Использование ng-sortable без ng-repeat
У меня есть этот рабочий пример использования ng-sortable;
HTML
<ul as-sortable="vm.sortableOptions" ng-model="vm.items">
<li ng-repeat="item in vm.items" as-sortable-item class="as-sortable-item">
<div as-sortable-item-handle class="as-sortable-item-handle" style="height: 50px">
<span data-ng-bind="item.name"></span>
</div>
</li>
</ul>
JS
vm.items = [
{ name: 'item 1' },
{ name: 'item 2' }
];
vm.sortableOptions = {
containment: '#sortable-container'
};
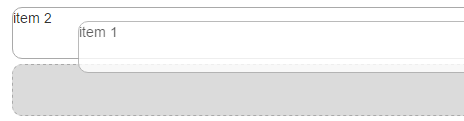
Это дает мне результат:
В моем случае я не могу использовать ng-repeat, поскольку все элементы, которые мне нужны для сортировки, имеют уникальный и сложный HTML-контент и не повторяются. По этой причине я попробовал это:
HTML
<ul as-sortable="vm.sortableOptions" ng-model="vm.items">
<li as-sortable-item class="as-sortable-item">
<div as-sortable-item-handle class="as-sortable-item-handle">
<span>Test1</span>
</div>
</li>
<li as-sortable-item class="as-sortable-item">
<div as-sortable-item-handle class="as-sortable-item-handle">
<span>Test2</span>
</div>
</li>
</ul>
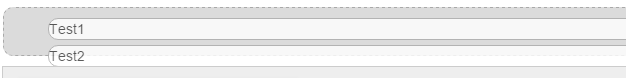
К сожалению, это дает мне следующий результат: 
"Сортируемые элементы" кажутся "несортируемыми", если ng-repeat опущено. Есть ли обходной путь к этому? Можно ли даже просто отсортировать число x в одном контейнере без использования ng-repeat?
2 ответа
Итак, вот как я наконец решил решить свою проблему, это не оптимально, но работает.
JS
vm.templates = [
{ url: '/test1.html' },
{ url: '/test2.html' }
];
HTML
<ul as-sortable="vm.sortableOptions" ng-model="vm.templates">
<li ng-repeat="item in vm.templates" ng-if="item.show" as-sortable-item class="as-sortable-item">
<div as-sortable-item-handle class="as-sortable-item-handle">
<div ng-include="'content/scripts/app/templates'+ item.url"></div>
</div>
</li>
</ul>
test1.html:
<span>Test1</span>
test2.html:
<span>Test2</span>
Вы могли бы пойти другим путем, используя ng-repeat, но, конечно, перебирая свой собственный список ранее упорядоченных компонентов, где каждый объект в списке может иметь такие атрибуты, как тип и свойства для отдельного элемента. Внутри ng-repeat вы можете вызвать созданную вами директиву для ввода кода hmtl для каждого элемента. Пример только для того, чтобы дать вам небольшую идею. Надеюсь, что это поможет и даст вам другую точку зрения.
HTML
<div ng-repeat="item in items">
<div createhtml mid=item.mid data=item.data background=item.background mtitle=item.mtitle>
</div>
</div>
angularjs
.directive('createhtml', ['$compile',
function ($compile) {
return {
scope:{
mid:"=",
data:"=",
background:"=",
mtitle:"="
},
link: function(scope, element, attr) {
function createHtmlAtFly(){
//the html can be as complex as you want
var htmlStr = "<div type='" + properties.type + "' mid='" + properties.mid+ "' data='" + properties.data + " ' background='" + properties.background "'+ title='" + properties.title +"'>\n" +
"</div>\n";
var container = element.find(".divcontainer");
var toInsert = angular.element(htmlStr);
container.append(toInsert);
$compile(toInsert)(scope);
}
scope.$watch("data", function (newValue, oldValue) {
//make element dynamic depending in changes on values in a controller
}
}
}])