Добавить границы для каждой печатной страницы с помощью CSS?
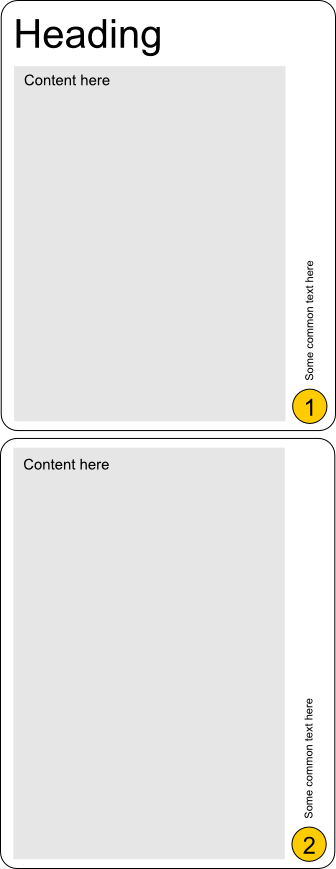
Возможно ли в CSS или js эмулировать следующий формат на печатных носителях (например, показывать границы для каждой страницы, с номером страницы и некоторым текстом в углу, с красиво разделенным контентом - и не разрезанным пополам)?

Я использую page-break-after разделить содержимое, но не нашел способа добавить такой вид границы / номера страницы на каждую страницу. Это нужно только для работы в WebKit.
Для получения дополнительной информации, причина, по которой я это делаю, заключается в том, что я печатаю документы HTML в PDF с использованием wkhtml.
1 ответ
Попытка использовать тип материала для печати.
@media print {
...
}
Информация и учебное пособие по использованию типа печатных СМИ.