Динамическое изменение цвета строки состояния без потери прозрачности
Я знаю, что могу использовать colorPrimary определить цвет Toolbar, а также colorPrimaryDark определить цвет строки состояния.
Я использую следующую тему
<!-- Base application theme. -->
<style name="Theme.Noteplus.Base.Brown" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimaryLight</item>
<item name="colorPrimaryDark">#ff0000</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>

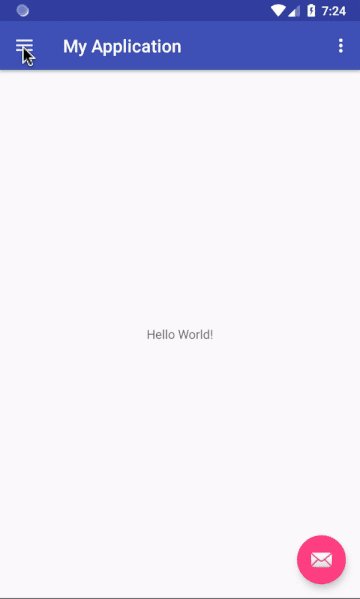
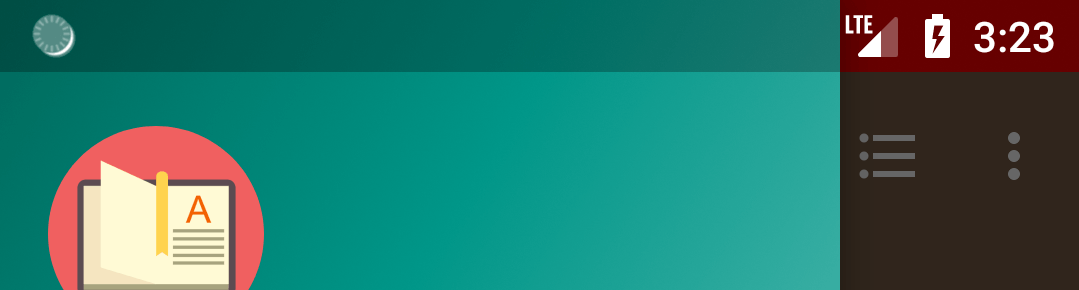
Одним из интересных атрибутов является то, что когда я выдвигаю меню навигации, строка состояния автоматически становится прозрачной.

Во время выполнения иногда я хотел бы изменить цвет строки состояния.
setTitle("Recycler bin");
toolbar.setBackgroundColor(Color.BLUE);
getWindow().setStatusBarColor(Color.parseColor("#5694FF"));
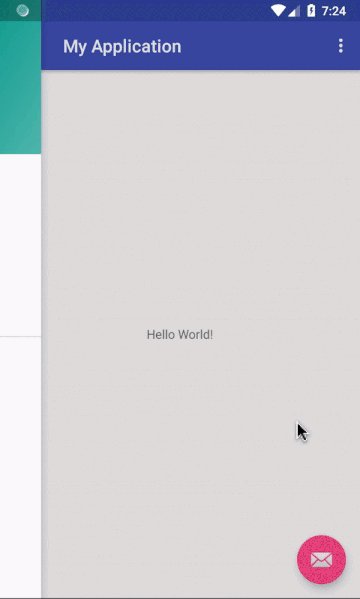
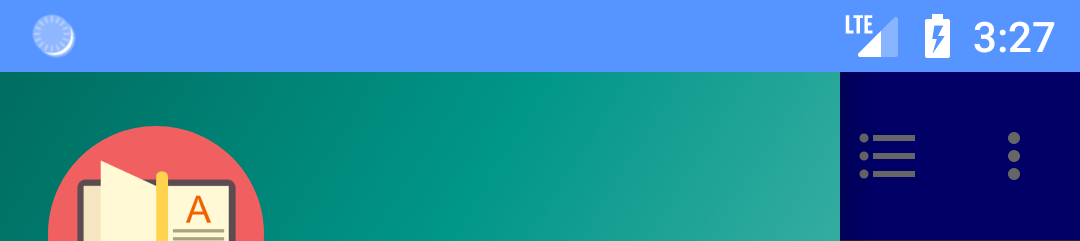
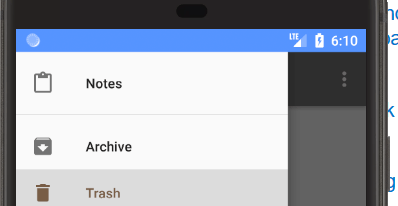
Это будет выглядеть следующим образом

