Переключатель языка с начальной загрузкой
Я пытаюсь построить переключатель языка внутри панели навигации.
Мой код следующий (в _LoginPartial.cshtml)
using ( Html.BeginForm( "SetCulture", "Home", FormMethod.Post ) ) {
@Html.AntiForgeryToken()
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">
<img src="@selectedImgSrc" alt="@culture" />
<span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu">
<li role="presentation"><a href="#" class="language" rel="it-IT"><img src="~/assets/images/i18n/it-IT.png" alt="Italiano" /></a></li>
<li role="presentation"><a href="#" class="language" rel="en-US"><img src="~/assets/images/i18n/en-US.png" alt="English" /></a></li>
</ul>
</li>
</ul>
}
<ul class="nav navbar-nav navbar-right">
<li>@Html.ActionLink( "Register", "Register", "Account", routeValues: null, htmlAttributes: new { id = "registerLink" } )</li>
<li>@Html.ActionLink( "Sign in", "Login", "Account", routeValues: null, htmlAttributes: new { id = "loginLink" } )</li>
</ul>
@selectedImgSrc значение ~/assets/images/i18n/en-US.png
@culture value является en-us
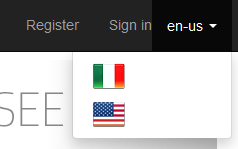
Однако этот код дает следующий результат

У которого есть пара проблем:
- На навигационной панели изображение не отображается, а только текст (en-US)
- Раскрывающийся список слишком большой, и мне это не нравится. Есть ли способ сделать его меньше?
1 ответ
На навигационной панели изображение не отображается, а только текст (en-US)
Я действительно не могу понять, почему изображение не отображается на панели навигации, но я бы посоветовал вам сначала проверить, включено ли оно в решение, а затем проверить с помощью предпочитаемого вами инструмента разработчика, что сгенерировано HTML, и правильно ли оно сгенерированный, проверьте запрос об этом изображении. Если он успешно запрошен, то ваша проблема в CSS.
Обновить:
Хорошо, я не знаю точно, почему я не видел его раньше, но ваши изображения используют тильду в начале пути. Хотя это именно то, что вам нужно указать для Asp.net, что путь является абсолютным, в простых HTML-путях, это просто общий символ, поэтому он ищет " http://example.com/~/assets/images/.. ". а не в корне вашего домена. (Существуют некоторые браузеры / веб-серверы, которые могут его распознать, но это не стандарт в URL-адресах. Посмотрите наиболее часто задаваемый ответ здесь: что такое использование "~" тильды в URL-адресе? А также здесь: использование тильды (~) в пути asp.net).
Кроме того, это хорошая практика, чтобы заменить жестко закодированный URL-адрес как Razor Helper, как @Url.Content("~/assets/images/i18n/en-US.png"), Обратите внимание, что теперь я использовал тильду, потому что ASP.Net будет переводить на правильный абсолютный путь.
* (Я предполагал, что Вы используете бритву из-за @Html.ActionLink)
Раскрывающийся список слишком большой, и мне это не нравится. Есть ли способ сделать его меньше?
Существует правило для класса "раскрывающееся меню" (.dropdown-menu), у которого свойство min-width установлено в 160px (min-width: 160px;).
Таким образом, оно просто переопределяет это свойство новым правилом, например:
Html:
<ul class="dropdown-menu UlLanguageMenu" role="menu">
В вашем файле макета CSS:
ul.dropdown-menu.UlLanguageMenu{
min-width: auto;
}