня есть ListView. В какой-то момент я хочу, чтобы один из элементов представления списка стал выбранным, поэтому я вызываю myListView.SelectedIndex = что угодно. Теперь я хочу, чтобы этот элемент визуально отличался от других элементов, например, чтобы его текст был нарисован другим цветом. Как я могу это сделать? Вот соответствующие части кода:
<Page.Resources>
<DataTemplate x:Key="myListItemTemplate">
<TextBlock
Text="{Binding displayName}"
Style="{ThemeResource ListViewItemTextBlockStyle}"
/>
</DataTemplate>
</Page.Resources>
<ListView
x:Name="myListView"
ItemsSource="{Binding}"
ItemTemplate="{StaticResource myListItemTemplate}"
>
</ListView>
Возможно ли это только с помощью XAML? Или это может быть сделано в коде C#, только когда я устанавливаю значение myListView.SelectedIndex?
Спасибо!
6 ответов
К, Андрей, я думаю, что предоставленные решения довольно хороши, просто глючит. Вот мой.
XAML: обратите внимание на SelectedUnfocused
<ListView x:Name="mylistview">
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListViewItem">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal"/>
</VisualStateGroup>
<VisualStateGroup x:Name="SelectionStates">
<VisualState x:Name="Unselected">
<Storyboard>
<ColorAnimation Duration="0" Storyboard.TargetName="myback" Storyboard.TargetProperty="(Border.Background).(SolidColorBrush.Color)" To="Transparent"/>
</Storyboard>
</VisualState>
<VisualState x:Name="SelectedUnfocused">
<Storyboard>
<ColorAnimation Duration="0" Storyboard.TargetName="myback" Storyboard.TargetProperty="(Border.Background).(SolidColorBrush.Color)" To="Red"/>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Border x:Name="myback" Background="Transparent">
<ContentPresenter Content="{TemplateBinding Content}" ContentTemplate="{TemplateBinding ContentTemplate}"/>
</Border>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ListView.ItemContainerStyle>
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel Height="100">
<TextBlock Text="{Binding Artist}" FontSize="22"/>
<TextBlock Text="{Binding Song}" FontSize="22"/>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
C# (образец модели)
public class sample_data
{
public sample_data(string artist, string song)
{
this.Artist = artist;
this.Song = song;
}
public string Artist { get; set; }
public string Song { get; set; }
}
private ObservableCollection<sample_data> CreateData()
{
//List<sample_data> my_list = new List<sample_data>();
ObservableCollection<sample_data> my_list = new ObservableCollection<sample_data>();
my_list.Add(new sample_data("Faith + 1", "Body of Christ"));
my_list.Add(new sample_data("Faith + 1", "Christ Again"));
my_list.Add(new sample_data("Faith + 1", "A Night With the Lord"));
my_list.Add(new sample_data("Faith + 1", "Touch Me Jesus"));
my_list.Add(new sample_data("Faith + 1", "I Found Jesus (With Someone Else)"));
my_list.Add(new sample_data("Faith + 1", "Savior Self"));
my_list.Add(new sample_data("Faith + 1", "Christ What a Day"));
my_list.Add(new sample_data("Faith + 1", "Three Times My Savior"));
my_list.Add(new sample_data("Faith + 1", "Jesus Touched Me"));
my_list.Add(new sample_data("Faith + 1", "Lord is my Savior"));
my_list.Add(new sample_data("Faith + 1", "I Wasn't Born Again Yesterday"));
my_list.Add(new sample_data("Faith + 1", "Pleasing Jesus"));
