Как настроить UIActionSheet? IOS
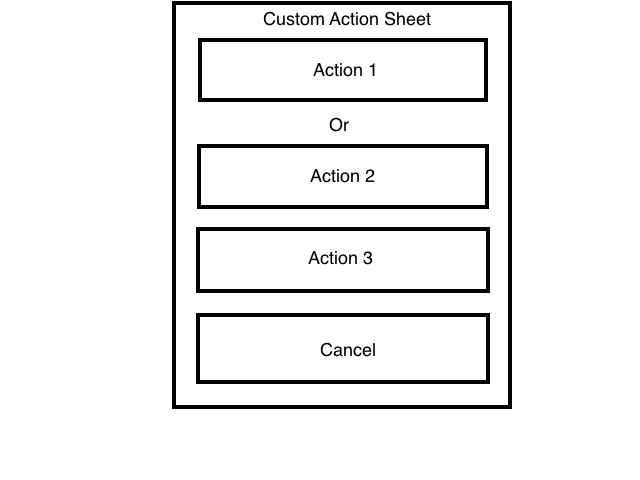
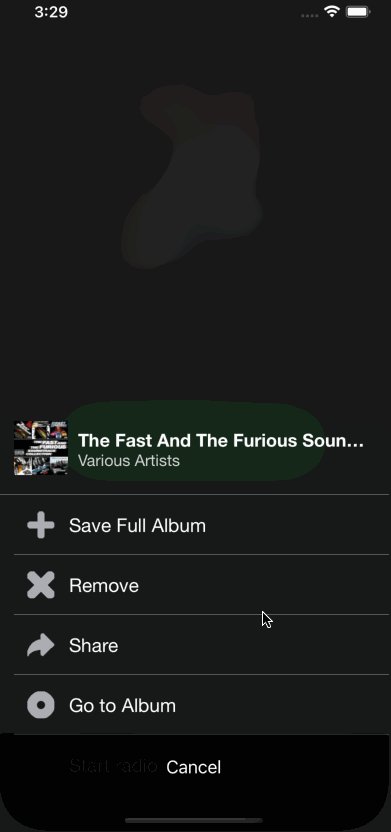
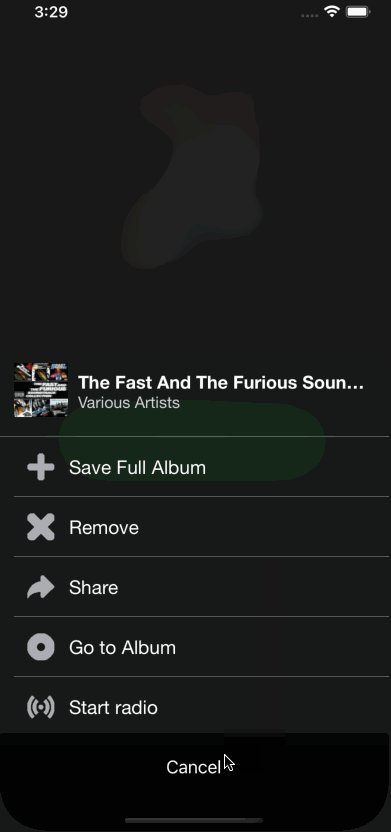
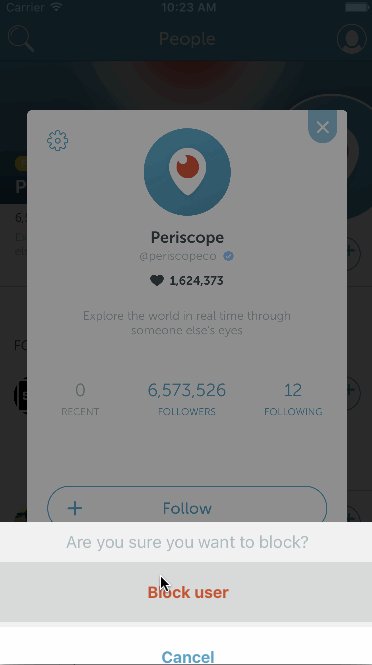
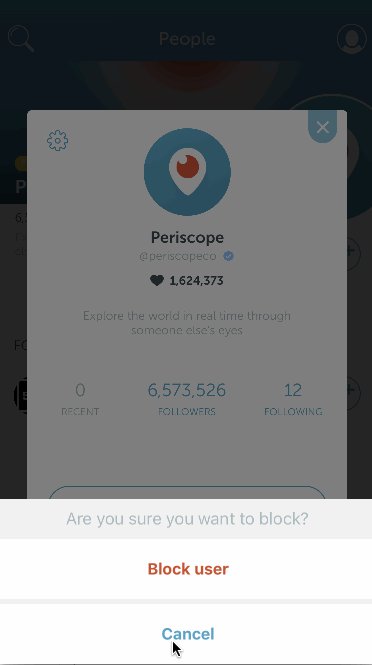
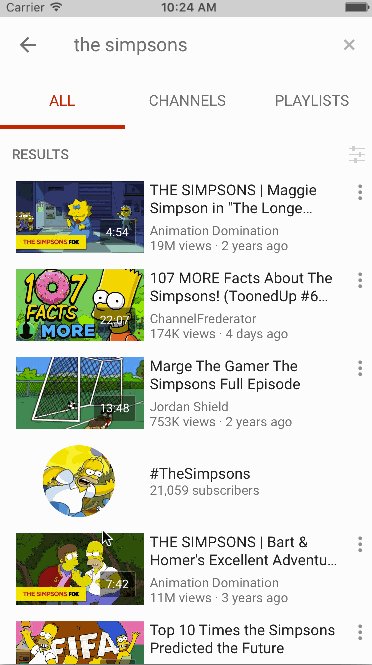
Можно ли создать ActionSheet что есть метка между двумя кнопками, как это изображение?

Это действительно нужно прямо сейчас. Может кто-нибудь мне помочь? Благодарю.
7 ответов
РЕДАКТИРОВАТЬ 2018
Я разместил этот код еще в iOS4, когда он был потенциально полезен. С тех пор разработка iOS значительно выросла, не используйте этот код, если по какой-либо причине вы не пишете приложение для iOS4! Пожалуйста, обратитесь к замечательной сторонней библиотеке XLR Action Controller для ваших самых современных потребностей действий!
Это наверняка возможно, и мне нравится делать это все время!
Во-первых, сделать @property из UIActionSheet (в этом примере мой называется aac - это очень удобно, особенно если вы хотите позвонить UITextFields,
Далее, в методе, который вы вызываете лист действий, скажем -(IBAction)userPressedButton:(id)sender создайте локальный экземпляр таблицы действий.
UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:nil
delegate:self
cancelButtonTitle:nil
