PDF встраивание не работает в IE11, но работает при редактировании HTML в DOM Explorer (F12 - инструмент отладки IE)
Вот ссылка Fiddle " http://jsfiddle.net/Z99gr/2/", которая похожа на мой код, я создал слайдер изображений с помощью Galleriffic. В слайдере изображений вместе с изображениями я показываю PDF встроенный.
Ссылка Fiddle и мой слайдер изображений отлично работают в Chrome и Firefox, но в IE я их не загружаю. Я тестирую в IE 11
В IE, когда я открываю "DOM Explorer (F12 - инструмент отладки IE)" и выбираю <div> который содержит <embed> тег для PDF, он показывает код ниже.
<div id="pdf">
<embed width="500" height="375" src="https://www.adobe.com/products/pdfjobready/pdfs/pdftraag.pdf" type="application/pdf">
</embed>
</div>
И когда я просто что-то редактирую в этой HTML TAG в "DOM Explorer (F12 - инструмент отладки IE)", он загружает PDF.
Это очень странная природа этой проблемы.
Я не понимаю, как решить эту проблему.
Пожалуйста, предложите!
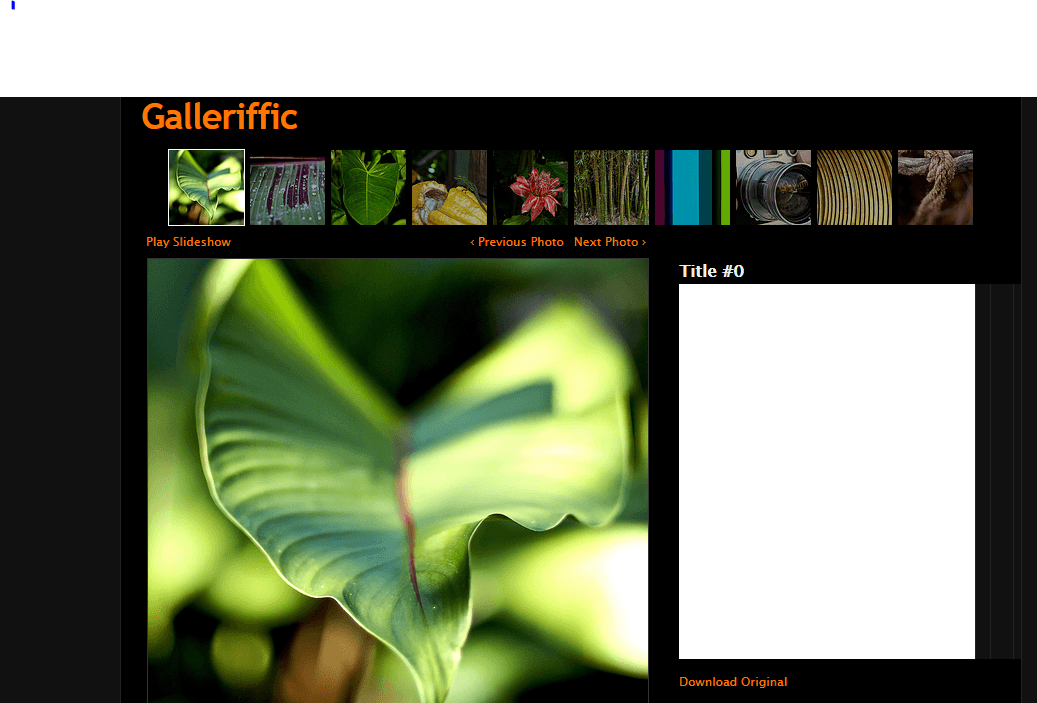
Я получаю ниже результаты в IE11:

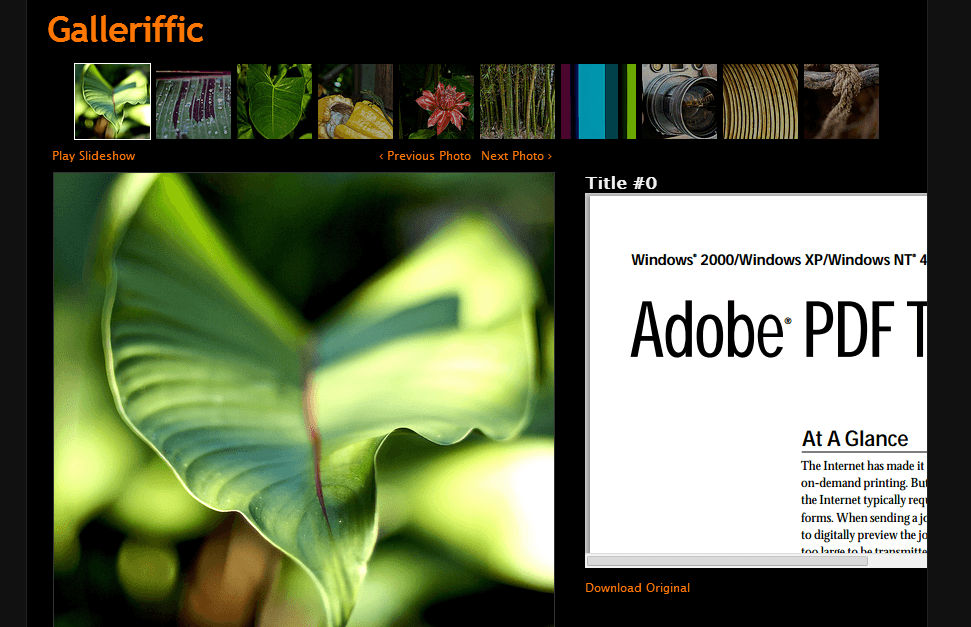
Где в качестве результата должно быть что-то вроде этого (это скриншот из Chrome): 
3 ответа
Теперь я могу вставлять файл PDF IE с помощью " <iframe> " тег.