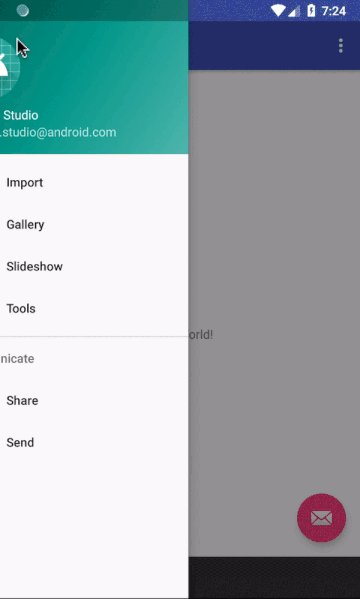
К сожалению звоню setStatusBarColor , также потеряет атрибут прозрачности строки состояния, когда мы выскользнем из меню навигации.

Могу ли я узнать, как изменить цвет строки состояния во время выполнения, не теряя при этом атрибут прозрачности? В моем случае, после изменения строки состояния на синий во время выполнения, когда я выдвигаю панель навигации, я хочу, чтобы атрибут прозрачности строки состояния сохранялся.
Обновить
Я пытался
private void setStatusBarColor(int color) {
if (Build.VERSION.SDK_INT >= 21) {
Window window = getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(color);
}
}
Не помогает обеспечить атрибут прозрачности, когда ящик навигации выдвигается.

3 ответа
Вы используете DrawerLayout, Это означает, что вместо использования Window#setStatusBarColor(int) Вы должны использовать один из DrawerLayout#setStatusBarBackground() Перегрузки.
Эквивалент вашего кода следующий:
ColorDrawable colorDrawable = new ColorDrawable(0xFF5694FF);
drawerLayout.setStatusBarBackground(colorDrawable);
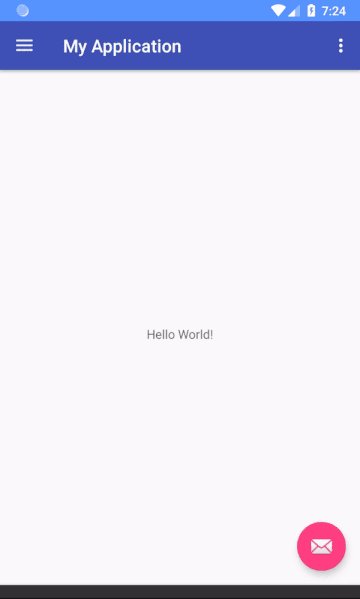
Я применил незначительные изменения в шаблонном приложении, которое можно создать с помощью мастера Android Studio:
private void changeStatusBarColor(String color){
if (Build.VERSION.SDK_INT >= 21) {
Window window = getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.parseColor(color));
}
}
Если вы отметите здесь в переполнении стека все до этой строки кода, установите прозрачность строки состояния на
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS)
Я полагаю, что ваша проблема с прозрачностью связана не с методом, который вы используете, а с самим цветом! Вы используете это getWindow().setStatusBarColor(Color.parseColor("#5694FF"));
Попробуйте использовать RGBA вместо RGB, поэтому сделайте его прозрачным, должно быть что-то вроде этого:
getWindow().setStatusBarColor(Color.parseColor("#5694FF80"));