destructiveButtonTitle:nil
otherButtonTitles:nil];
затем добавьте его в свою собственность: self.aac = actionsheet
Теперь у вас есть полное правление, чтобы делать что-либо в этом ActionSheet, я дам вам сокращенную форму того, что я сделал для недавнего проекта:
- (IBAction)sendDataButtonPressed:(id)sender {
UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:nil
delegate:self
cancelButtonTitle:nil
destructiveButtonTitle:nil
otherButtonTitles:nil];
self.aac = actionSheet;
UIImageView *background = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"actionsheet_bg.png"]];
[background setFrame:CGRectMake(0, 0, 320, 320)];
background.contentMode = UIViewContentModeScaleToFill;
[self.aac addSubview:background];
UIButton *cancelButton = [UIButton buttonWithType: UIButtonTypeCustom];
cancelButton.frame = CGRectMake(0, 260, 320, 50);
[cancelButton setBackgroundImage:[UIImage imageNamed:@"actionsheet_button.png"] forState: UIControlStateNormal];
[cancelButton addTarget:self action:@selector(cancelButtonClicked:) forControlEvents:UIControlEventTouchUpInside];
cancelButton.adjustsImageWhenHighlighted = YES;
[cancelButton setTitle:@"Cancel" forState:UIControlStateNormal];
[cancelButton setTitleColor:[UIColor colorWithRed:0/255.0f green:177/255.0f blue:148/255.0f alpha:1.0f] forState:UIControlStateNormal];
