Хотите закрепить и открепить часть приложения, используя jquery layout ui
Я изучал это в течение долгого времени, и эта тема, кажется, очень недопредставлена в мире программирования. Я использую пользовательский интерфейс Jquery Layout в своем приложении,
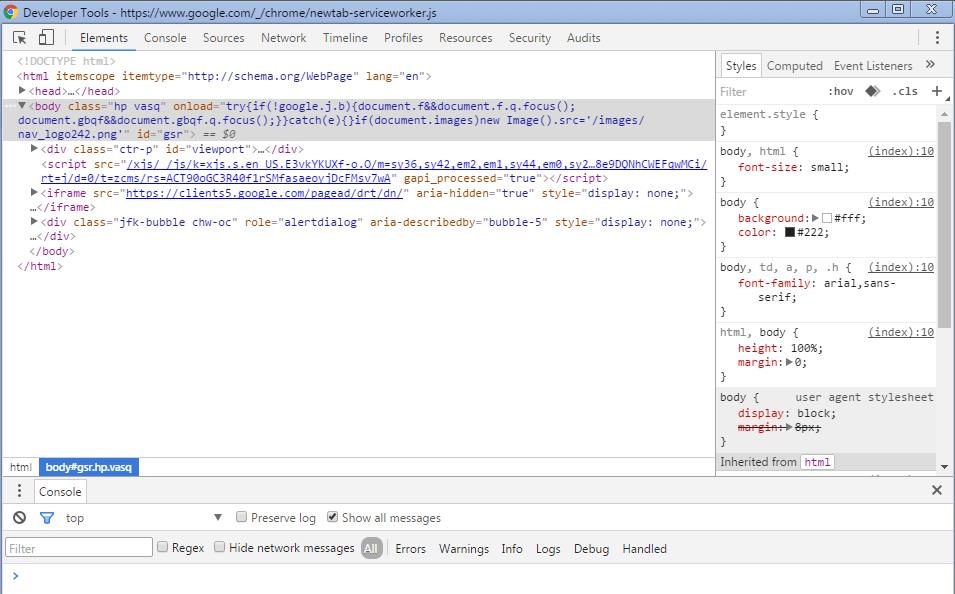
И у нас есть только Юг и Центр. Я хочу иметь возможность "отстыковывать" южную панель, подобно тому, как devtools может отстыковываться от нижней части браузера и становиться его собственным окном. т.е.
Я попытался проверить devTools, чтобы узнать, смогу ли я получить какие-либо подсказки из имеющегося там кода, но не смог найти ничего полезного. У кого-нибудь есть идеи о том, как этого можно достичь, или есть где-нибудь примеры кода в Интернете, которые я, возможно, как-то пропустил? Опять же, мое приложение использует пользовательский интерфейс макета jquery с южным регионом, который я хочу иметь возможность "отстыковывать" и закреплять обратно.
1 ответ
Нет никакого способа просто "расстегнуть" его. Вам нужно будет создать отдельную страницу, которая отображает, что вы хотите отсоединить.
Затем вы создадите кнопку, которая (с Javascript) сначала удалит нижнюю часть вашей страницы, а затем откроет всплывающее окно с только что удаленной частью (отдельной страницей).
Это не так сложно создать, но имейте в виду, что блокировщики всплывающих окон могут его заблокировать. Devtools являются частью браузера, поэтому они не подвержены блокировке всплывающих окон.
Вот рабочий jsFiddle: https://jsfiddle.net/Loveu79d/
$("#popout").click(function() {
$(".bottom").hide(); // You could also use jquery to remove the div from the DOM
$(".top").addClass("fillpage"); // Add a class to the top div to stretch it to 100% height
window.open("http://www.google.com", "popupWindow", "width=800,height=400,scrollbars=no"); // Use this to open your other page that has the same content as the bottom div
});html,
body {
height: 100%;
}
.top {
border-bottom: 1px solid #000;
}
.top, .bottom {
height: 49%;
}
.fillpage {
height: 100%;
}
.bottom {
color: #FFF;
background: #FF0000;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="top">
<h1>Top part</h1>
<button id="popout">Open popup</button>
</div>
<div class="bottom">
<h1>Bottom part</h1>
</div>В этом случае у нас есть красный нижний блок с надписью "Нижняя часть". Вам нужно будет создать отдельную страницу, содержащую только это содержимое, например "bottom.html". Затем вы берете мой код и помещаете эту страницу в часть Javascript, где написано " http://www.google.com/ ".
Если нижняя часть вашей страницы содержит контент, который был отредактирован на стороне клиента, вам придется использовать файлы cookie или базу данных для хранения этих изменений, а затем загрузить их на страницу bottom.html.