Заставить элемент нумерации Bootgrid оставаться в одной позиции относительно его родительского контейнера независимо от количества строк таблицы?
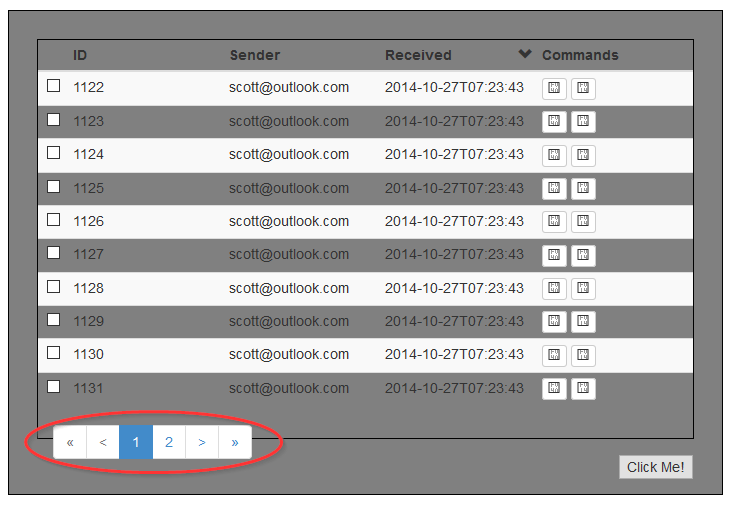
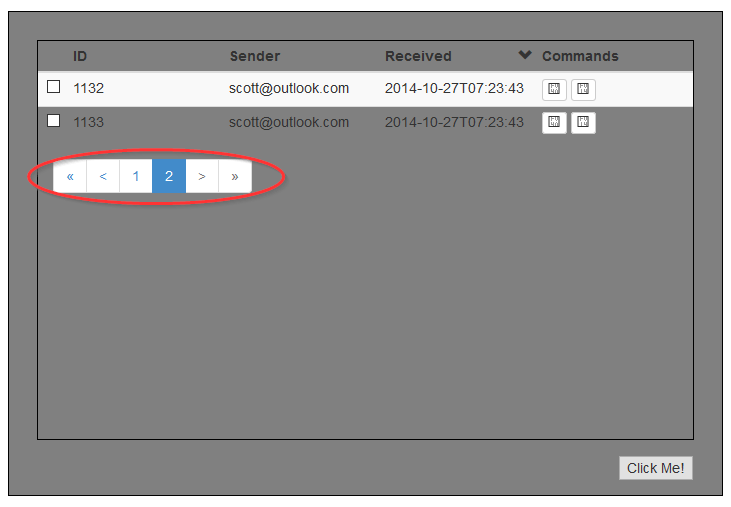
У меня проблемы с получением элемента разбиения на страницы таблицы JQuery Bootgrid, над которой я работаю, чтобы остаться в правильном положении. Кажется, он расположен относительно последней строки таблицы, что бы я ни пытался. Я попытался установить относительное значение контейнера div и использовать top, left и т. Д., Но не смог заставить его работать. Вот некоторые фотографии, показывающие текущее расположение нумерации страниц:
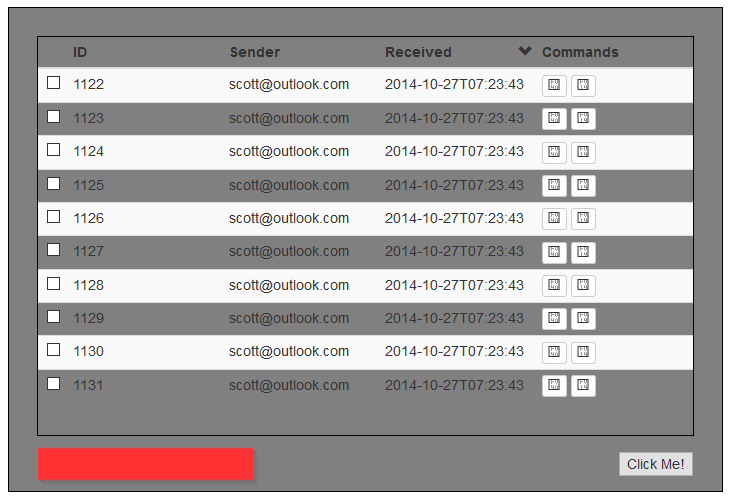
Я пытаюсь расположить нумерацию страниц аналогично кнопке с надписью "Click Me!". Здесь я хочу, чтобы элемент был постоянно, независимо от того, сколько элементов в таблице: 
Элемент нумерации страниц может быть нацелен, используя это:
"#form.bootgrid-footer.pagination,.bootgrid-header.pagination"
Я создал демо в JSFiddle. Последняя запись в разделе CSS помечена, как указано выше, и будет влиять на стилизацию нумерации Bootgrid.
See JSFiddle
1 ответ
http://jsfiddle.net/1k5btepn/3/
#grid-command-buttons-footer .col-sm-6 {
position: absolute;
top: 450px;
}
Проблема в том, что если вы установите CSS элементы.pagination, даже если это absolute, это все еще относительно .col-sm-6 элемент (потому что .col- классы position: relative). Но, если вы нацелены на правильный .col-sm-6 элемент, вы можете расположить его так, как вы хотите.