cancelButton.titleLabel.textAlignment = NSTextAlignmentCenter;
cancelButton.titleLabel.font = [UIFont fontWithName: @"SourceSansPro-Light" size: 25];
[self.aac addSubview: cancelButton];
UIButton *emailResultsButton = [UIButton buttonWithType: UIButtonTypeCustom];
emailResultsButton.frame = CGRectMake(25, 12, 232, 25);
[emailResultsButton addTarget:self action:@selector(emailResultsTapped:) forControlEvents:UIControlEventTouchUpInside];
emailResultsButton.adjustsImageWhenHighlighted = YES;
[emailResultsButton setTitle:@"Email Results" forState:UIControlStateNormal];
[emailResultsButton setTitleColor:[UIColor colorWithRed:255/255.0f green:255/255.0f blue:255/255.0f alpha:1.0f] forState:UIControlStateNormal];
[emailResultsButton setTitleColor:[UIColor colorWithRed:0/255.0f green:177/255.0f blue:148/255.0f alpha:1.0f] forState:UIControlStateHighlighted];
emailResultsButton.contentHorizontalAlignment = UIControlContentHorizontalAlignmentLeft;
emailResultsButton.titleLabel.font = [UIFont fontWithName: @"SourceSansPro-Light" size: 20];
[self.aac addSubview: emailResultsButton];
// lots of other buttons...
// then right at the end you call the showInView method of your actionsheet, and set its counds based at how tall you need the actionsheet to be, as follows:
