Выпуск инициатора RactiveJS
Я использую декоратор для некоторых слайдеров, таких как следующие:
content = new Ractive({
el: '.wrapper',
template: templates.wrapper,
partials: templates,
data : { ... },
decorators: {
carousel: function( node )
{
console.log( 'carousel init' );
carousel = $( node ).owlCarousel({
items: 1,
navigation: false
});
return {
teardown: function () {
console.log( 'carousel destroy' );
carousel.trigger('destroy.owl.carousel').removeClass('owl-carousel owl-loaded');
carousel.find('.owl-stage-outer').children().unwrap();
}
}
}
}
}
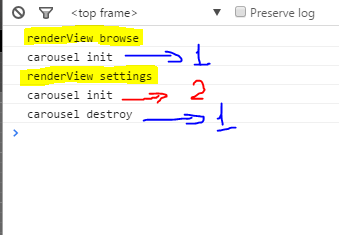
Что происходит, что, как вы можете видеть в журналах, при переключении между шаблоном, который имеет inited Карусель для другого шаблона, который также имеет этот декоратор, первый декоратор teardown запускается после того, как декоратор нового шаблона initiated, поэтому карусель на второй шаблон попадает torn down а не тот, что в первом шаблоне.
Я делаю что-то неправильно? Спасибо!
ОБНОВИТЬ
Я сделал jsfiddle для этого здесь: https://jsfiddle.net/05sq8o2k/6/
Убедитесь, что нажмите load unsafe scripts если вы получите предупреждение, потому что ractivejs CDN не поддерживает https насколько я понимаю, jsfiddle вроде не согласен с этим сейчас.
1 ответ
Это, кажется, исправлено в следующей версии Ractive. Обновите свою скрипку для использования: https://cdn.ractivejs.org/edge/ractive.min.js
С уважением
боб