Реагируйте на Native Snap Carousel, чтобы получить нулевое значение при переходе на одну и ту же страницу с разными параметрами
Ссылка на пакет React Native Snap Carousel становится недействительной при повторном рендеринге одного и того же компонента с разными параметрами.
То, что я пробовал до сих пор, так как в качестве реализации использовался пакет, реагирующий на родной плоский список, я изменил свой код для представления плоского списка, и это не показывает ошибку
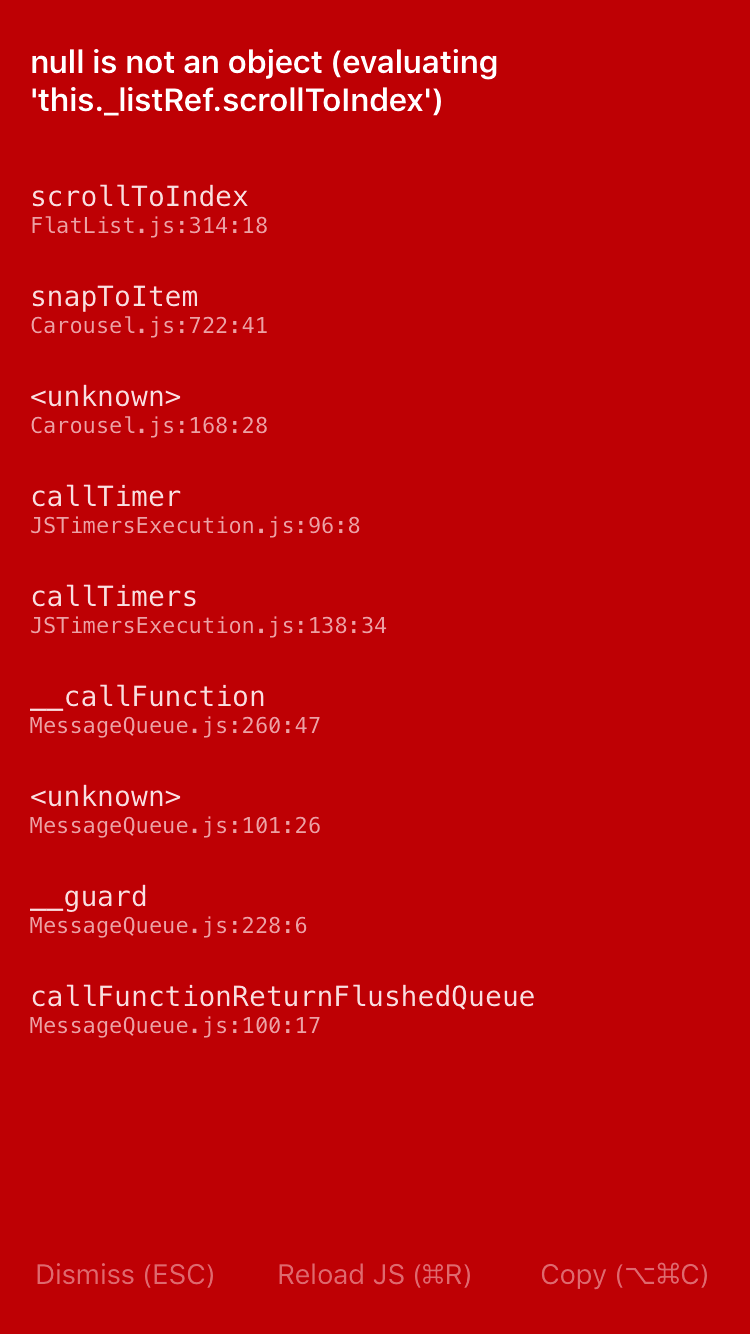
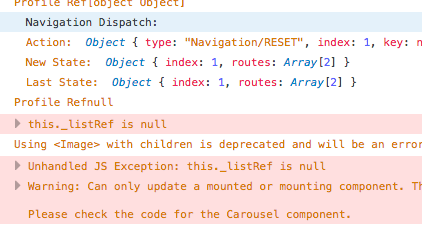
Вот некоторые из журналов того, что происходит Object - > Navigate - > Null - > Object
1 ответ
Я только что выпустил версию 3.3.0 плагина сегодня, которая должна решить вашу проблему.
Если вы хотите глубже понять проблему, о которой идет речь, посмотрите эту ветку React Native. По сути, следует избегать использования компонентов без состояния при визуализации внутри компонентов прокрутки. Они должны быть переведены на обычные компоненты, которые расширяют Component или же PureComponent, Смотрите этот комментарий или этот.
Кроме того, кажется, что Animated компоненты иногда демонтируются перед родителями...