Как сделать большие компоненты, чтобы не взорвать макет при использовании JGoodies FormLayout?
Я использую JGoodies Forms 1.8.0
У меня возникла проблема, когда из-за одной большой метки весь макет больше не помещался в окне. Я хотел бы, чтобы этот текст был обрезан визуально, так что для пользователя очевидно, что текст не подходит, но остальная часть графического интерфейса все еще должна соответствовать.
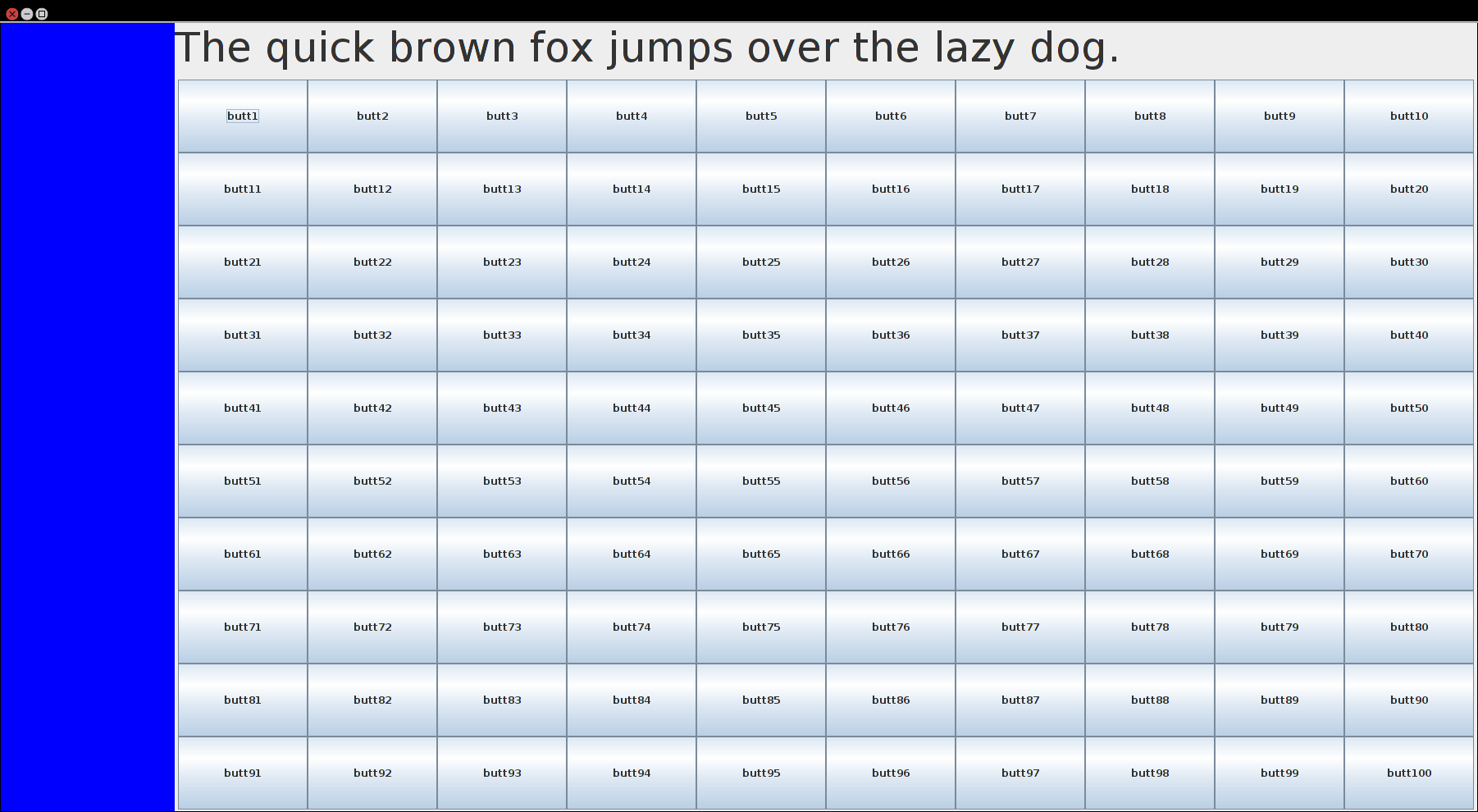
Я подготовил упрощенный пример, демонстрирующий то же поведение. Здесь все работает нормально, потому что окно достаточно большое:

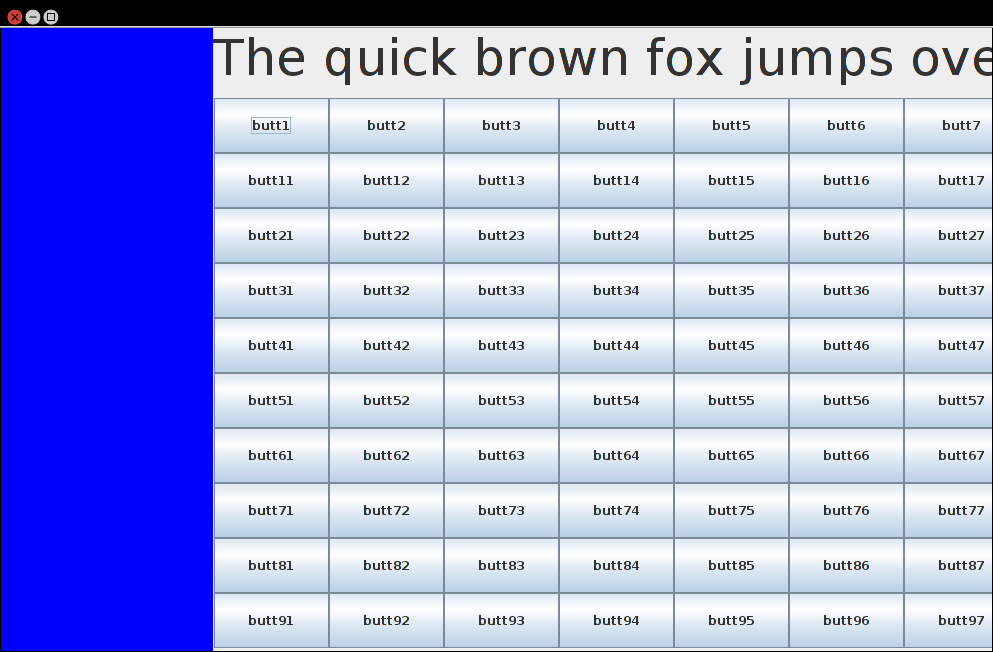
И тут то же окно, но с измененным размером:

Обратите внимание, что самые правые столбцы больше не видны.
Желаемый эффект заключается в следующем:
если текст подходит, он должен отображаться полностью
если текст не помещается, его конец должен быть обрезан
текст должен быть выровнен по левому краю
все кнопки должны быть видны постоянно
кнопка 100 должна быть в самом углу окна
Вот код для скриншотов:
import com.jgoodies.forms.layout.CellConstraints;
import com.jgoodies.forms.layout.FormLayout;
import java.awt.*;
import javax.swing.*;
public class Test extends JFrame {
Test() {
setDefaultCloseOperation(EXIT_ON_CLOSE);
setSize(900, 600);
JPanel left = new JPanel();
left.setBackground(Color.BLUE);
JPanel right = new JPanel();
JLabel fox = new JLabel("The quick brown fox jumps over the lazy dog.");
fox.setFont(new Font(null, 0, 50));
JPanel rightBottom = new JPanel();
rightBottom.setLayout(new GridLayout(10, 10));
for (int i = 1; i <= 100; i++) {
rightBottom.add(new JButton("butt" + i));
}
CellConstraints cc = new CellConstraints();
this.setLayout(new FormLayout("100dlu,p:g", "f:p:g"));
this.add(left, cc.xy(1, 1));
this.add(right, cc.xy(2, 1));
right.setLayout(new FormLayout("f:p:g", "p,5dlu,f:p:g"));
right.add(fox, cc.xy(1, 1));
right.add(rightBottom, cc.xy(1, 3));
}
public static void main(String[] args) {
new Test().setVisible(true);
}
}
2 ответа
Спецификация предпочтительного размера делает макет для отображения кнопок в их предпочтительном размере. В результате некоторые кнопки не подходят. Попробуйте указать другое ограничение. Например, используйте постоянный размер с комбинацией роста и заполнения. Например попробуйте это:
this.setLayout(new FormLayout("100dlu,1dlu:g", "f:1dlu:g"));
right.setLayout(new FormLayout("f:1dlu:g", "p,5dlu,f:1dlu:g"));
При определенных размерах заголовки кнопок не подойдут.
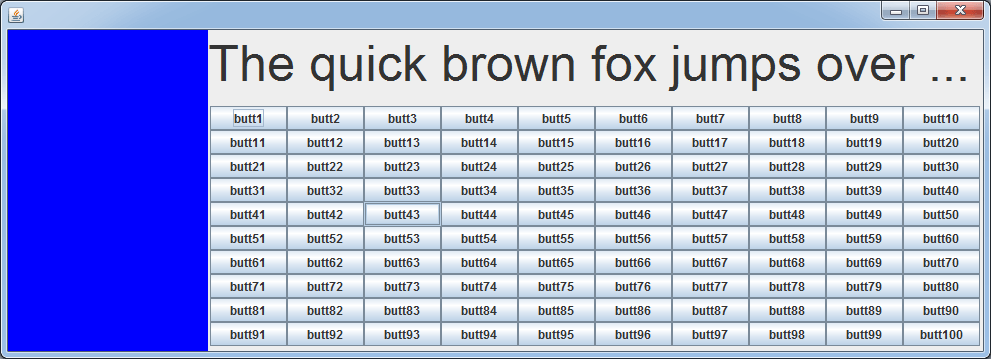
Вот результат:

BorderLayout ... не помог
Прекрасно работает для меня:
import java.awt.*;
import javax.swing.*;
public class Test8 extends JFrame {
Test8() {
setDefaultCloseOperation(EXIT_ON_CLOSE);
setSize(900, 600);
JPanel left = new JPanel();
left.setBackground(Color.BLUE);
JPanel right = new JPanel(new BorderLayout());
JLabel fox = new JLabel("The quick brown fox jumps over the lazy dog.");
fox.setFont(new Font(null, 0, 50));
JPanel rightBottom = new JPanel();
rightBottom.setLayout(new GridLayout(10, 10));
for (int i = 1; i <= 100; i++) {
rightBottom.add(new JButton("butt" + i));
}
right.add(fox, BorderLayout.NORTH);
right.add(rightBottom, BorderLayout.CENTER);
add(right);
}
public static void main(String[] args) {
new Test8().setVisible(true);
}
}
Если вам не нравятся точки, отображаемые на этикетке, попробуйте не редактируемое текстовое поле.
Если что-то не работает, отправьте код, который вы пробовали. Устное объяснение не помогает.