[self.aac showInView:self.view];
[self.aac setBounds:CGRectMake(0,0,320, 600)];
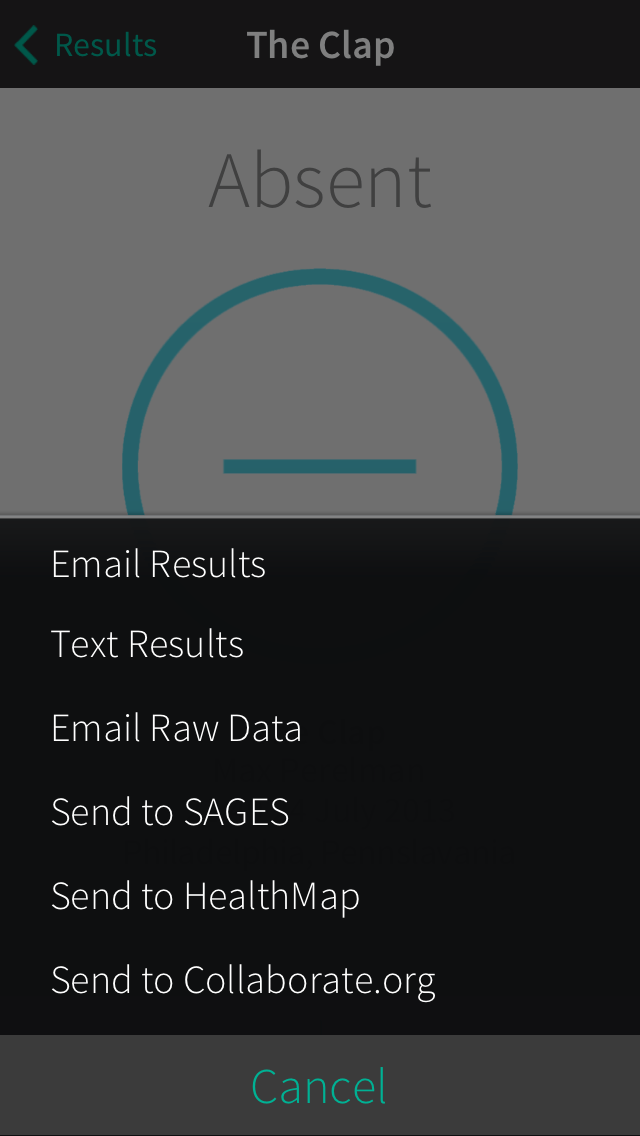
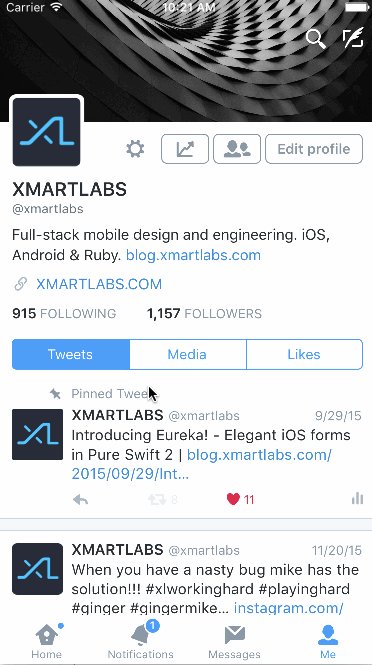
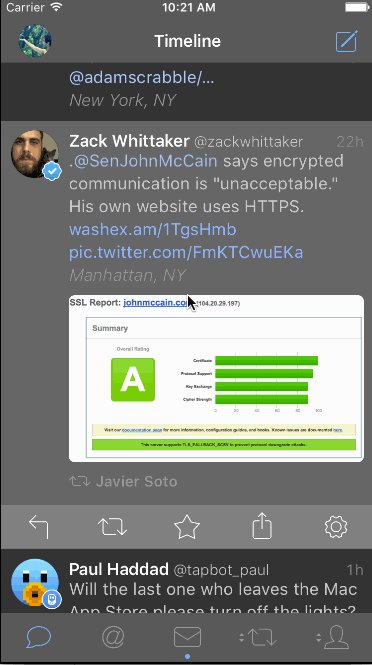
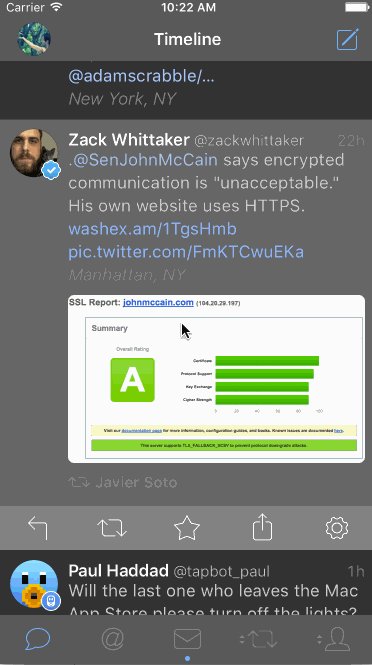
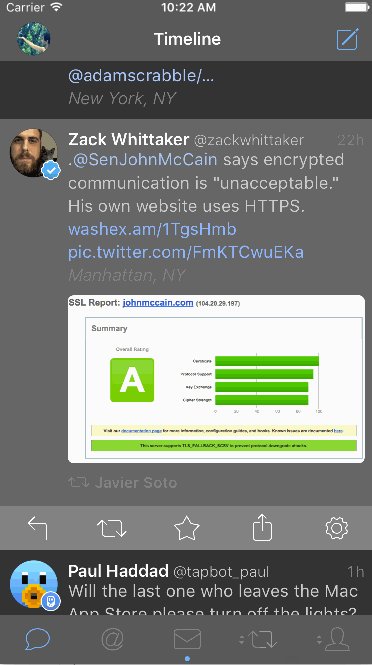
Вот картина того, что происходит (помните, что в примере кода я пропустил все остальные кнопки, но они изображены здесь): 
Теперь, если вы хотите отклонить actionSheet - в зависимости от того, как вы настроили структуру кнопок, или, возможно, используете UIToolBar (очень часто) - вы можете затем в действии селектора кнопки сделать это:
-(void)cancelButtonClicked:(id)sender {
[self.aac dismissWithClickedButtonIndex:0 animated:YES];
}
Кроме того, только для справки, для того, чтобы получить все размеры, подходящие для вашего макета, потребуется немного времени, так как вы не работаете с видом основного UIView вашего UIViewController, а скорее с видом actionSheet, поэтому он имеет разные измерения.
Один трюк, который я делаю, это расположение листа действий в раскадровке с помощью UIView, затем поместите все нужные объекты в свой "лист действий" в этот UIView, и вы должны получить точные размеры для всех изображений.