Я заменил <object> " а также " <embed> тег с <iframe> и теперь он работает нормально со всеми 3 браузерами, Firefox, Chrome и IE.
Есть 2 способа встраивания PDF в IE.
1-й способ: вызов PDF прямо в <iframe>
Ниже обновленный код:
<div id="pdf">
<iframe src="https://www.adobe.com/products/pdfjobready/pdfs/pdftraag.pdf" style="width: 100%; height: 100%;" frameborder="0" scrolling="no">
<p>It appears your web browser doesn't support iframes.</p>
</iframe>
</div>
2-й способ: если в браузере нет программы чтения PDF, вы можете вызвать HTML на странице <iframe> который содержит <object> тег.
Ниже приведен код для 2-го варианта
<div id="pdf">
<iframe src="pdf.html" style="width: 100%; height: 100%;" frameborder="0" scrolling="no">
<p>It appears your web browser doesn't support iframes.</p>
</iframe>
</div>
Код для " pdf.html "
<body>
<object data="lorem.pdf" type="application/pdf">
<p>It appears you don't have Adobe Reader or PDF support in this web browser. <a href="lorem.pdf">Click here to download the PDF</a>. Or <a href="http://get.adobe.com/reader/" target="_blank">click here to install Adobe Reader</a>.</p>
<embed src="lorem.pdf" type="application/pdf" />
</object>
</body>
Это сработало для меня!
Вот РАБОЧАЯ скрипка: http://jsfiddle.net/Z99gr/9/
Надеюсь, что это будет полезно для других в будущем!
Для тех, кто имеет эти проблемы в будущем...
Вы должны отключить режим совместимости для сайтов интрасети. Инструменты> Параметры представления совместимости> Снимите флажок "Отображать сайты интрасети в представлении совместимости". Инструменты разработчика переопределяют представление совместимости и отображают страницу в IE11. Совместимость делает страницу отображаемой как IE5
Решение: установить Adobe Acrobat Reader.
Мне кажется, что IE использует любой установленный ридер для просмотра встроенных или открытых файлов PDF, тогда как Chrome, Edge и другие современные браузеры поставляются с программами просмотра PDF.
Нашел исправление, которое работало на меня...
Я использовал IE11, Win7 enterprise и последнюю версию Adobe Reader, которую я только что обновил.
Сайт, с которым у меня была проблема, использовал <object></object> сделать встроенный PDF (это был компонент CQ5, если это имеет значение).
Мне не нужно было изменять HTML - это то, что я сделал:
1) Перейти к интернету в IE
2) Перейти в Advanced
3) Нажмите "Сбросить...". Я также нажал "удалить личные настройки", так как я в основном использую IE для тестирования веб-разработки, поэтому там не так много...
4) Требуется перезагрузка компьютера, так что сделайте это.
5) Вернувшись, откройте IE11.
6) Он подскажет, хотите ли вы использовать настройки по умолчанию / ускорители. Я сказал ДА (я обычно всегда говорил НЕТ этому, в прошлом).
7) Откройте сайт и наслаждайтесь успехом.
Это также исправило этот пример сайта для меня, так что я знаю, что случилось что-то хорошее. http://acroeng.adobe.com/Test_Files/browser_tests/embedded/embed2.html
Я попытался сделать исправление "TabProcGrowth" в реестре (другое решение, которое я нашел ранее), но это тоже не сработало. У меня работал только сброс IE до нуля.