GridLayoutManager - ширина столбца обернуть его самого большого дочернего
Я получил RecyclerView внутри HorizontalScrollView и я хочу использовать GridLayoutManager, Это нормально, но одна вещь все еще беспокоит меня, ширина каждого столбца одинакова (в зависимости от наибольшей ширины ячейки, я полагаю?). Разве нельзя обернуть ширину столбцов, чтобы соответствовать самой большой ячейке этого конкретного столбца?
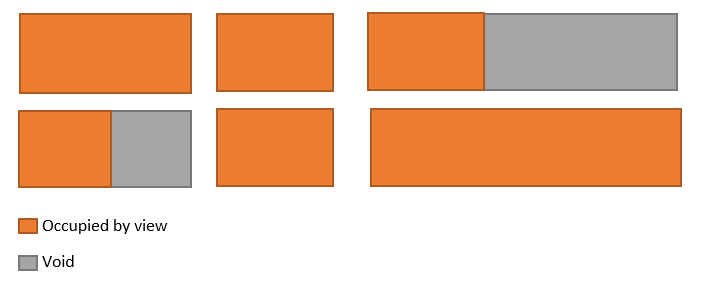
Это должно выглядеть примерно так:
Где оранжевая часть - это та часть, которую занимает вид ячейки.
РЕДАКТИРОВАТЬ
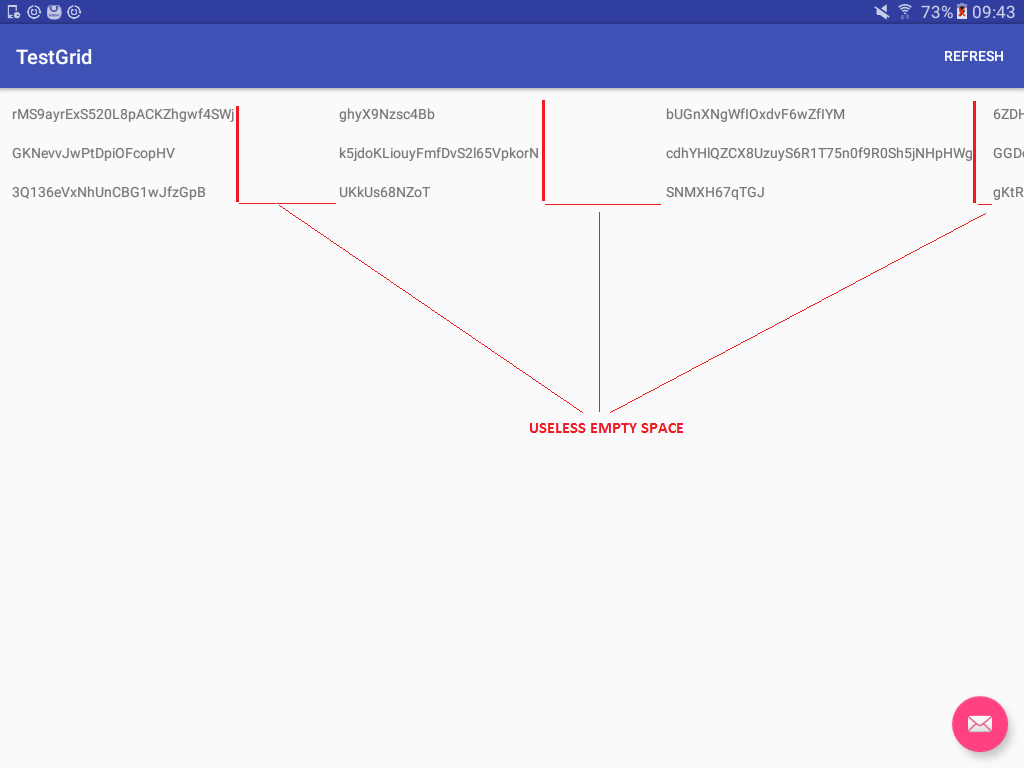
Мы попросили меня уточнить, что я ожидаю. Пример лучше слов, здесь вы можете увидеть скриншот RecyclerView с GridLayoutManager. Каждый элемент представляет собой простой TextView, который содержит случайный текст длиной от 10 до 40 символов. RecyclerView находится внутри HorizontalScrollView, как сказано выше. Мы можем видеть, что все столбцы имеют одинаковую ширину, несмотря на то, что ни один элемент в этом столбце не может соответствовать всей ширине. Я хотел бы удалить эти бесполезные пустые места и иметь столбцы с разными размерами, каждый столбец должен соответствовать ширине своего самого большого дочернего элемента.
Если вы хотите проверить это поведение, вы можете клонировать этот репозиторий, который я загрузил на Github: https://github.com/ShargotthDev/TestGrid
Как и было сказано, вот мой XML-макет (очень простой):
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<HorizontalScrollView
android:id="@+id/gameplay_hotizontalScroll_ScrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="70dp">
<android.support.v7.widget.RecyclerView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:id="@+id/recycler_view" />
</HorizontalScrollView>
</RelativeLayout>
РЕДАКТИРОВАТЬ 2
Я должен был упомянуть, что некоторые ячейки могут иметь размер пролета> 1, а LayoutManager должен быть вертикальным, чтобы эти ячейки занимали больше места по горизонтали, а не по вертикали (не знаю, делаю ли я себя понятным).
Спасибо за ваше время!
1 ответ
Вам не нужно помещать свой RecyclerView в HorizontalScrollView. Смотрите код ниже.
public class MainActivity extends AppCompatActivity {
String[] list = new String[]{"Some text goes here", "Some small", "text", "goes here", "Some", "very large text", "goes here",
"Some text goes here", "Some small", "text", "goes here", "Some", "very large text", "goes here"};
RecyclerView grid;
GridAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
grid = (RecyclerView)findViewById(R.id.grid);
grid.setLayoutManager(new GridLayoutManager(this, 2, LinearLayoutManager.HORIZONTAL, false));
grid.setHasFixedSize(true);
adapter = new GridAdapter(list);
grid.setAdapter(adapter);
}
}
Класс адаптера
public class GridAdapter extends RecyclerView.Adapter<GridAdapter.ViewHolder>{
String[] mList;
public GridAdapter(String[] list) {
mList = list;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.row, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
holder.bind(mList[position]);
}
@Override
public int getItemCount() {
return mList.length;
}
public class ViewHolder extends RecyclerView.ViewHolder {
TextView textView;
public ViewHolder(View itemView) {
super(itemView);
textView = (TextView)itemView.findViewById(R.id.text);
}
public void bind(String s) {
textView.setText(s);
}
}
}
row.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="wrap_content"
android:layout_height="match_parent"
android:padding="10dp">
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="cab.suresh.gridlayoutexample.MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/grid"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</RelativeLayout>
Изменить Поместите свой RecyclerView внутри NestedScrollView, как это
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scrollbars="none">
<android.support.v7.widget.RecyclerView
android:id="@+id/grid"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</android.support.v4.widget.NestedScrollView>
и установите свой номер spanCount, как это
spanCount = 8;
grid.setLayoutManager(new GridLayoutManager(this, spanCount, LinearLayoutManager.HORIZONTAL, false));