Дайте мне знать, если вам нужны разъяснения, удачи!
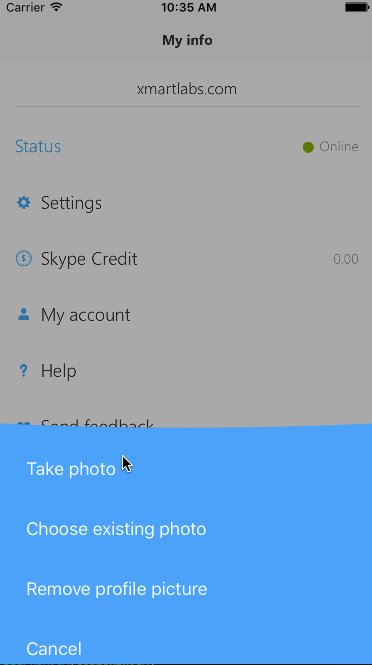
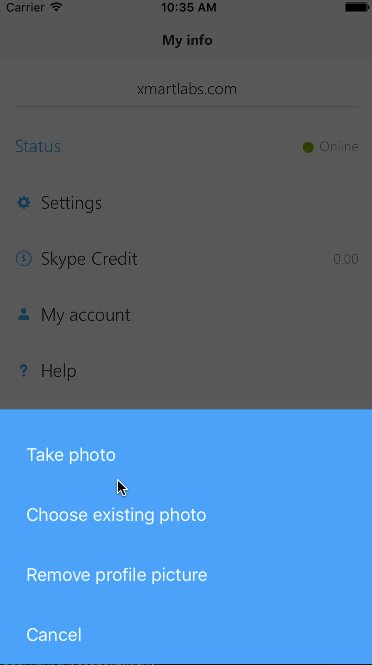
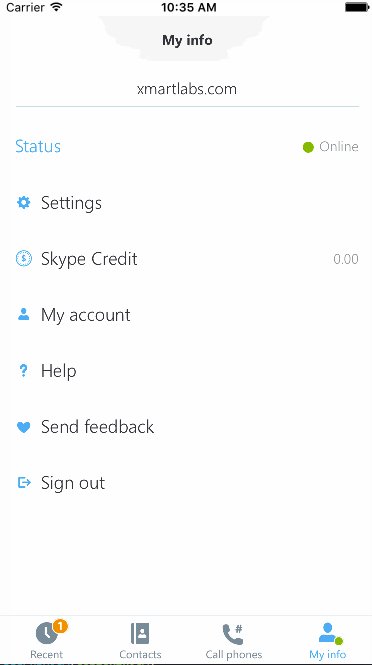
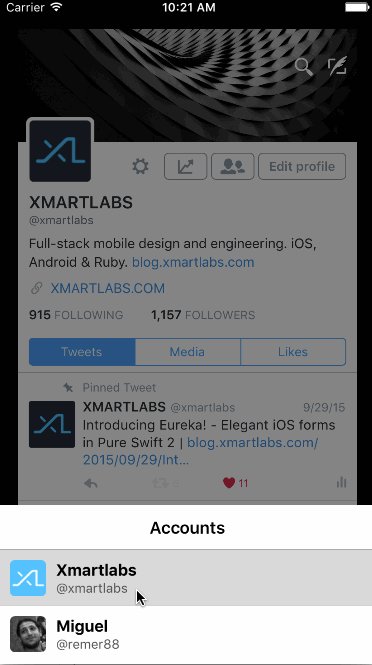
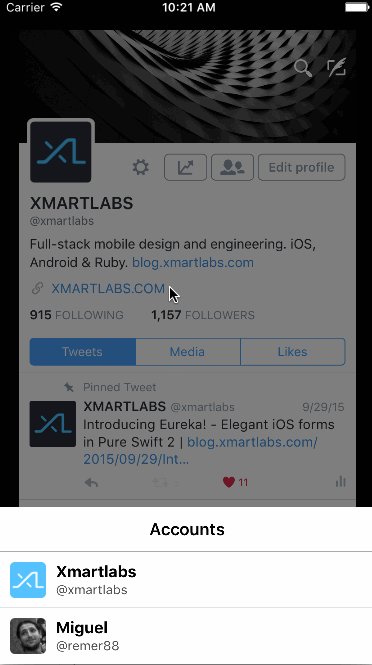
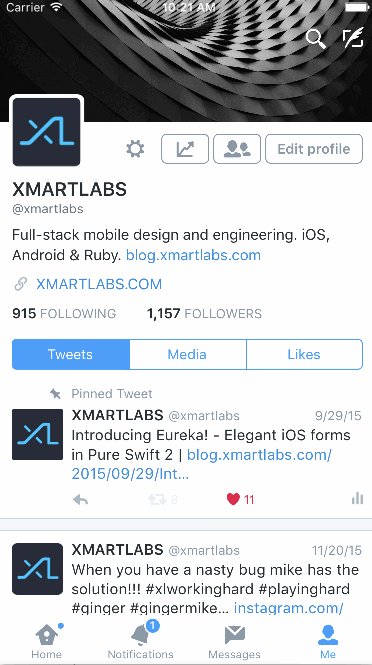
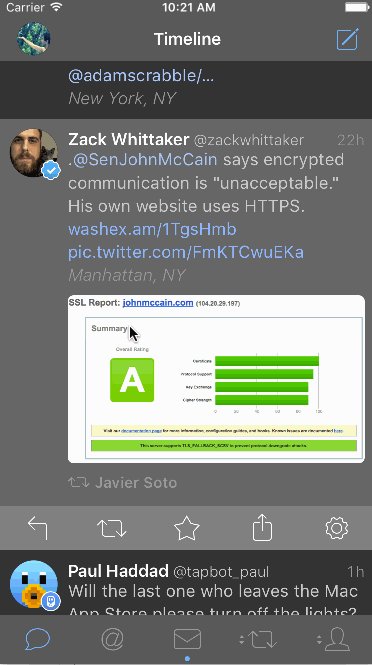
