Показать простой простой диалог jquery mobile поверх другого простого простого диалога jquery mobile
Пожалуйста, смотрите прикрепленное изображение

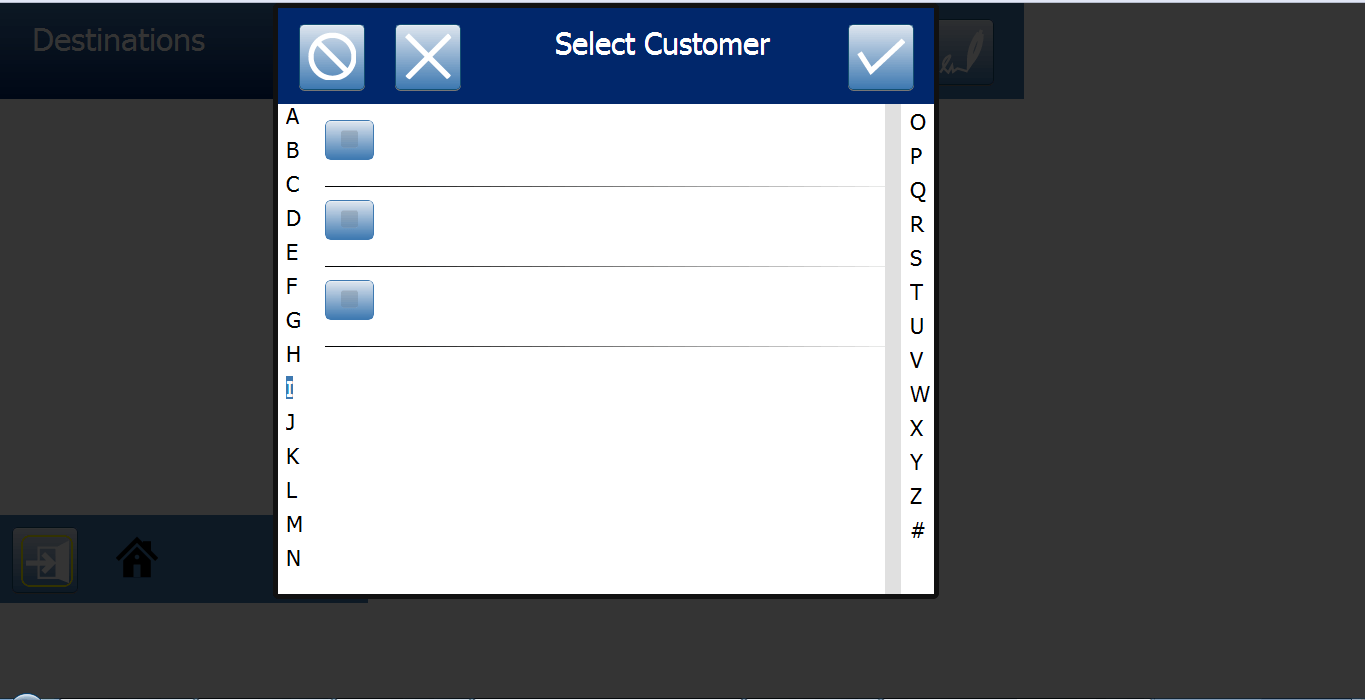
На моей странице есть значок дома. Когда я нажимаю "Домой", я показываю одно диалоговое окно с помощью простого мобильного диалога jQuery. Я достиг этого успешно. Я использовал простой html режим простого журнала ( http://dev.jtsage.com/jQM-SimpleDialog/demos/blank.html)
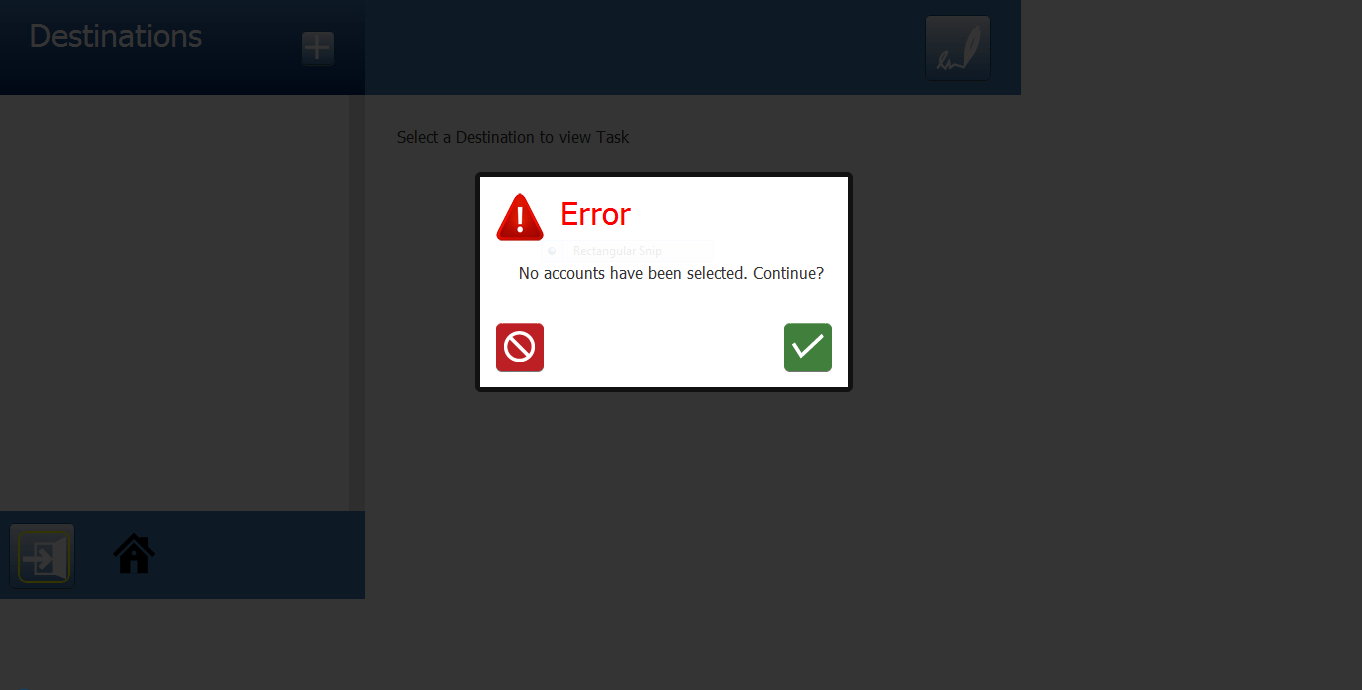
Когда пользователь нажимает кнопку "ОК" в простом диалоговом окне без флажка, я хочу показать предупреждение через простой диалог jquery mobile, как показано ниже
Я хочу показать это диалоговое окно над диалогом выбора клиента. Как я могу достичь этого.
Я пытался создать пример jsfiddle, но дизайн немного сложен, не в состоянии создать.
Когда появляется диалоговое окно с предупреждением, диалоговое окно выбора клиента исчезает. Пожалуйста, дайте любое предложение.

1 ответ
ОБНОВЛЕНИЕ: только что понял, что вы используете плагин simpledialog, а не собственный диалог JQM.
Использование SimpleDialog2
ForSimpleDialog2 смотрите эту скрипку, которую я создал.
