Реагируйте на родные / победные чарты: нужно стилизовать координаты
Я создаю небольшое мобильное приложение в React Native, которое отображает линейный график.
Я построил линейный график с помощью компонента Victory Charts.
Это мой App.js
import React, { Component } from 'react';
import { StyleSheet, Text, View } from 'react-native';
import { VictoryBar, VictoryChart, VictoryAxis, VictoryLine } from 'victory-native';
export default class App extends React.Component {
render() {
return (
<View style={styles.container}>
<VictoryChart
domainPadding={{x: 40}}
style={{marginLeft: 120}}
>
<VictoryLine
data={[
{logdate: "11-01", temp: 110 },
{logdate: "12-01", temp: 98 },
]}
x="logdate"
y="temp"
style={{
data: {opacity: 0.7},
labels: {fontSize: 12},
parent: {border: "1px dotted #001"}
}}
/>
<VictoryAxis
label="logdate"
style={{
axisLabel: { padding: 30 }
}}
/>
<VictoryAxis dependentAxis
label="temp"
style={{
axisLabel: { padding: 40 }
}}
/>
</VictoryChart>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
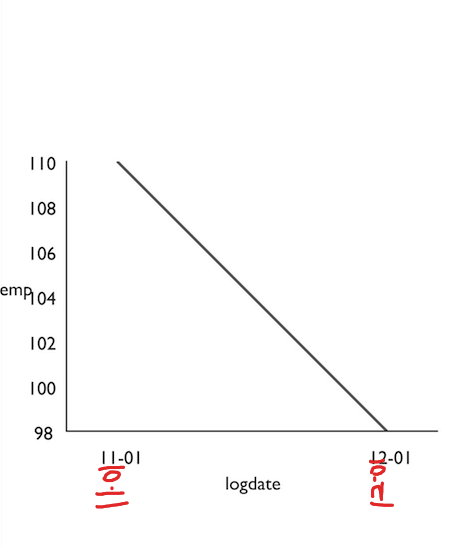
Линейный график отображается, как показано ниже 
График работает нормально.
Мне нужна помощь в оформлении метки координаты оси X, как показано на рисунке.
Вместо того, чтобы показывать "11-01" по горизонтали, я хочу, чтобы он отображался вертикально, как показано на рисунке.
У кого-нибудь есть идеи?
2 ответа
Добавьте tickLabels: { angle: -90, } в стиле VictoryAxis:
<VictoryAxis
label="logdate"
style={{
axisLabel: { padding: 30 },
tickLabels: { angle: -90, }
}}
/>
Вы должны просто добавить две оси победы перед линией победы.
добавить dependAxis для первого
<VictoryAxis dependentAxis />
для второго добавьте список axeY в элемент ticketFormat и определите стиль угла -60.
<VictoryAxis
style={{ tickLabels: { angle: -60 } }}
tickFormat={AxeY}
/>
Надеюсь, я помогу вам