https://github.com/xmartlabs/XLActionController позволяет нам создавать любые настраиваемые таблицы действий, обеспечивающие гораздо большую гибкость, чем решения, предложенные выше.
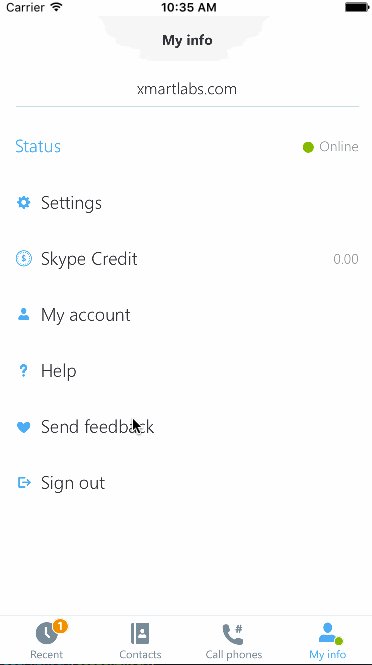
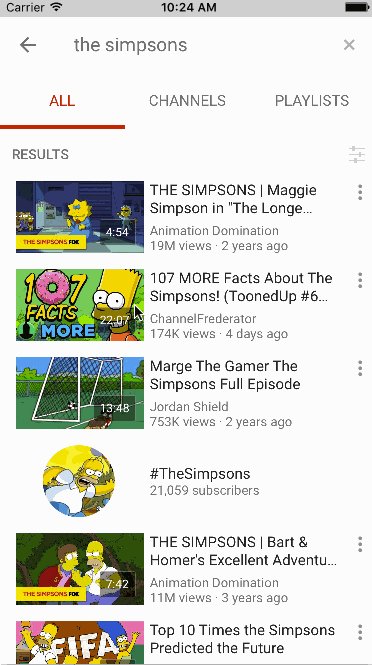
Вот некоторые примеры, включенные в репозиторий github.






