Как правильно выровнять метки с помощью System.Web.UI.DataVisualization.Charting
У меня есть диаграмма, сгенерированная через System.Web.UI.DataVisualization.Charting. Ниже приведен код
public ActionResult MBRRChart()
{
//Area for generating chart type Range bar
List<dummyGraph> objGraphList = new List<dummyGraph>();
dummyGraph objDummyGraph = new dummyGraph();
objDummyGraph.TKFEType = "Underwriter";
objDummyGraph.min = 1;
objDummyGraph.max = 8;
objDummyGraph.Median = "1";
objGraphList.Add(objDummyGraph);
objDummyGraph = new dummyGraph();
objDummyGraph.TKFEType = "Construction";
objDummyGraph.min = 2;
objDummyGraph.max = 5;
objDummyGraph.Median = "2";
objGraphList.Add(objDummyGraph);
objDummyGraph = new dummyGraph();
objDummyGraph.TKFEType = "Design";
objDummyGraph.min = 3;
objDummyGraph.max = 6;
objDummyGraph.Median = "3";
objGraphList.Add(objDummyGraph);
objDummyGraph = new dummyGraph();
objDummyGraph.TKFEType = "Partner";
objDummyGraph.min = 4;
objDummyGraph.max = 6;
objDummyGraph.Median = "3";
objGraphList.Add(objDummyGraph);
objDummyGraph = new dummyGraph();
objDummyGraph.TKFEType = "Construction";
objDummyGraph.min = 2;
objDummyGraph.max = 5;
objDummyGraph.Median = "2";
objGraphList.Add(objDummyGraph);
objDummyGraph = new dummyGraph();
objDummyGraph.TKFEType = "Design";
objDummyGraph.min = 3;
objDummyGraph.max = 6;
objDummyGraph.Median = "3";
objGraphList.Add(objDummyGraph);
objDummyGraph = new dummyGraph();
objDummyGraph.TKFEType = "Partner";
objDummyGraph.min = 4;
objDummyGraph.max = 6;
objDummyGraph.Median = "3";
objGraphList.Add(objDummyGraph);
objDummyGraph = new dummyGraph();
objDummyGraph.TKFEType = "Construction";
objDummyGraph.min = 2;
objDummyGraph.max = 5;
objDummyGraph.Median = "2";
objGraphList.Add(objDummyGraph);
objDummyGraph = new dummyGraph();
objDummyGraph.TKFEType = "Design";
objDummyGraph.min = 3;
objDummyGraph.max = 6;
objDummyGraph.Median = "3";
objGraphList.Add(objDummyGraph);
objDummyGraph = new dummyGraph();
objDummyGraph.TKFEType = "Partner";
objDummyGraph.min = 4;
objDummyGraph.max = 6;
objDummyGraph.Median = "3";
objGraphList.Add(objDummyGraph);
objDummyGraph = new dummyGraph();
objDummyGraph.TKFEType = "Construction";
objDummyGraph.min = 2;
objDummyGraph.max = 5;
objDummyGraph.Median = "2";
objGraphList.Add(objDummyGraph);
objDummyGraph = new dummyGraph();
objDummyGraph.TKFEType = "Design";
objDummyGraph.min = 3;
objDummyGraph.max = 6;
objDummyGraph.Median = "3";
objGraphList.Add(objDummyGraph);
objDummyGraph = new dummyGraph();
objDummyGraph.TKFEType = "Partner";
objDummyGraph.min = 4;
objDummyGraph.max = 6;
objDummyGraph.Median = "3";
objGraphList.Add(objDummyGraph);
System.Web.UI.DataVisualization.Charting.Chart chart1 = new System.Web.UI.DataVisualization.Charting.Chart();
