Тусклый экран и взаимодействие блоков с BottomSheets
BottomSheetBehavior был представлен в библиотеке поддержки дизайна Android 23.2, однако он не затемняет остальную часть экрана и не блокирует взаимодействие с остальным пользовательским интерфейсом. Есть ли в любом случае это может быть достигнуто?
2 ответа
public class BottomSheetDimmedFragment extends BottomSheetDialogFragment {
public static final String TAG = BottomSheetDimmedFragment.class.getSimpleName();
@NonNull
@Override
public Dialog onCreateDialog(final Bundle savedInstanceState) {
final BottomSheetDialog dialog = (BottomSheetDialog) super.onCreateDialog(savedInstanceState);
final View view = View.inflate(getContext(), R.layout.test, null);
dialog.setContentView(view);
return dialog;
}
public void show(final FragmentActivity fragmentActivity) {
show(fragmentActivity.getSupportFragmentManager(), TAG);
}
}
В вашей деятельности:
BottomSheetDimmedFragment sheet = new BottomSheetDimmedFragment();
sheet.show(this);
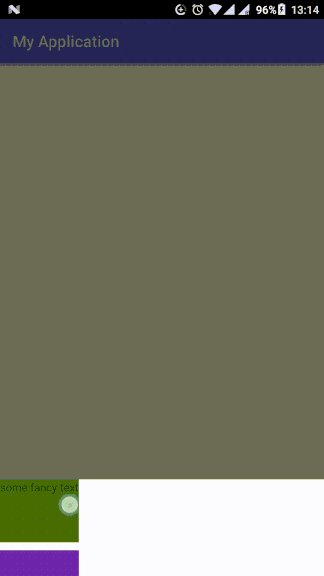
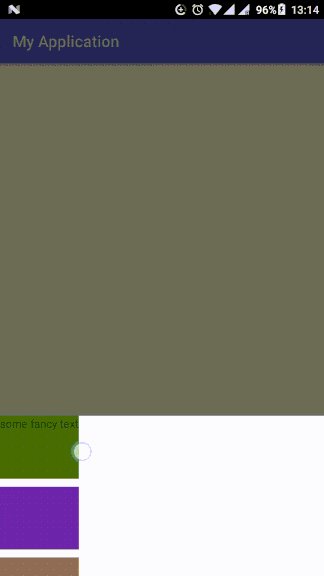
Теперь у вас будет тусклый, а также при нажатии на тусклый диалог закрывается.
Реализация взята отсюда.
Обратите внимание, что есть две реализации:
BottomSheetBehaviorа такжеBottomSheetDialogFragment,
использование BottomSheetDialogFragment чтобы получить функциональность, в которой вы нуждаетесь.
Также при использовании BottomSheetBehavior установить макет android:clickable="true", Таким образом, клики не проходят, когда вы нажимаете на пустое место.(Для ясности: кликабельность установлена на макете, содержащем тег app:layout_behavior="com.google.android.material.bottomsheet.BottomSheetBehavior")