Мега-меню PrimeFaces скрыто за центральным содержимым, левой и правой боковыми панелями
Я показываю <p:megaMenu> в заголовке шаблона.
<p:layoutUnit id="topPanel" position="north" size="155" collapsed="false" resizable="false" closable="false" collapsible="false" gutter="6">
<span style="position: absolute; top: 90px; width: 1360px; left: 0px; bottom: 0px; overflow-y: hidden;">
<p:megaMenu>
</p:megaMenu>
</span>
</p:layoutUnit>
<p:megaMenu> совпадает с показанным на витрине PrimeFaces, как показано по показанной ссылке (по умолчанию).
Похоже на следующее.

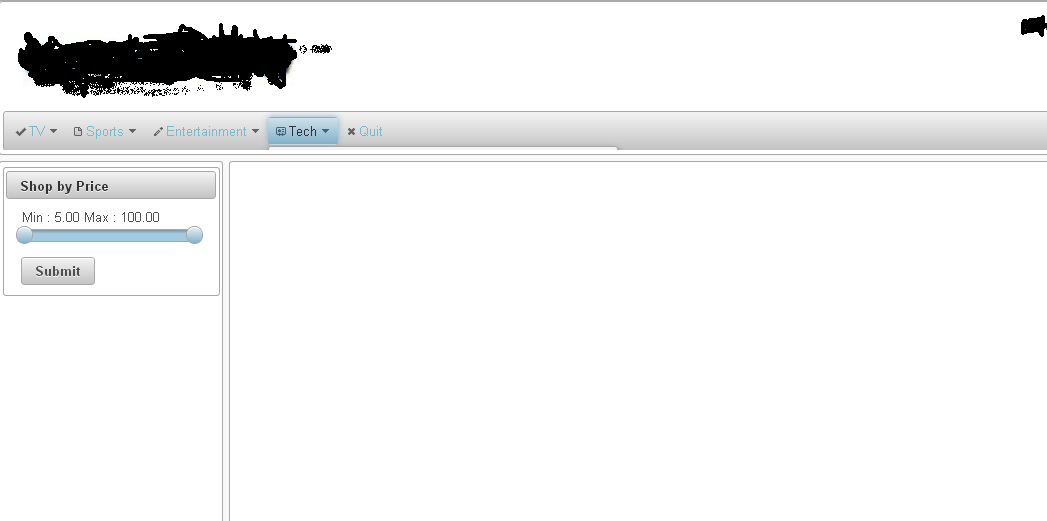
Когда это меню всплывающее, оно скрыто за панелью содержимого (<p:layoutUnit position="center"...> и левая боковая панель, как видно на снимке).
Я пытался с помощью следующего класса CSS.
#topPanel {z-index:2 !important; }
но безрезультатно.
Как это исправить? Как показать <p:megaMenu> через панель содержимого и левую и правую боковые панели?
1 ответ
Следующие классы CSS должны быть переопределены.
.ui-layout-north {
z-index: 20 !important;
overflow: visible !important;
}
.ui-layout-unit-content {
overflow:visible !important;
}
Также в данном конкретном случае style атрибут <span> тег как показано в вопросе необходимо изменить следующим образом.
<span style="position: absolute; top:90px; width:1360px; left:0px; bottom:0px;">
Удаление overflow-y: hidden; атрибут (не нужен) или он не будет работать, даже если вышеупомянутые классы CSS были переопределены.