На главной странице jQM есть ссылка для запуска диалогового окна с флажками, которое включено в разметку HTML как встроенный контент:
$(document).delegate('#inliner', 'click', function() {
$('#inlinecontent').simpledialog2({themeDialog: 'c'});
});
<a href="#" id="inliner" data-role="button" >Open dialog</a>
<div id="inlinecontent" style="display:none" data- options='{"mode":"blank","headerText":"Dialog","headerClose":false,"blankContent":true}'>
<div style="padding: 15px;">
<fieldset id="cBoxes" data-role="controlgroup" >
<legend>My CheckBoxes:</legend>
<input type="checkbox" name="checkbox-v-2a" id="checkbox-v-2a">
<label for="checkbox-v-2a">One</label>
<input type="checkbox" name="checkbox-v-2b" id="checkbox-v-2b">
<label for="checkbox-v-2b">Two</label>
<input type="checkbox" name="checkbox-v-2c" id="checkbox-v-2c">
<label for="checkbox-v-2c">Three</label>
</fieldset>
<a id="dialogSubmit" href="#" data-role="button">Close Dialog</a>
</div>
</div>
Когда вы нажимаете кнопку "Закрыть диалог", он использует код Омара, чтобы проверить, установлены ли какие-либо флажки. Если это так, он просто закрывает диалог, возвращаясь на главную страницу. Если ни один не проверен, он запускает диалоговое окно с ошибкой:
$(document).delegate('#dialogSubmit', 'click', function() {
var numChecked = $('#cBoxes').find('[type=checkbox]:checked').length;
if (numChecked > 0){
$(document).trigger('simpledialog', {'method':'close'});
} else {
$('<div>').simpledialog2({
mode: 'blank',
headerText: 'Warning',
headerClose: true,
themeDialog: 'e',
blankContent :
"<div style='padding: 15px;'><p>Please select at least one checkbox first.</p>"+
// NOTE: the use of rel="close" causes this button to close the dialog.
"<a rel='close' data-role='button' href='#'>OK</a></div>"
});
}
});
Чтобы сделать то же самое с родным диалогом jQM:
Я создал скрипку, демонстрирующую цепочечные диалоги в соответствии с моим пониманием вашей проблемы.
В основном, с первой страницы вы нажимаете кнопку ссылки:
<a href="#foo" data-rel="dialog" data-role="button" data-transition="flow">Open dialog</a>
запустить диалог. Этот диалог включает в себя 3 флажка и кнопку "Отправить":
<div id="foo" data-role="page" data-close-btn="none">
<div data-role="header">
<h1>Dialog Header</h1>
</div>
<div data-role="content">
<fieldset id="cBoxes" data-role="controlgroup">
<legend>My CheckBoxes:</legend>
<input type="checkbox" name="checkbox-v-2a" id="checkbox-v-2a">
<label for="checkbox-v-2a">One</label>
<input type="checkbox" name="checkbox-v-2b" id="checkbox-v-2b">
<label for="checkbox-v-2b">Two</label>
<input type="checkbox" name="checkbox-v-2c" id="checkbox-v-2c">
<label for="checkbox-v-2c">Three</label>
</fieldset>
<a id="dialogSubmit" href="#" data-role="button">Close Dialog</a>
</div>
</div>
Когда вы нажимаете "#dialogSubmit", он использует код Омара, чтобы проверить, установлены ли какие-либо флажки. Если это так, он просто закрывает диалог, возвращаясь на главную страницу. Если ни один из них не отмечен, запускается диалоговое окно с сообщением об ошибке.
$('#dialogSubmit').on("click", function(){
var numChecked = $('#cBoxes').find('[type=checkbox]:checked').length;
if (numChecked > 0){
$("#foo").dialog( "close" );
} else {
$.mobile.changePage( "#error", { role: "dialog" } );
}
});
Диалоговое окно с сообщением об ошибке просто имеет кнопку закрытия с data-rel="back", чтобы щелкнуть по нему, вы вернетесь к предыдущему диалоговому окну, что позволит вам установить флажок.
<div id="error" data-role="page" data-theme="e">
<div data-role="header">
<h1>Dialog Error</h1>
</div>
<div data-role="content">
<p>Please select at least one checkbox first.</p>
<a id="errorOK" href="#" data-role="button" data-rel="back">OK</a>
</div>
</div>