System.Web.UI.DataVisualization.Charting.ChartArea chartArea1 = new System.Web.UI.DataVisualization.Charting.ChartArea();
System.Web.UI.DataVisualization.Charting.Legend legend1 = new System.Web.UI.DataVisualization.Charting.Legend();
System.Web.UI.DataVisualization.Charting.Series seriesInstance;
chart1.Titles.Add("Market Based Rate Range");//Add chart title
//chart series initialization
seriesInstance = new System.Web.UI.DataVisualization.Charting.Series("xAxis");
seriesInstance.ChartType = SeriesChartType.RangeBar;//Set chart type here
seriesInstance.Color = Color.SkyBlue;
seriesInstance.YValuesPerPoint = 2;
seriesInstance.SmartLabelStyle.Enabled = true;
seriesInstance.IsValueShownAsLabel = true;
//END
chart1.Series.Add(seriesInstance);
//Bind values to chart
chart1.DataSource = objGraphList;
chart1.Series[0].XValueMember = "TKFEType";
chart1.Series[0].YValueMembers = "min, max";
chart1.Series[0].Label = "#VALY <-> #VALY2";
chart1.DataBind();
//END
chart1.ChartAreas.Add(chartArea1);
chartArea1 = chart1.ChartAreas[0];
//Used to hide Grid lines
chartArea1.AxisX.MajorGrid.Enabled = false;
chartArea1.AxisX.MinorGrid.Enabled = false;
chartArea1.AxisY.MajorGrid.Enabled = false;
chartArea1.AxisY.MinorGrid.Enabled = false;
//END
//Used to hide the x axis values
chartArea1.AxisY.Enabled = AxisEnabled.False;
//END
//END
//Area for returning created chart as image file
using (MemoryStream ms = new MemoryStream())
{
chart1.SaveImage(ms, ChartImageFormat.Png);
return File(ms.ToArray(), "image/png");
}
//END
}
//END
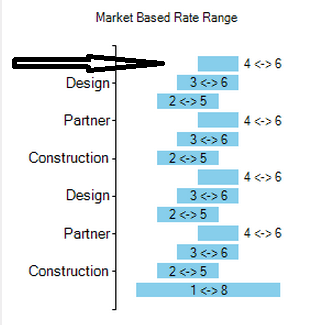
Когда я запускаю приведенный выше код, моя диаграмма выглядит следующим образом
На этом изображении вы можете видеть, что метки и полоса Yaxis не выравниваются должным образом (в той же строке)
Почему это так
1 ответ
Как я уже говорил в моем предыдущем комментарии, ваша полоса диапазона в некоторых случаях слишком узкая, чтобы содержать метку, поэтому график выводит ее наружу. Я попробовал некоторые из свойств в SmartLabelStyle а также CustomProperties но ни один из них, кажется, не имеет никакого эффекта.
Что касается вертикального выравнивания по оси Y, я предлагаю не иметь дубликатов. Создать несколько List<DummyGraph> и привязать каждого к своей диаграмме Series, Таким образом, нет дубликатов, и все выравнивается и выглядит намного лучше.
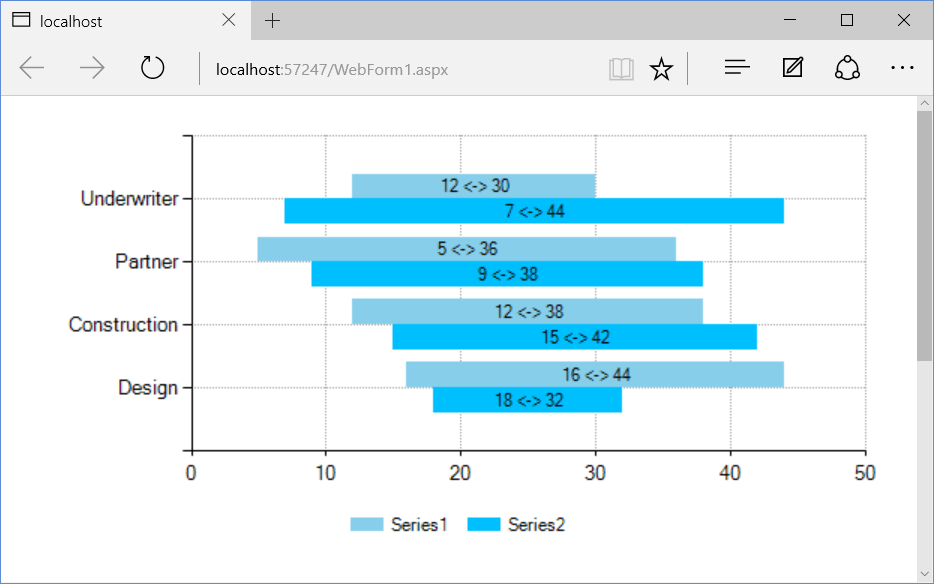
Вот:
protected void Page_Load(object sender, EventArgs e)
{
//Just creating some random data
Random r = new Random();
DummyGraphList data1 = new DummyGraphList(r);
DummyGraphList data2 = new DummyGraphList(r);
//Bind each list to its own series
Chart1.Series[0].Points.DataBind(data1, "TKFType", "Min,Max", null);
Chart1.Series[1].Points.DataBind(data2, "TKFType", "Min,Max", null);
}
Результат: