Изменение значений хода в Kendo UI Radial Gauge
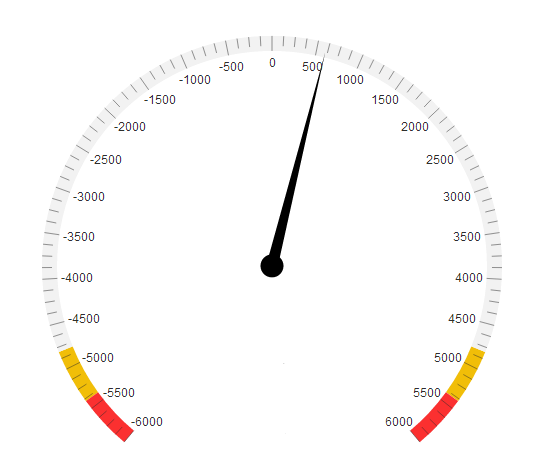
Я пытаюсь, чтобы Kendo UI Radial Gauge нарисовал несколько штрихов вокруг самой радиальной границы. Я могу манипулировать выводом файла svg через консоль chrome во время выполнения, но я надеюсь, что возможно манипулировать источником, чтобы он получился так по умолчанию:
Вот фрагмент из консоли, где я добавил значение обводки в конце тега:
<path style="display: block; " d="M 21.748 348.065 A230 230 0 1,1 448.252 348.065 L 434.345 342.445 A215 215 0 1,0 35.655 342.445 z" stroke-linecap="square" stroke-linejoin="round" fill-opacity="1" stroke-opacity="1" fill="white" stroke="#d2d3d6"></path>
Я надеялся, что кто-то уже делал это раньше, так как я не смог найти официальных настроек для этого.
1 ответ
Решение
По словам Кендо, это невозможно. Закончилось использованием окраски внутри датчика, чтобы хотя бы получить какой- то эффект, отличный от белого фона.