Angular 5 Contentful API в консоли, но не в представлении
Я пытаюсь получить простой Contentful API для своего портфолио. Я использую Angular 5, Contentful и Firebase. Я знаю, что извлекаю данные успешно, потому что вижу их в консоли, однако мое представление не получает их, когда я пытаюсь асинхронно передать их.
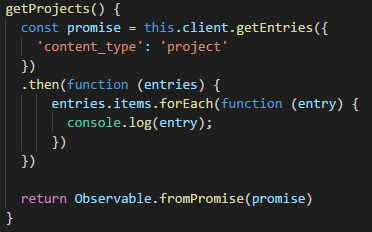
Мой метод обслуживания:
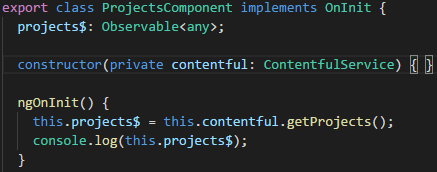
Мой компонент с использованием метода:
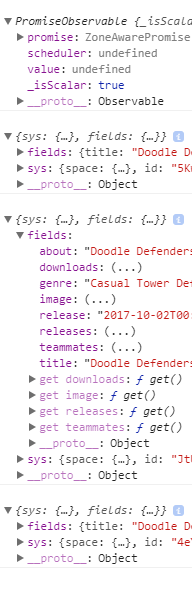
Данные в консоли:
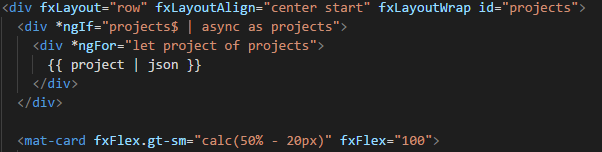
Данные на мой взгляд (это не показывает):
Я думаю, что я не выполняю обещание правильно (я довольно плохо знаком с Angular). Хуже всего то, что я не получаю никаких ошибок, поэтому я не уверен, что нужно отлаживать!
Любой совет?
1 ответ
Вы должны внести небольшое изменение в свой promise чтобы entries могут быть захвачены последующими обещаниями. Убедитесь, что вы вернетесь entries от твоего then():
getProjects() {
const promise = this.client.getEntries({
'content-type': 'project'
})
.then(function(entries) {
entries.items.forEach(function(entry) {
console.log(entry);
});
return entries; // make sure you return entries
});
return Observable.fromPromise(promise);
}
Кроме того, в вашем шаблоне, похоже, вы пытаетесь перебрать projects в отличие от projects.items, Это исправление требует небольшой модификации вашего шаблона:
<div *ngFor="let project of projects.items">
{{ project | json }}
</div>