Twitter Bootstrap: кнопка navbar не отображается или отключается
Я адаптирую Bootstrap в Твиттере к своему учебному проекту по Ruby on Rails (Майкл Хартл), и верхняя навигация не рушится.
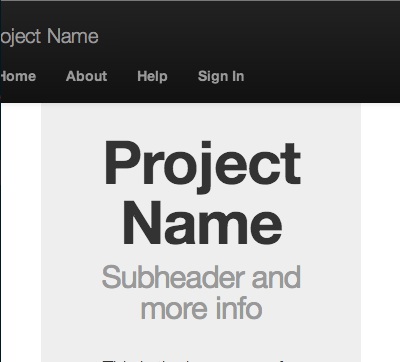
В настоящее время я получаю это:

Моя конечная цель заключается в следующем:

Я скопировал и вставил файл start_template.html в свой файл, убедился, что на него ссылаются все нужные файлы bootstrap.css и js, и не знаю, как еще решить эту проблему.
Мой home.html вставлен ниже (извините, если это слишком много кода):
<title> Project Name</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="http://twitter.github.io/bootstrap/assets/css/bootstrap.css" rel="stylesheet">
<link href="http://twitter.github.io/bootstrap/assets/css/bootstrap-responsive.css" rel="stylesheet">
<link href="/assets/application.css?body=1" media="all" rel="stylesheet" type="text/css" />
<link href="/assets/custom.css?body=1" media="all" rel="stylesheet" type="text/css" />
<link href="/assets/static_pages.css?body=1" media="all" rel="stylesheet" type="text/css" />
<meta content="authenticity_token" name="csrf-param" />
<meta content="khAXbodB/h2ghLK1iZlFZIU6RtxF1kv//qsyrJVszlE=" name="csrf-token" />
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<button type="button" class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="brand" href="#">Project Name</a>
<div class="nav-collapse collapse">
<ul class="nav">
<li> <a href="/">Home</a> </li>
<li><a href="/about">About</a></li>
<li> <a href="/help">Help</a> </li>
<li> <a href="#">Sign In</a> </li>
</ul>
</div>
</div>
</div>
</div>
<div class="container-fluid">
<div class="center hero-unit">
<h1>Project Name</h1>
<h2>Subheader and more info</h2>
<a href="#" class="btn btn-large btn-primary">Sign Up Now!</a>
</div>
<script src="/assets/jquery.js?body=1" type="text/javascript"></script>
<script src="/assets/jquery_ujs.js?body=1" type="text/javascript"></script>
<script src="/assets/bootstrap-alert.js?body=1" type="text/javascript"></script>
<script src="/assets/bootstrap-button.js?body=1" type="text/javascript"></script>
<script src="/assets/bootstrap-carousel.js?body=1" type="text/javascript"></script>
<script src="/assets/bootstrap-collapse.js?body=1" type="text/javascript"></script>
<script src="/assets/bootstrap-dropdown.js?body=1" type="text/javascript"></script>
<script src="/assets/bootstrap-modal.js?body=1" type="text/javascript"></script>
<script src="/assets/bootstrap-popover.js?body=1" type="text/javascript"></script>
<script src="/assets/bootstrap-scrollspy.js?body=1" type="text/javascript"></script>
<script src="/assets/bootstrap-tab.js?body=1" type="text/javascript"></script>
<script src="/assets/bootstrap-tooltip.js?body=1" type="text/javascript"></script>
<script src="/assets/bootstrap-transition.js?body=1" type="text/javascript"></script>
<script src="/assets/bootstrap-typeahead.js?body=1" type="text/javascript"></script>
<script src="/assets/bootstrap.js?body=1" type="text/javascript"></script>
<script src="/assets/static_pages.js?body=1" type="text/javascript"></script>
<script src="/assets/application.js?body=1" type="text/javascript"></script>
</div>
2 ответа
Код Bootstrap, кажется, работает нормально.. http://bootply.com/60444
Я предполагаю, что что-то в /assets/custom.css или /assets/application.css испортило загрузчик "navbar-fixed-top".
Вы можете попытаться поместить 'bootstrap-responseive.css' после них и посмотреть, если это изменит.
Я знаю, что не следует добавлять комментарий после того, как приемлемый ответ был представлен. Но я действительно хотел бы поделиться тем, как я решил проблему, на случай, если это может пригодиться кому-то в будущем. По некоторым причинам использование класса "container" запрещало бы показ кнопки в свернутом состоянии, в то время как использование class="container-liquid" заставляло эту кнопку появляться. Очень странно.