Я только собирался добавить небольшой комментарий, но я не могу комментировать, так что плохо постить полный ответ. Если вы хотите избежать ошибок IOS7 CGContextSetFillColorWithColor: неверный контекст 0x0. Это серьезная ошибка и т. Д. Вы можете использовать следующее.
self.actionSheet = [[UIActionSheet alloc] initWithTitle:@""
delegate:nil
cancelButtonTitle:nil
destructiveButtonTitle:nil
otherButtonTitles:nil];
Однако это может испортить графику / рисунок в верхней части листа действий, как сказал @Max, поэтому, если у вас еще нет фона, добавьте этот код, чтобы получить внешний вид листа действий по умолчанию.
UIView *background = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 44)];
background.backgroundColor = [UIColor colorWithRed:204.0/255.0 green:204.0/255.0 blue:204.0/255.0 alpha:1];
[self.actionSheet addSubview:background];
затем добавьте все, что вы хотите в свой список действий.
Если вы не хотите использовать какие-либо хаки на UIActionSheet, чтобы настроить его, вы можете проверить замену для UIActionSheet, которую я сделал: https://github.com/JonasGessner/JGActionSheet Это полностью настраиваемо!
UIButton* button = (UIButton*)sender;
actionSheet = [[UIActionSheet alloc] initWithTitle:@"Share the PNR Status" delegate:self
cancelButtonTitle:@"Cancel"
destructiveButtonTitle:nil
otherButtonTitles:@"Send Message",@"Send Email",@"Facebook",nil];
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:0] setImage:[UIImage imageNamed:@"chat.png"] forState:UIControlStateNormal];
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:1] setImage:[UIImage imageNamed:@"email.png"] forState:UIControlStateNormal];
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:2] setImage:[UIImage imageNamed:@"facebook_black.png"] forState:UIControlStateNormal];
//*********** Cancel
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:3] setImage:[UIImage imageNamed:@"cancel.png"] forState:UIControlStateNormal];
[actionSheet showFromRect:button.frame inView:self.view animated:YES];
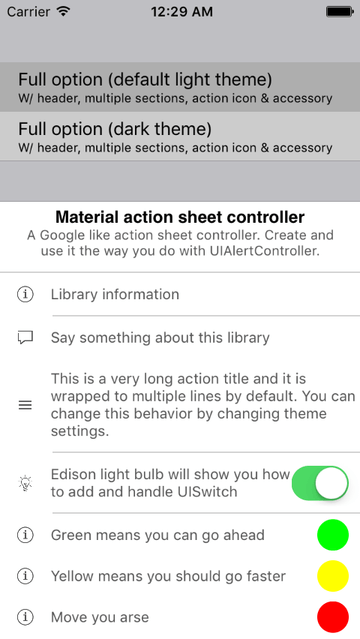
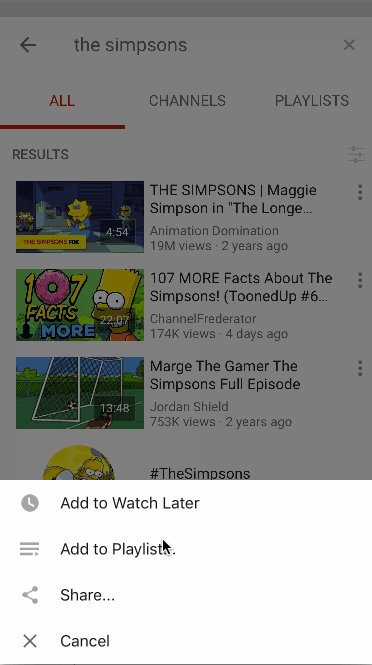
Если вам нравится стиль Google и вы хотите легковесную библиотеку, вы можете посмотреть на это: https://github.com/ntnhon/MaterialActionSheetController
Это полностью настраиваемый.
Если вы все еще боретесь с этим, возможно, эта библиотека поможет вам: https://github.com/danielsaidi/Sheeeeeeeeet
Он написан на языке Swift и позволяет создавать листы пользовательских действий. Он имеет встроенную поддержку для множества различных предметов и может быть расширен и обновлен.
Эти ссылки могут быть кому-то полезны в будущем. Теперь это часть компонентов материалов для iOS.