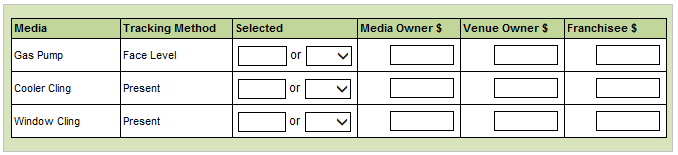
Включите либо текстовое поле, либо раскрывающееся значение для вставки JavaScript
Как я могу разрешить клиенту только вставить одно из этих двух полей. В текстовом представлении разрешено только одно поле в раскрывающемся списке (выбранный столбец), но только одно поле.
<asp:GridView ID="gvMedia" DataSourceID ="dsMedia" SkinID="GridviewSkin" runat="server" AutoGenerateColumns="false" AllowSorting="true" GridLines="Vertical" Width="700px" CellPadding="2" PageSize="50">
<Columns>
<asp:TemplateField HeaderText="Selected">
<ItemTemplate>
<telerik:RadTextBox runat="server" ID="txtSelected" Width="80px" MaxLength="10" onkeypress="return NumberOnly(this)">
</telerik:RadTextBox>
<asp:Label ID="lblOr" runat="server" Text='or'></asp:Label>
<telerik:RadComboBox ID="cmbSelected" CssClass="ComboBox" runat="server" Width ="50px" Height="100px">
<Items>
<telerik:RadComboBoxItem runat="server" Text="" Value="" />
<telerik:RadComboBoxItem runat="server" Text="100%" Value="100%" />
<telerik:RadComboBoxItem runat="server" Text="50%" Value="50%" />
</Items>
</telerik:RadComboBox>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<EditRowStyle BackColor="#99FF66" />
<SelectedRowStyle BackColor="#FFFF99" />
</asp:GridView>
Предпочтительный метод: использование клиентских событий.
1 ответ
Решение
Пожалуйста, попробуйте с приведенным ниже фрагментом кода.
<telerik:RadCodeBlock ID="RadCodeBlock1" runat="server">
<script type="text/javascript">
function ValueChanged(obj, eve) {
var id = obj.get_id();
var tarid = obj.get_id().replace("txtSelected", "cmbSelected");
var combo = $telerik.findComboBox(tarid);
if (obj.get_value() != "")
combo.clearSelection();
}
function ClientSelectedIndexChanged(obj, eve) {
var id = obj.get_id();
var tarid = obj.get_id().replace("cmbSelected", "txtSelected");
var txt = $telerik.findTextBox(tarid);
txt.set_value("");
}
</script>
</telerik:RadCodeBlock>
<asp:GridView ID="gvMedia"
runat="server" AutoGenerateColumns="false" AllowSorting="true" GridLines="Vertical" Width="700px" CellPadding="2" PageSize="50">
<Columns>
<asp:TemplateField HeaderText="Selected">
<ItemTemplate>
<telerik:RadTextBox runat="server" ID="txtSelected" Width="80px" MaxLength="10">
<ClientEvents OnValueChanged="ValueChanged" />
</telerik:RadTextBox>
<asp:Label ID="lblOr" runat="server" Text='or'></asp:Label>
<telerik:RadComboBox ID="cmbSelected" CssClass="ComboBox" runat="server" Width="50px" Height="100px"
OnClientSelectedIndexChanged="ClientSelectedIndexChanged">
<Items>
<telerik:RadComboBoxItem runat="server" Text="" Value="" />
<telerik:RadComboBoxItem runat="server" Text="100%" Value="100%" />
<telerik:RadComboBoxItem runat="server" Text="50%" Value="50%" />
</Items>
</telerik:RadComboBox>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<EditRowStyle BackColor="#99FF66" />
<SelectedRowStyle BackColor="#FFFF99" />
</asp:GridView>
Дайте мне знать, если у вас есть проблемы