Почему у события SharedWorker onConnect есть массив Ports?
Во всех примерах, которые я видел, они похожи на это
onconnect = function(e) {
var port = e.ports[0];
port.onmessage = function(e) {
var workerResult = 'Result: ' + (e.data[0] * e.data[1]);
port.postMessage(workerResult);
}
port.start();
}
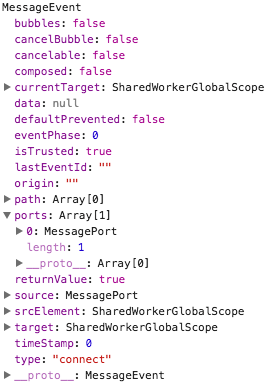
Есть ли случай, когда массив портов будет иметь более одного элемента? Использование chrome:// проверка на SharedWorker и распечатка e, Я получил
независимо от того, сколько экземпляров создается совместно использующим SharedWorker, где длина всегда равна 1. Почему это не просто MessageEvent вместо массива? Какой вариант использования существует для того, чтобы это был массив?
1 ответ
Решение
Причина в том, что он использует MessageEvent интерфейс, который иногда может быть отправлен с массивом из нескольких портов. Это все.