RelativeLayout соответствует родителю, хотя это не должно
Я пытаюсь создать макет сообщения в приложении чата.
Этот макет сообщения должен содержать:
- Текстовое представление сообщения в прямоугольнике с закругленными углами
- Значок проверки статуса сообщения
ImageViewв этом же прямоугольнике - Время отправки сообщения
TextViewвне прямоугольника с закругленными углами и справа от него.
Когда текст короткий, весь макет должен выровняться вправо. Когда текст длинный, сообщение TextView будет расширяться влево и, касаясь левой стороны экрана, расширяется до нового ряда.
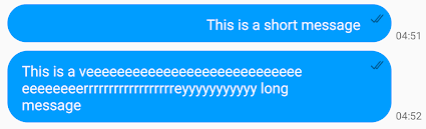
Проблема в том, что прямоугольник со скругленными углами простирается на весь экран, независимо от того, является ли сообщение коротким или длинным, хотя оно FrameLayout ширина установлена в wrap_content.
Вот изображение проблемы:
Макет, который я использую:
<RelativeLayout
android:id="@+id/outer_rl"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="8dp"
android:paddingTop="8dp">
<TextView
android:id="@+id/text_message_time"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentBottom="true"
android:layout_alignParentEnd="true"
android:layout_marginLeft="4dp"
android:layout_marginRight="4dp"
android:textSize="10sp"
app:showDate="@{message.postedAt}" />
<RelativeLayout
android:id="@+id/bubble_ll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/text_message_time"
android:background="@drawable/rounded_rectangle_bubble_sent"
android:padding="8dp">
<ImageView
android:id="@+id/iv_check"
android:layout_width="12dp"
android:layout_height="12dp"
android:layout_alignParentRight="true"
android:layout_gravity="center_vertical"
android:layout_marginLeft="4dp"
app:setStatusPng="@{message.status}" />
<TextView
android:id="@+id/messagetext_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="6dp"
android:layout_marginRight="6dp"
android:layout_marginTop="2dp"
android:layout_toLeftOf="@id/iv_check"
android:singleLine="false"
android:text="@{message.messageText}"
android:textColor="#ffffff" />
</RelativeLayout>
</RelativeLayout>
Внутренний RelativeLayout названный bubble_ll имеет ширину, равную wrap_content,
Я ожидаю, что это:
- text_message_time TextView должен быть присоединен к правой части экрана, поскольку его свойство layout_alignParentEnd установлено в значение true.
- bubble_ll стоит слева от представления text_message_time из-за своего набора свойств layout_toLeftOf. И он должен иметь ширину своего содержимого.
Я пробовал другие макеты, такие как Linear, ConstraintLayout и т. Д.
LinearLayout подход не сработал, так как ширина установлена wrap_content за TextView всегда перекрывает проверки информации о состоянии и время сообщения заставляет их исчезнуть, когда сообщение в TextView это долго.
С ConstraintLayout Я не мог выровнять пузырь, чтобы оставаться неподвижным справа. Он остается в центре экрана горизонтально, поскольку он ограничен обеими горизонтальными сторонами экрана.
Любая помощь будет оценена.
1 ответ
Я придумал следующий макет, который представляет собой комбинацию RelativeLayout а также LinearLayout, Я надеюсь, что это служит вашей цели. Пожалуйста, измените Drawables и ID, если это необходимо.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/outer_rl"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:padding="8dp">
<TextView
android:id="@+id/text_message_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/message_container"
android:layout_alignParentRight="true"
android:layout_margin="4dp"
android:text="10:30 am"
android:textSize="10sp" />
<LinearLayout
android:id="@+id/message_container"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:layout_toLeftOf="@+id/text_message_time"
android:background="@android:color/holo_blue_dark"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:id="@+id/messagetext_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:layout_weight="1"
android:padding="4dp"
android:singleLine="false"
android:text="You have a long message here. This is so long that it takes two lines inside the TextView. No wonder, now its taking three lines and now its four. How long this message can go? I now have that question!!!"
android:textColor="@android:color/white" />
<ImageView
android:id="@+id/iv_check"
android:layout_width="12dp"
android:layout_height="12dp"
android:layout_centerVertical="true"
android:layout_margin="8dp"
android:src="@android:drawable/presence_online" />
</LinearLayout>
</RelativeLayout>