Настройка макета с помощью flexbox
У меня есть каркас ниже и я хочу узнать, как лучше всего это кодировать с помощью flexbox,
Я кодировал простую систему сетки flexbox, но мой каркас требует большей настройки, чем то, что есть в моей системе сетки.
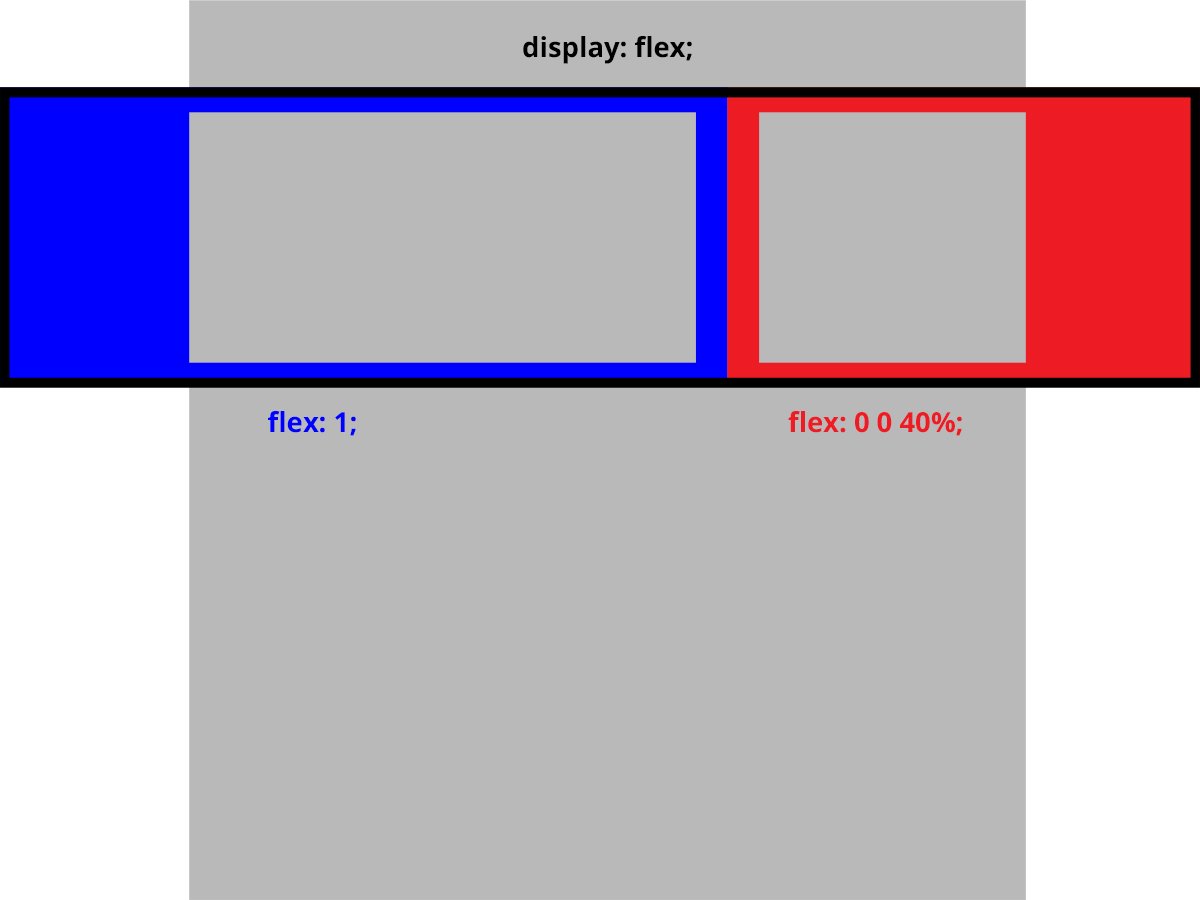
У меня есть родительский div display: flex и 2 ребенка flex:1 а также flex: 0 0 40%, Каков наилучший способ добавить содержимое div(серые прямоугольники внутри на синем и красном), которые останутся с остальной частью основной оболочки (целые серые поля установлены на max-width: 1400px)?
Спасибо.
1 ответ
Решение
Вот общая идея.
Позиционируемые псевдоэлементы, по одному для каждого раздела строки. С подходящей шириной (обратите внимание, что body должен иметь overflow-x:hidden) и соответствующие значения позиционирования.
* {
box-sizing: border-box;
}
body {
overflow-x: hidden;
}
.wrapper {
min-height: 100vh; /* for demo purposes */
width: 60%;
margin: auto;
background: grey;
display: flex;
flex-direction: column;
}
header {
height: 20vh;
background: green;
}
.inner {
height: 30vh;
display: flex;
}
main {
background: blue;
flex: 1;
border: 2px solid black;
}
aside {
background: red;
flex: 0 0 40%;
border: 2px solid black;
}
.other {
background: pink;
flex: 1;
}
/* magic section */
.extend {
position: relative;
}
.extend::after {
content: '';
position: absolute;
width: 100vw;
top: 0;
height: 100%;
background: inherit;
z-index: -1;
}
.left::after {
right: 0;
}
.right::after {
left: 0;
}<div class="wrapper">
<header></header>
<div class="inner">
<main class="extend left"></main>
<aside class="extend right"></aside>
</div>
<div class="other"></div>
</div>