Инструмент разработки Chrome: файл [VM] из javascript
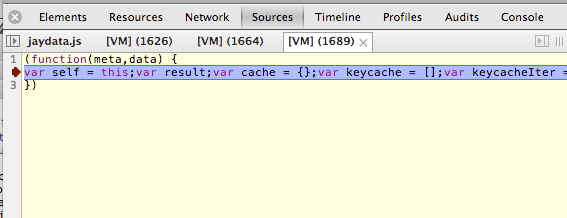
Я добавил точку останова в свой файл javascript (jaydata.js) и нажимал "Перейти к следующему вызову функции". Когда дошло до строки, которая была:
},
другой файл под названием "[VM] (8312)" появился. Я продолжал нажимать "Переход к следующему вызову функции", и теперь мой экран:

Что это за странные и загадочные сценарии под названием "[VM](XXXX ") и откуда они берутся?
8 ответов
[VM] (scriptId) не имеет особого значения. Это фиктивное имя, которое помогает нам различать код, который не связан напрямую с именем файла, например код, созданный с использованием eval и друзья.
В прошлом все эти сценарии были только помечены (program),
Если вам интересно, просто посмотрите вверх "[VM]" в исходном коде Chromium вы обнаружите, что эти цифры не имеют значительного значения вне инструментов разработчика.
обновление 2015-06-25
[VM] (scriptId) был переименован в VMscriptId Некоторое время назад, и вот прямая ссылка на результат поиска, если значение снова изменится.
Всякий раз, когда вы загружаете контент HTML через AJAX, и этот контент содержит <script> теги, сценарий будет оцениваться с помощью eval() и распознаваться представлением источников Chrome как новый файл, начинающийся с 'VM'. Вы всегда можете перейти на вкладку Сеть, найти запрос AJAX и просмотреть ответ HTML в полном объеме, включая ваш скрипт.
При использовании eval JavaScript добавляется в виртуальные машины Chrome Debugger. Чтобы просмотреть js, созданные с помощью eval в Chrome Debugger Sources, установите этот атрибут в конце (спасибо Splaktar) js:
//@ sourceURL=dynamicScript.js
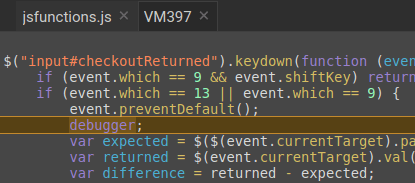
Если вы хотите отлаживать программно внедренные файлы JS в Chrome, вы можете использовать debugger; Это быстрее, чем поиск вашего сценария, а также быстрее, чем создание файла с помощью sourceurl.
Он работает как точка останова и автоматически определяет ваш код на вкладке Chrome Source, где бы вы ни использовали debugger; заявление.
Обратите внимание, что источником сценария является файл VMXXX.
Я обнаружил, что виртуальная машина генерируется из некоторых расширений Chrome - они вставляют CSS/JS на страницу, а Chrome использует файлы виртуальной машины для ее запуска.
При отладке источника дочернего окна (iframe), который впоследствии выгружается, ваш исходный файл также получит префикс виртуальной машины и желтый фон.
@sourceURL позволяет значительно упростить разработку при работе с уловками.
Включив в свой код следующий специальный комментарий, который будет пропущен, вы можете именовать evals и встроенные скрипты и стили, чтобы они выглядели как более логичные имена в ваших DevTools.
//# sourceURL=someName
Больше информации здесь - https://developers.google.com/web/tools/chrome-devtools/javascript/source-maps
Для предотвращения этого
(function ()
{
var originalEval = eval;
eval =
function (script)
{
return originalEval(script + "\n//# sourceURL=blackbox-this.js");
}
}());
А потом черный ящик ^.*blackbox-this.js$
То же самое для setInterval/setTimeout, когда он получает строку (но в любом случае это плохая практика, верно?;))
Это работает для вас?
Я столкнулся с той же проблемой. Проблема в том, что код моего приложения был сочтен черным ящиком случайно. Когда я пытался войти в код, он продолжал открывать эти VMXXXX Вкладки.
После удаления настройки черного ящика для js-файла моего приложения, я мог успешно пройти через мой код.
У меня была такая же проблема, когда я отлаживал свое угловое приложение. Видя слишком много сценариев виртуальных машин, которые не могли быть помещены в черный ящик, потребовалось много времени для отладки. Я скорее выбрал Mozilla/IE Explorer для отладки.