Zig Zag Line через кнопки меню CSS
Я провел некоторое исследование в этом, но не могу найти нужную информацию. Я пытаюсь провести зигзагообразную линию через верхнюю часть моей навигационной панели:

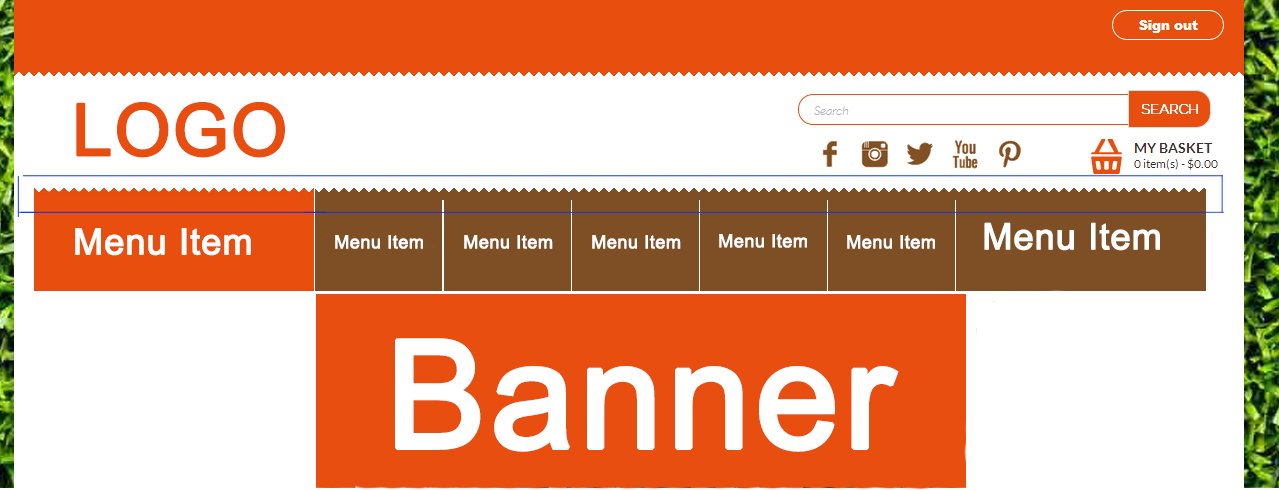
Я создал изображение выше, чтобы объяснить вещи очень просто. Верхний зигзаг - это изображение, и я хотел бы получить такой же эффект в верхней части навигационной панели, как показано синим цветом на изображении. Я просто использовал Photoshop, чтобы скопировать эффект и отредактировать его на панели навигации.
Есть ли способ добавить CSS в пункты меню, чтобы придать этот эффект?
Если нет, как я могу получить это там?
1 ответ
Если я вас правильно понимаю, вы захотите сделать много маленьких треугольников, используя css. Если это так, то это отличная статья об этом здесь. Теперь, в основном, он использует градиенты, чтобы сделать треугольники спиной к спине. Js Fiddle для этого можно найти здесь
ul li {
display: inline;
position: relative;
padding: 16px 8px 8px 8px;
background: #dddccf;
}
ul li:before {
background: linear-gradient(145deg, #ffffff 8px, transparent 0), linear-gradient(-145deg, #ffffff 8px, transparent 0);
background-repeat: repeat-x;
background-size: 16px 16px;
content: " ";
display: block;
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 32px;
background-position: left-bottom;
}<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>Это должно решить проблему. Размер треугольников можно регулировать с помощью размера фона и линейного градиента.