Список столбцов с компонентом columnToggler неправильных имен простых лиц
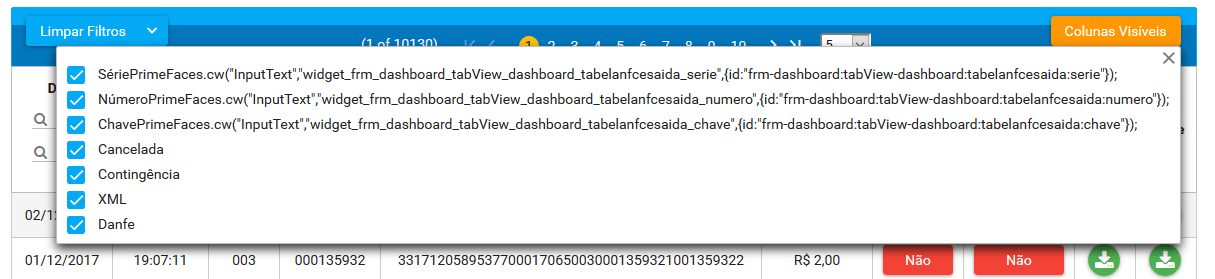
Почему имена столбцов не отображаются нормально на прикрепленном изображении?

Мой код:
<p:outputPanel style="float: right;">
<p:commandButton id="togglertabelanfcesaida" type="button" value="Colunas Visíveis" styleClass="orange-btn"/>
<p:columnToggler datasource="tabelanfcesaida" trigger="togglertabelanfcesaida" />
</p:outputPanel>
<p:column headerText="" toggleable="false" id="data" width="80" style="text-align: center" sortBy="#{nfcesaida.dtEmi}">
<f:facet name="filter">
<h:inputHidden id="filter" />
</f:facet>
<f:facet name="header">
<p:panelGrid columns="1" styleClass="ui-noborder" >
<p:outputLabel value="Data"/>
</p:panelGrid>
<p:panelGrid columns="1" styleClass="ui-noborder" >
<p:calendar placeholder="" locale="pt_BR" id="dataInicial" inputStyle="max-width: 100%; min-width: 100%;font-family: 'FontAwesome';" effect="fadeIn" title="Data Inicial" value="#{nfceSaidaBean.dataInicialPesquisaNfceSaida}" showButtonPanel="true" navigator="true">
<p:ajax event="dateSelect" oncomplete="PF('tabelanfcesaida').filter()" update="dataInicial dataFinal :menuform:dialogoDownloadNfceSaida" listener="#{nfceSaidaBean.ajustaDataInicialDataFinalPesquisaNfceSaida()}"/>
</p:calendar>
<p:calendar placeholder="" locale="pt_BR" id="dataFinal" inputStyle="max-width: 100%; min-width: 100%;font-family: 'FontAwesome';" effect="fadeIn" title="Data Final" value="#{nfceSaidaBean.dataFinalPesquisaNfceSaida}" showButtonPanel="true" navigator="true">
<p:ajax event="dateSelect" oncomplete="PF('tabelanfcesaida').filter()" update="dataInicial dataFinal :menuform:dialogoDownloadNfceSaida" listener="#{nfceSaidaBean.ajustaDataInicialDataFinalPesquisaNfceSaida()}"/>
</p:calendar>
</p:panelGrid>
</f:facet>
<p:outputLabel value="#{nfcesaida.dtEmi}">
<f:convertDateTime pattern="dd/MM/yyyy" />
</p:outputLabel>
</p:column>
1 ответ
p:dataTable не поддерживает другие вещи, кроме простого текста в его фасете заголовка <f:facet name="header"> и, возможно, некоторые структурные компоненты. Если вы хотите использовать "фильтры", поместите их в <f:facet name="filter">