Ошибка прокрутки для фиксированной позиции div с атрибутом top на мобильных устройствах
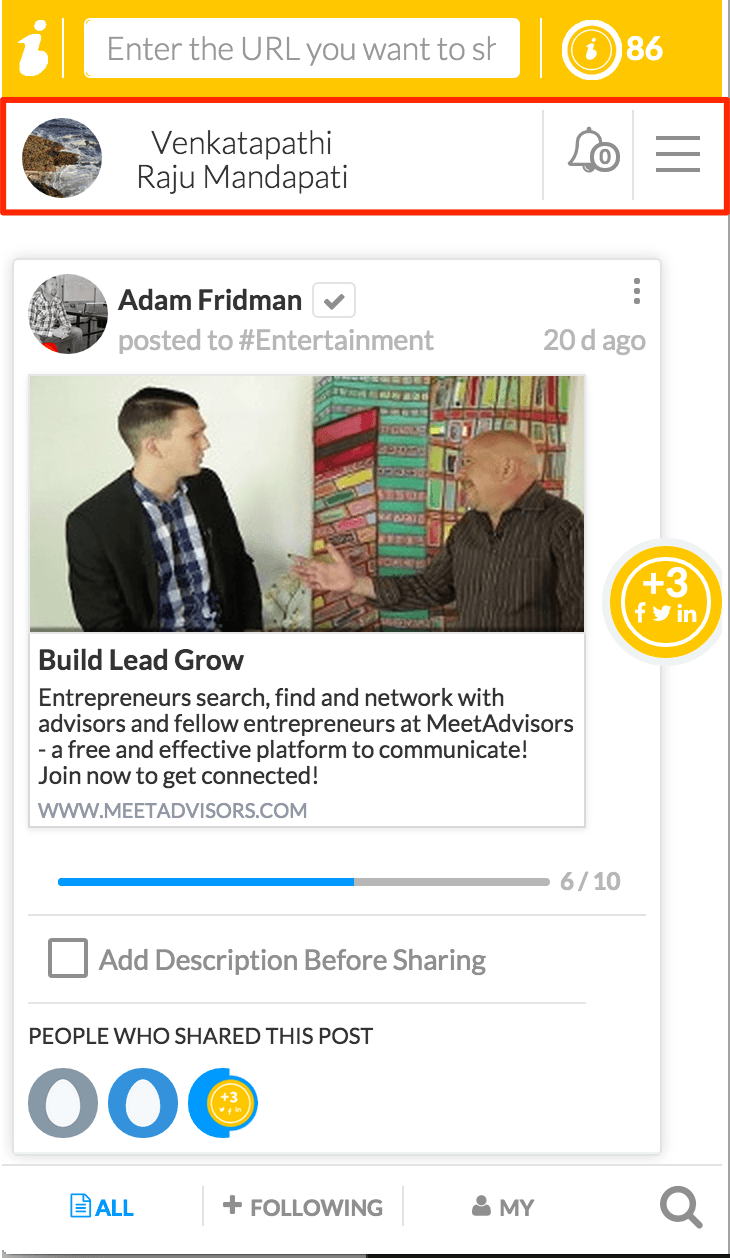
Это странная ошибка, когда мой div с фиксированным позиционированием и атрибутом top в виде пикселей x считает, что верхняя часть области просмотра не изменилась, когда chrome/safari автоматически расширяет область просмотра при прокрутке.
Что еще более странно, так это то, что другие фиксированные элементы, которые прикрепляются к верхним / нижним краям области просмотра, перемещаются естественным образом и остаются прилипшими к краям области просмотра, когда chrome/safari автоматически расширяется при прокрутке.
Мой CSS должен быть обвинен по какой-то причине?
Посмотрите видео, показывающее ошибку на YouTube здесь. https://youtu.be/AMJKq3vfFkQ
Сайт работает на babbly.com, если вы хотите отладить CSS. Я вставил упрощенный CSS здесь.
.div-which-is-supposed-to-stick-to-yellow-bar {
height: 59px;
top: 50px;
padding: 5px 0;
left: 0;
z-index: 1;
border-bottom: 1px solid #e3e3e3;
transition: left .4s;
width: 100%;
background: #fff;
position: fixed;
display: block;
}
.parent-of-above-div {
position: relative;
height: 59px;
width: 100px;
}
.parent-of-parent-div {
position: fixed;
width: 100%;
height: 45px;
top: auto;
bottom: 0;
left: 0;
z-index: 3;
}
1 ответ
Я понял проблему. .parent-of-parent-div имеет фиксированное положение с bottom как 0, И это вызывает .div-which-is-supposed-to-stick-to-yellow-bar двигаться вместе с нижней панелью, когда окно просмотра расширяется / уплотняется при прокрутке. После остановки прокрутки браузер повторно анализирует CSS и применяет top в .div-which-is-supposed-to-stick-to-yellow-bar в результате визуальный сбой, как видно на видео.
Что я сделал, так это переместил .div-which-is-supposed-to-stick-to-yellow-bar снаружи .parent-of-parent-div и поместите его под другого родителя, который относительно расположен. Это остановило .div-which-is-supposed-to-stick-to-yellow-bar от танцевать там, останавливая мою проблему.