my_list.Add(new sample_data("Faith + 1", "Jesus (Looks Kinda Hot)"));
my_list.Add(new sample_data("Butters", "What What"));
return my_list;
}
private void Page_Loaded(object sender, RoutedEventArgs e)
{
ObservableCollection<sample_data> sd = this.CreateData();
mylistview.ItemsSource = sd;
}
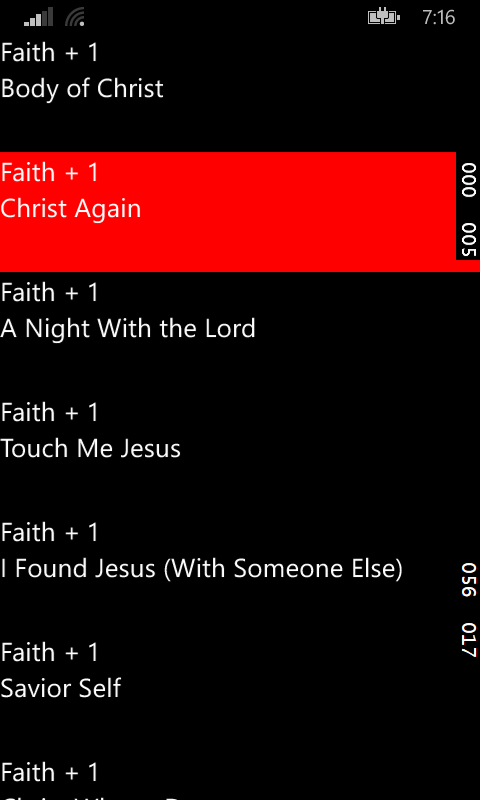
Скриншот этого работает:

Да, вам нужно установить стиль с помощью триггера для выбранного свойства. Его сложно набрать в коде на моем телефоне, но быстрый Google покажет вам массу примеров или здесь: ListBox Style Выбранный элемент на Windows Phone
Попробуйте это, надеюсь, это поможет вам.
if (e.AddedItems != null) {
foreach (var item in e.AddedItems) {
ListViewItem litem = (sender as ListView).ContainerFromItem(item) as ListViewItem;
if (litem != null) {
VisualStateManager.GoToState(litem, "Unfocused", true);
VisualStateManager.GoToState(litem, "Normal", true);
VisualStateManager.GoToState(litem, "Selected", true);
}
}
}
if (e.RemovedItems != null) {
foreach (var item in e.RemovedItems) {
ListViewItem litem = (sender as ListView).ContainerFromItem(item) as ListViewItem;
if (litem != null) {
VisualStateManager.GoToState(litem, "Unselected", true);
}
}
}
Вам просто нужно добавить следующее в App.xaml
</Application.Resources>
<SolidColorBrush x:Key="ListViewItemSelectedBackgroundThemeBrush" Color="#92D050" />
<Application.Resources>
"Hex-Color" будет выбранным цветом элемента в ListView в области приложения.
Вам нужно создать стиль для вашего ListBoxItem и использовать раскадровки.
Вот образец:
<Page.Resources>
<Style x:Key="ListViewItemTemplate" TargetType="ListViewItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListViewItem">
<Border x:Name="LayoutRoot">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="SelectionStates">
<VisualState x:Name="Unselected">
<Storyboard>
<!-- Define style -->
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="container" Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="Transparent"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Selected">
<Storyboard>
<!-- Define style -->
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="container" Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource PhoneAccentBrush}"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid Margin="0,5" x:Name="container" Background="Transparent">
<!-- Definition of your list item. -->
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
И определение представления списка:
<ListView ItemContainerStyle="{StaticResource ListViewItemTemplate}" SelectionMode="Single" />
Вы можете добавить в свой класс логическую переменную IsSelected и преобразовать ее в цвет bg. Например:
<DataTemplate>
<Grid Background="{Binding IsSelected, Converter={StaticResource IsSelectedToBackgroundColorConverter}}">
<TextBlock Text="{Binding displayName}"
Style="{ThemeResource ListViewItemTextBlockStyle}" />
</Grid>
</DataTemplate>
|
class IsSelectedToBackgroundColorConverter: IValueConverter
{
public object Convert(object value, Type targetType, object parameter, string language)
{
bool IsSelected = (bool)value;
if (IsSelected)
{
Windows.UI.Xaml.Media.Brush red = new SolidColorBrush(Windows.UI.Colors.Red);
return red;
}
else
{
Windows.UI.Xaml.Media.Brush transparent = new SolidColorBrush(Windows.UI.Colors.Transparent);
return transparent;
}
}
}